Einleitung
Sparkle verwenden
Elemente
Sparkle nutzt über die gesamte Website hinweg eine einheitliche Auswahl von Farben. Die Farbpalette bietet einige Farben, die überall genutzt werden können, wo Farben eine Rolle spielen: für Text, Hintergründe, Füllungen, Schatten, Rahmen usw.
Diese Farbpaletten dienen als Hilfe für die einheitliche farbliche Gestaltung aller Elemente und Seiten. In jeder Farbpalette ist ein Farbwert eingestellt. Wenn Sie diesen Wert ändern, wird diese Änderung auf allen Seiten in allen Elementen übernommen, die diese Farbe verwenden.
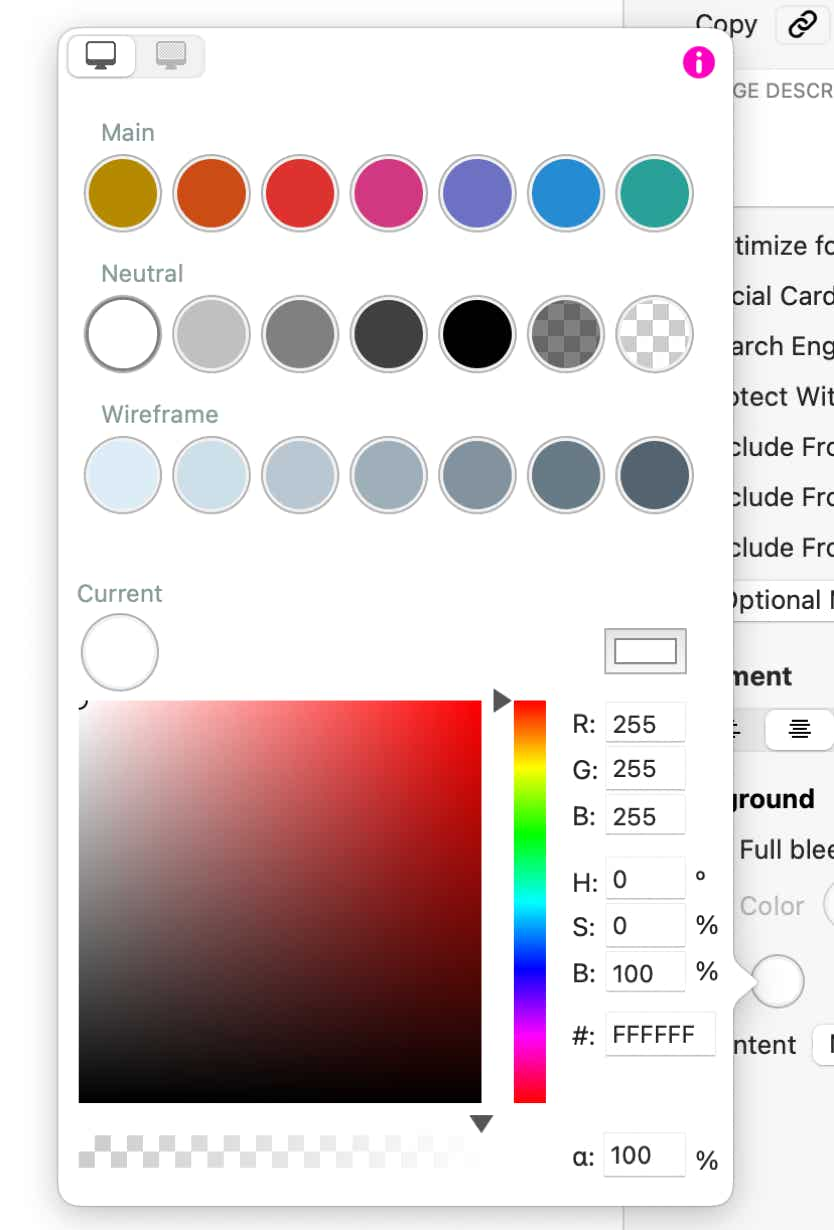
Hier sehen Sie beispielsweise die Farbauswahl für den Seitenhintergrund:
Dunkelmodus
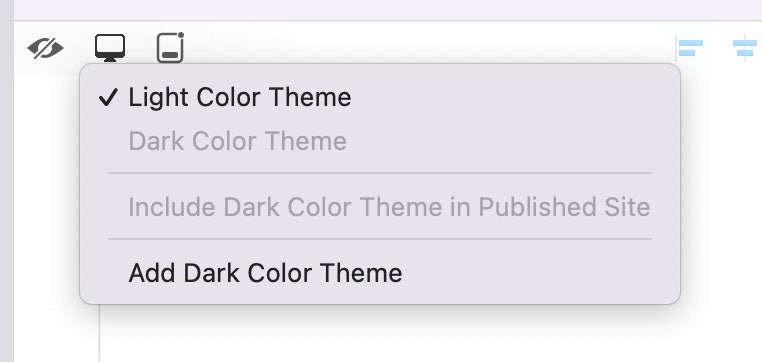
Sie können Ihrer Website erlauben, bei Geräten, die den Dunkelmodus unterstützen, automatisch in diesen Modus zu wechseln, indem Sie ein dunkles Farbschema hinzufügen. Wenn Sie über das Symbol in der Formatierungsleiste „Dunkles Farbschema“ auswählen, wird jeder Farbpalette eine zweite Palette hinzugefügt, in die Sie über das rechte der beiden Symbole oben links in jedem Farbpaletten-Pop-up gelangen
In diesem Pop-up können Sie zwischen hell und dunkel wechseln, um sich den Unterschied auf der Leinwand anzuschauen. So können Sie bereits während der Erstellung Ihrer Website entscheiden, ob Sie das dunkle Farbschema in Ihre veröffentlichte Website einbinden wollen oder nicht.
