Einleitung
Sparkle verwenden
Elemente
Sparkle ist ein visuelles Webdesign-Tool, aber wir verstehen natürlich, dass manche Sparkle-Nutzer es durch eigenen Code erweitern oder durch Steuerung bestimmter Aspekte der Codegenerierung an ihren Workflow anpassen wollen. Dies sind Nischenbedürfnisse, die eine genaue Kenntnis der Auswirkungen auf die Performance, die Sicherheit und den Datenschutz der erzeugten Website erfordern. Deshalb haben wir alle Werkzeuge für Entwickler in einem Add-on zusammengefasst.
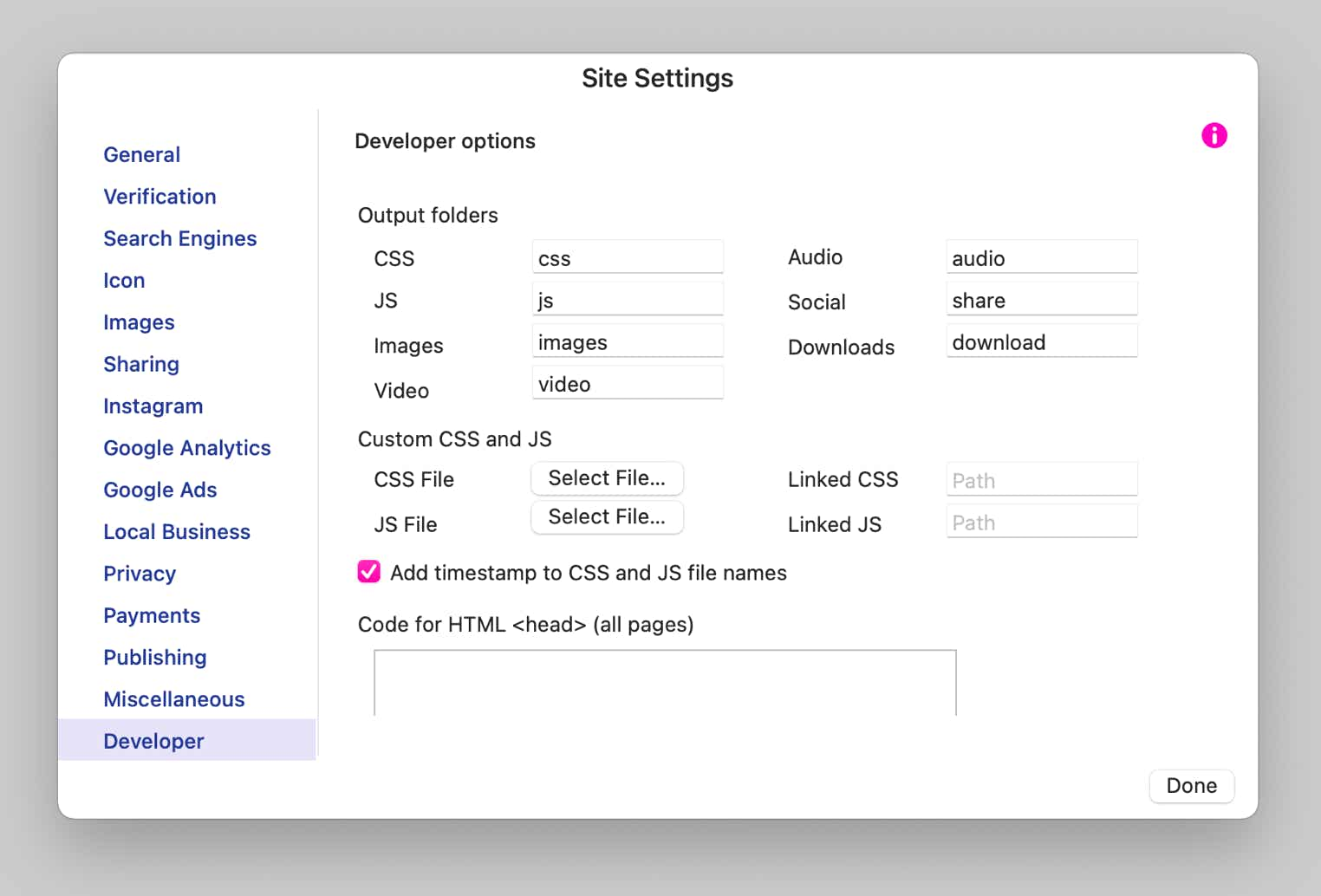
Die Entwicklerwerkzeuge umfassen allgemeine Einstellungen, die im Tab „Einstellungen“ konfiguriert werden können:
