Einleitung
Sparkle verwenden
Elemente
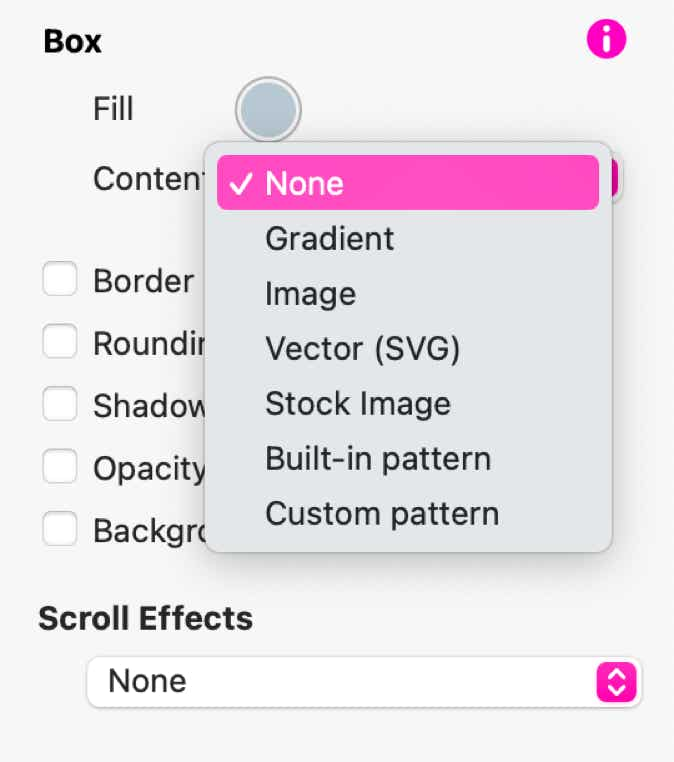
Boxen sind dekorative Elemente, die als Hintergrund für den eigentlichen Inhalt verwendet werden und eine Füllfarbe, einen Farbverlauf, ein Muster, ein Bitmap oder ein Vektorbild enthalten können.
Die Grundeinstellungen einer Box sind sehr einfach, beinhalten aber zahlreiche Möglichkeiten der individuellen Anpassung.
Boxen werden sehr häufig so eingestellt, dass sie die gesamte Breite des Browsers einnehmen. Als Abkürzung wird in der Symbolleiste daher die „Breite Box“ angeboten.
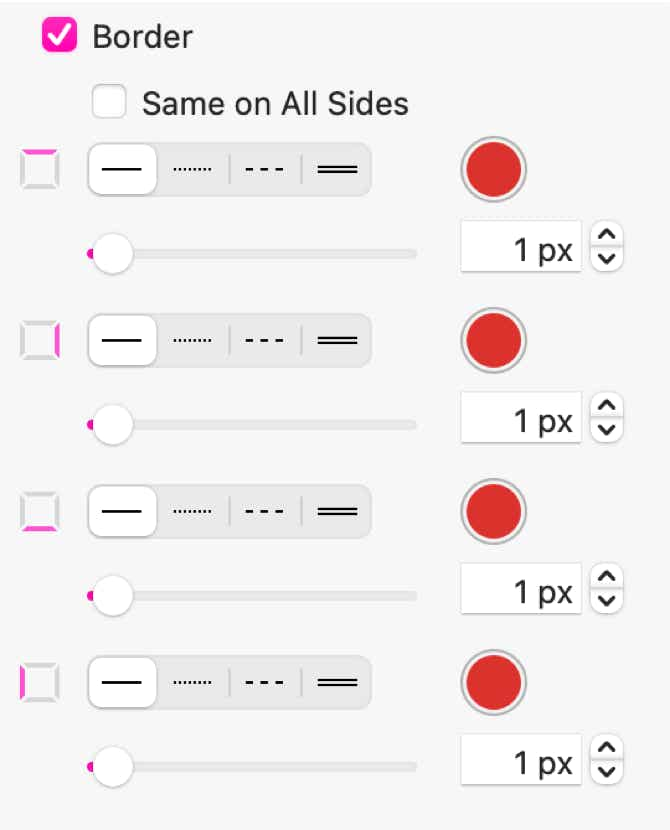
Rahmen
Sie können für alle Boxen unabhängig vom Inhalt einen Rahmen festlegen. Der Rahmen wird um den Außenrand der Box gesetzt. Sie können einen einheitlichen Rahmen für alle Seiten der Box festlegen oder jede Seite einzeln konfigurieren. Auf der Leinwand sehen Sie das genaue Ergebnis.
