Einleitung
Sparkle verwenden
Elemente
Verschiedene Geräte haben ganz unterschiedlich große Bildschirme und nicht wenige Benutzer surfen heute auf Mobilgeräten durchs Netz.
Sparkle berücksichtigt dies, indem es Sie für alle Elemente auf der Seite für gängige Gerätegrößen eine eigene Position festlegen lässt.
Die Gerätegrößen werden zwar im Popup „Gerät“ aufgeführt, es ist jedoch nicht vorgesehen, ausgehend vom Inhalt Ihrer Website eine passende Größe zu wählen. Vielmehr macht es die enorme Vielfalt der heutzutage genutzten Geräte erforderlich, den Inhalt an jedes in Frage kommende Gerät anzupassen.
Sparkle macht dies zu einem Thema, das Sie bei Bedarf später in der Entwicklung Ihrer Website in Angriff nehmen können, nämlich wenn Sie eine genauere Vorstellung davon haben, welche Inhalte sie umfassen soll, und nicht nur ein Layout für ein einzelnes Gerät umsetzen möchten.
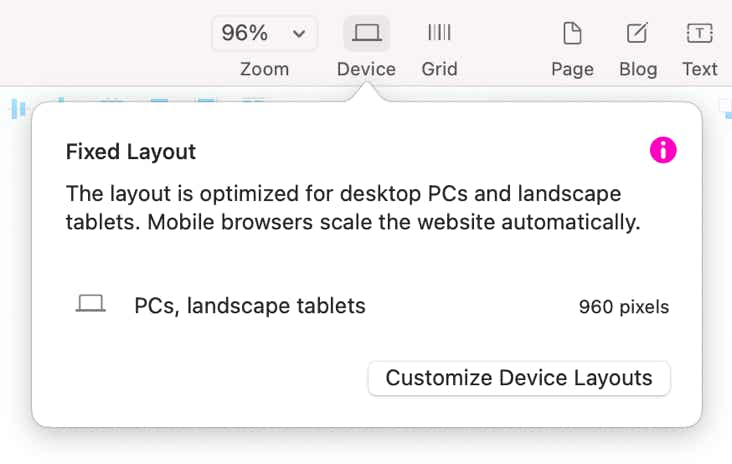
Eine Website mit Responsive-Design stellt die Summe aller Layouts dar und ist sinnvoll, um sich nicht mit den Einschränkungen eines einzelnen Geräts auseinandersetzen zu müssen. Wenn Sie aber ein einzelnes Layout bevorzugen, ist das 960 Pixel breite Layout für Desktopcomputer am gängigsten, weshalb es in Sparkle die Standardeinstellung ist.
Einzelnes Gerät
Wenn Sie Ihre Website nicht für verschiedene Geräte optimieren, erstellt Sparkle ein einzelnes festes Layout, bei dem es sich um ein 960 Pixel breites Layout für Desktopcomputer handelt. Der Website-Code weist die Mobilversionen von Browsern in diesem Fall an, einen „Kompatibilitätsmodus“ zu nutzen, sodass die Seite herausgezoomt wird und vollständig sichtbar ist. Der Benutzer kann dann mit zwei Fingern heranzoomen.
Der Nachteil dieser Herangehensweise besteht darin, dass Suchmaschinen dies zunehmend negativ bewerten.
Mehrere Geräte hinzufügen
Sie können sich mehrere Geräte wie verschiedene Fenster eines Hauses vorstellen: Sie sehen denselben Inhalt, aber die Fensterform ist jedes Mal anders.
Wenn Sie Elemente für ein Gerät hinzufügen, werden dieselben Elemente auch für alle anderen Geräte hinzugefügt. Wenn Sie Elemente entfernen, verschwinden sie für alle Geräte. Dies bedeutet, dass Sie die Position eines neu hinzugefügten Elements auf den anderen Geräten überprüfen müssen.