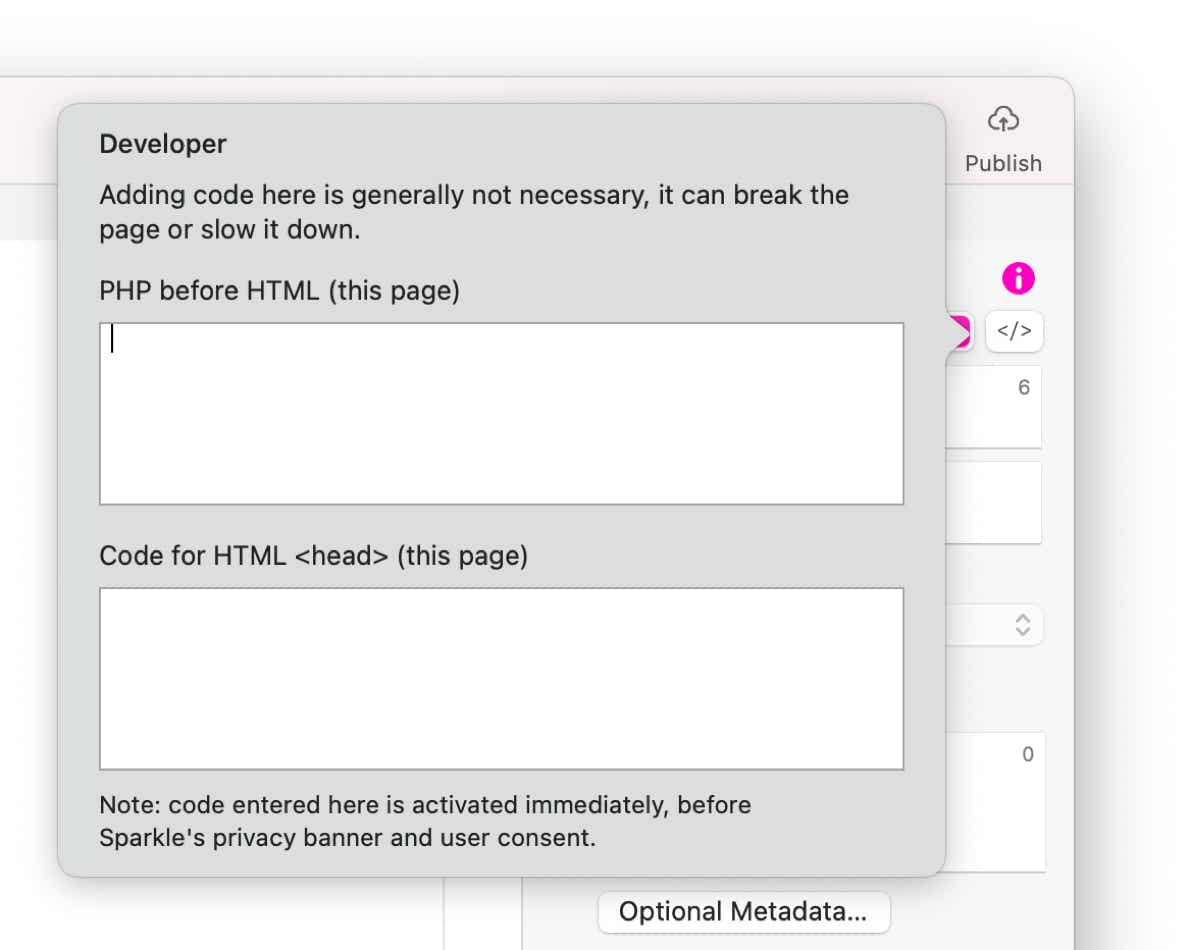
Außerdem gibt es für jede Seite eine eigene Option zur Eingabe von Code:
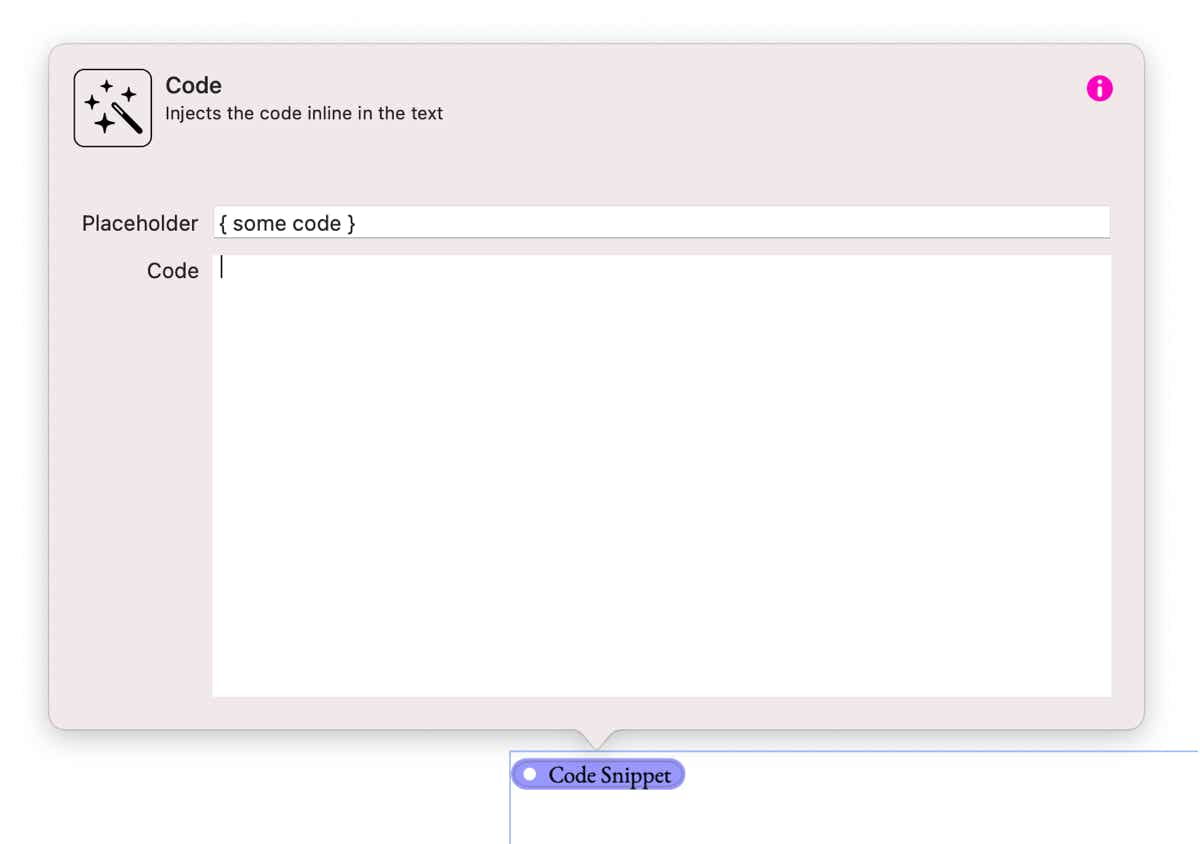
Und es gibt ein spezielles Smart Field, über das Sie ein Code-Snippet inline in Text oder Schaltflächen einfügen können.



Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.