Abrunden der Ecken
Die Ecken einer Box können mit einem bestimmten Pixelradius abgerundet werden, und Sie können die Ecke(n) auswählen, die abgerundet werden soll(en).
Der Rahmen folgt, wenn sichtbar, den abgerundeten Ecken.
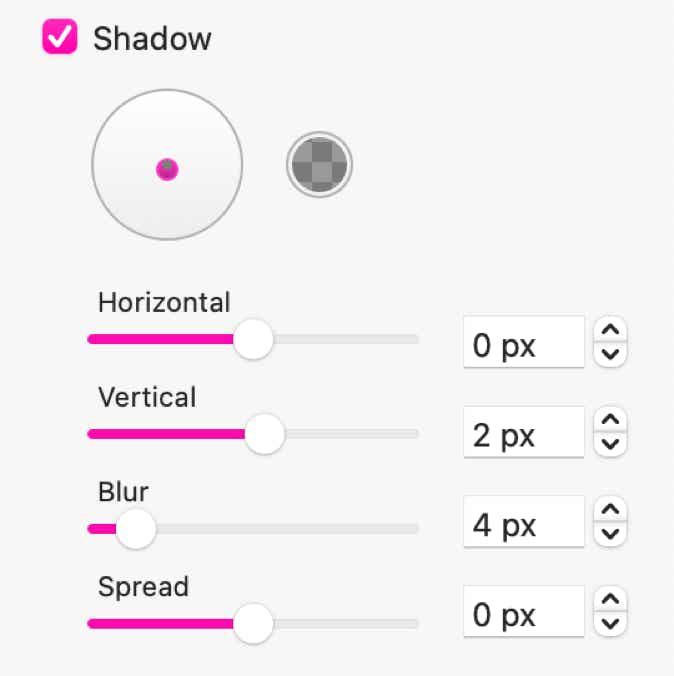
Schatten
Schatten waren einmal schick und angesagt – aus genau diesem Grund können sie Ihr Design aber heute etwas angestaubt wirken lassen.
Sparsam und mit Bedacht eingesetzt, erzeugen sie jedoch einen subtilen 3D-Effekt und vermitteln einen Eindruck von Tiefe.
Deckkraft
Durch Anpassung der Deckkraft lassen sich verschiedene visuelle Effekte erzielen. Die Deckkrafteinstellung wird auf den Inhalt der Box und ggf. auf Rahmen und Schatten angewendet.
Fixierter Hintergrund
Wenn Sie einen Bildhintergrund verwenden, erscheint in der rechten Seitenleiste die zusätzliche Option „Fixieren“. Mit dieser Option fixieren Sie den Hintergrund so, dass sich der sichtbare Teil verändert, wenn die Box verschoben wird oder Sie scrollen. Damit lassen sich viele interessante visuelle Effekte erzielen, beispielsweise ein Parallax-Effekt, wie in vielen unserer vorgefertigten Designs dargestellt.
Boxen und Bilder
Die Einstellungen für Boxen mit einem Bildhintergrund sind ganz ähnlich, wie die Einstellungen für Bilder, und diese Boxen lassen sich optisch oft nicht von Bild-Elementen unterscheiden. Bilder sind als Inhalt gedacht, Boxen als Hintergrund oder Dekoration.
Boxen als Seitenbereiche
Boxen werden gerne verwendet, um verschiedene Bereiche einer Seite optisch zu gruppieren. Das funktioniert mit allen Inhalten. Eine Farbe, ein Farbverlauf, ein Bild oder ein Muster trennt die Box optisch von den benachbarten Seitenbereichen.
Eine besonders effektive Trennung zwischen Bereichen können Sie erzielen, wenn Sie eine Vektorgrafik mit einer Schräge oder ungeradem Rand als Boxhintergrund verwenden. Wenn das Browserfenster breiter wird, wird die Vektorgrafik gedehnt und gestreckt, weshalb sie am oberen oder unteren Rand der Box ausgerichtet werden muss.
Ein ähnlicher Effekt kann mit einem PNG-Bild mit teilweise transparentem Hintergrund erzielt werden, allerdings auf Kosten der Download-Größe, die sehr viel höher ist, als bei typischen Vektorgrafik-Inhalten.



Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.