Sparkle lässt Sie die Elementposition und die Texteigenschaften für jedes Gerät einzeln anpassen, so können Sie beispielsweise für einen Desktopcomputer zwei Bilder nebeneinander setzen, die im Layout für Mobilgeräte übereinander dargestellt werden.
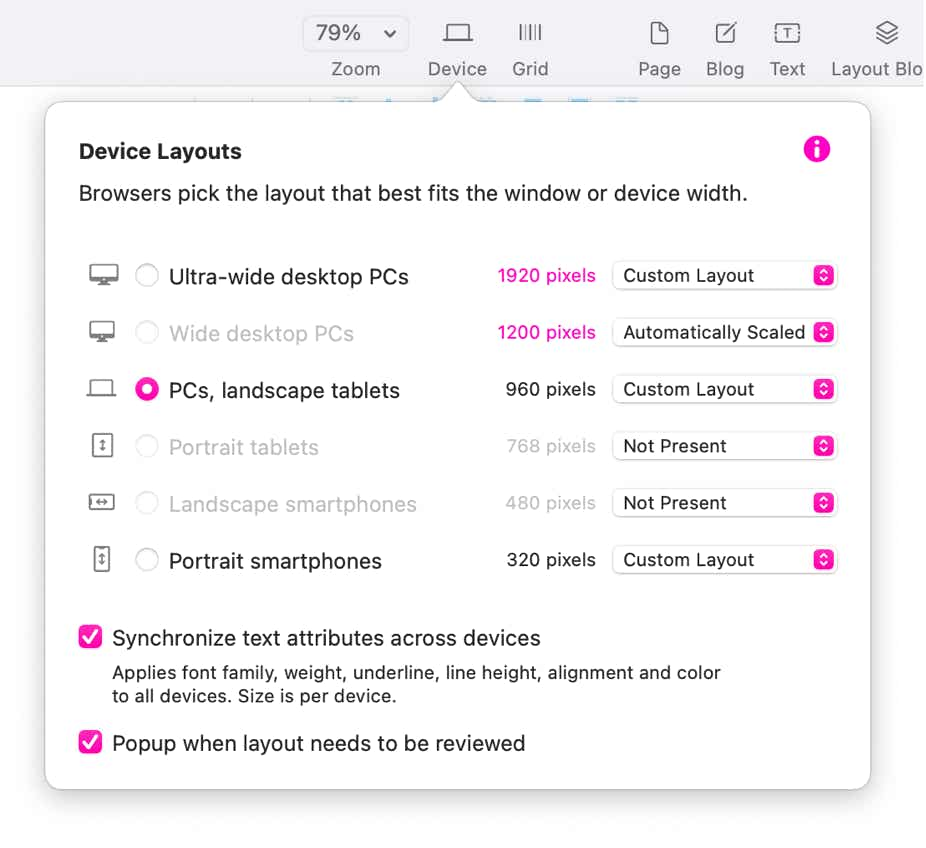
Ein Geräte-Layout kann einen von vier Zuständen haben:
Die Größe der beiden größten Geräte kann per Klick auf die Pixelzahl geändert werden. Der Inhalt wird dann auf die eingegebene Größe skaliert.
Sparkle fügt auch einige synthetische Gerätelayouts für gängige Smartphonegrößen hinzu, die aus dem Layout für Hochformat-Smartphones skaliert werden. Damit wird sichergestellt, dass sich das Layout bei allen modernen Smartphones über die ganze Breite des Displays zieht. Sie können diese Funktion in den Website-Einstellungen unter Verschiedenes aktivieren oder deaktivieren.
Ein schneller Arbeitsablauf
Wenn Sie ein neues Gerät hinzufügen, skaliert Sparkle alle Elemente passend größer oder kleiner und verwendet dafür das Layout desjenigen Geräts, das dem neuen Gerät der Größe nach am ähnlichsten ist.