Hinweis: Wenn Sie beispielsweise für den Hintergrund einer Box die Farbe Rot ausgewählt haben, wird für den Dunkelmodus keine andere Farbe ausgewählt, lediglich die Farbwerte der gewählten Farbe werden geändert. Wenn Sie im dunklen Farbschema die Farbe ändern, wird diese Farbe auch im hellen Farbschema geändert.
Nach der Veröffentlichung sehen Besucher Ihre Website dann, je nach ihren eigenen Systemeinstellungen, im Dunkelmodus.
Was sich im Dunkelmodus noch verändern kann, sehen Sie in der rechten Seitenleiste unter Anordnen in den Sichtbarkeitseinstellungen für das Farbschema.
Die Farbauswahl verwenden
Ein Farbpunkt zeigt die aktuell ausgewählte Farbe an. Wenn Sie auf diesen Punkt klicken, können Sie über die Regler die Helligkeit/Sättigung oder den gewählten Farbton ändern, oder Werte für Rot/Grün/Blau, für Farbton (H), Sättigung (S) und Helligkeit (B) oder Hexadezimalwerte für „Webfarben“ eingeben.
In den Farbpaletten befindet sich rechts neben der gewählten Farbe noch eine Systempalette. Hier gelangen Sie zu der Farbeinstellungen Ihres Systems und können sehen, wie die hier vorgenommenen Änderungen auf dem Bildschirm aussehen.
Um die einheitliche farbliche Gestaltung Ihrer Website sicherzustellen, sind die Farben für alle Elemente in Sparkle synchronisiert. Wenn Sie also den Farbwert in einer Farbpalette ändern, wird diese Änderung für alle Elemente übernommen, die diese Farbe verwenden. Davon ausgenommen ist die „gewählte Farbe“, die nicht synchronisiert wird.
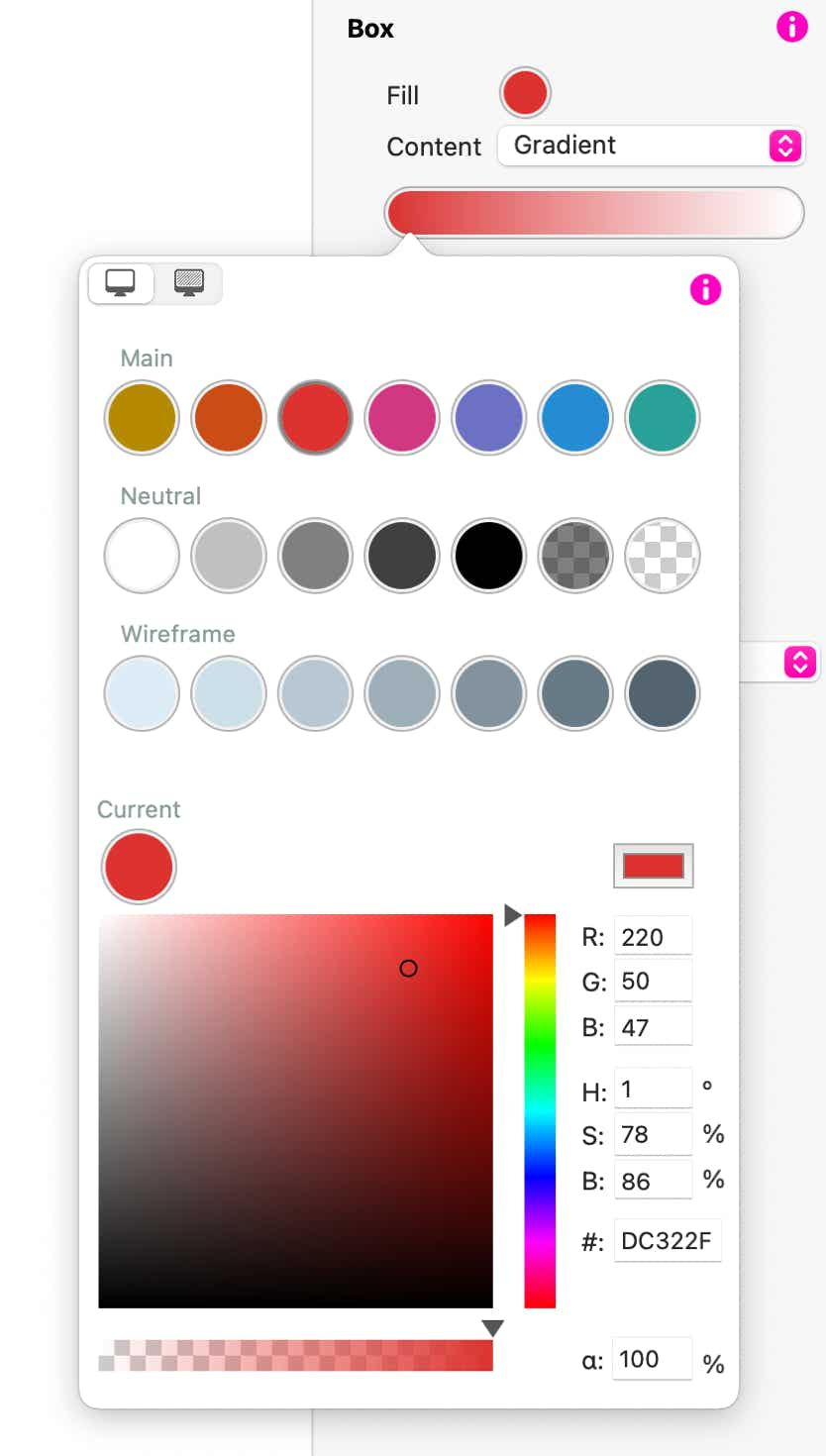
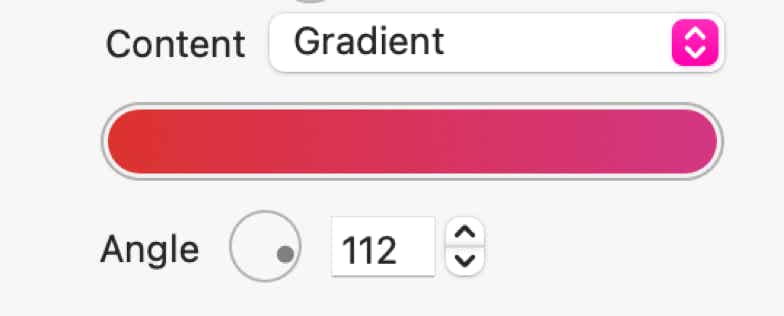
Die Farbauswahl für eine Box lässt Sie einen Farbverlauf festlegen, indem Sie die beiden Enden des Verlaufs einzeln auswählen.
Mit Hilfe der „Winkel“-Option können Sie die Richtung des Farbverlaufs festlegen.



Synchronisierte Farben
Nicht synchronisierte Farbe


Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.