Der Vorteil liegt auf der Hand, denn da sich im Allgemeinen nur das Layout für Desktop-PCs und das Layout für Mobilgeräte stark voneinander unterscheiden, brauchen Sie für fünf Geräte nicht wirklich fünf verschiedene Layouts.
Der schnellste Weg, Layouts für alle Geräte zu erstellen, wenn Sie fertig und mit dem 960 Pixel breiten Standardlayout zufrieden sind, ist Folgender:
Wenn Sie Layout-Blöcke zum Erstellen Ihrer Website verwenden, können Sie den Reflow der mobilen Seite beschleunigen, weil Layout-Blöcke Seiteninhalt nach unten schieben und Seitenbereiche, die mehr Raum brauchen, expandieren können.
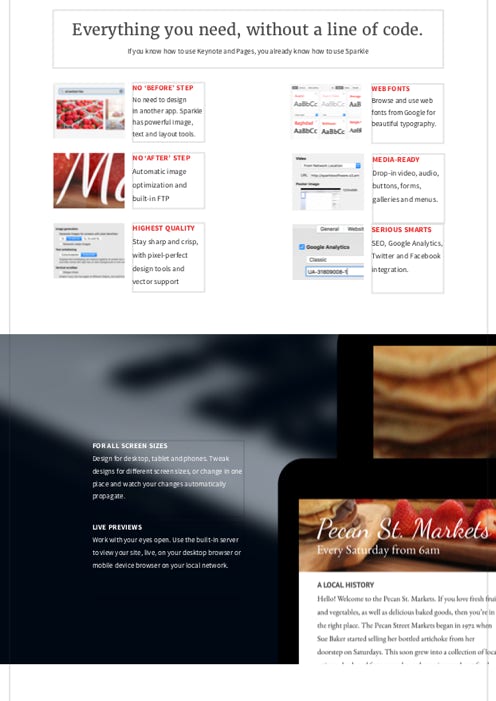
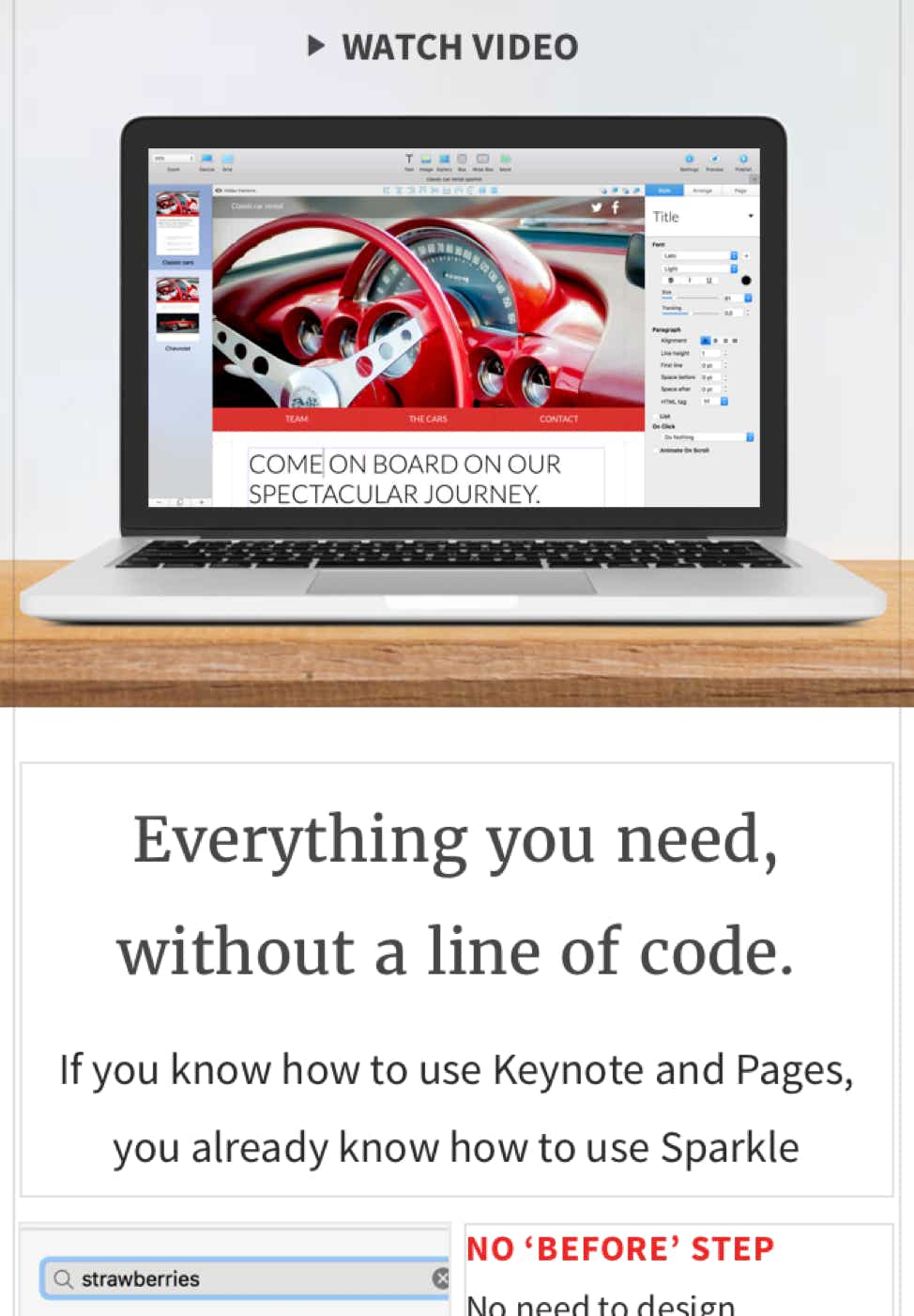
Das nachstehende Beispiel zeigt, welchen Unterschied das Layout macht (links ein verkleinertes Layout, rechts eine 100-%-Ansicht).
Text und Geräte
Wenn Sie ein neues Gerät hinzufügen, wird der Text zur Gerätegröße passend skaliert. Wenn Sie beispielsweise in einem 960-Pixel-Layout eine Schriftgröße von 15 pt haben und ein Gerät mit 320 Pixeln Breite hinzufügen, wird die Schriftgröße auf 5 pt skaliert. Auch die Stile werden angepasst, um die Skalierung widerzuspiegeln. Stile desselben Namens haben allerdings immer eine gerätspezifische Schriftgröße. Wenn Sie einen Stil in einem Gerät ändern, wirkt sich diese Änderung deshalb nicht auf andere Geräte aus.
Sie sollten die Stile prüfen und gegebenenfalls anpassen, bevor Sie an einem neu hinzugefügten Gerät arbeiten.
Unterschiede zwischen Geräten
Es kann sinnvoll sein, ein Element auf kleineren Geräten auszublenden oder stattdessen ein Element mit anderen Eigenschaften zu verwenden, beispielsweise, weil ein Element für Mobilgeräte nicht geeignet ist, oder weil Sie auf einem anderen Gerät ein Element mit anderen Eigenschaften benötigen.
In diesem Fall können Sie Elemente mithilfe des Markierungsfelds „Auf diesem Gerät sichtbar" selektiv anzeigen oder ausblenden.
Vorschau und Geräte
Das Raffinierte an der Vorschau ist, dass das angezeigte Layout von der Breite des Browsers abhängt, wenn Sie eine Website für mehrere Geräte erstellen. Um Verwirrung zu vermeiden, zeigt die Vorschau nur die Version für das aktuelle Gerät. Wenn Sie aber sehen möchten, wie die Website nach der Veröffentlichung funktioniert, oder wenn Sie die Echtzeitvorschau gleichzeitig mit einem Desktopbrowser und mit einem mobilen Browser anzeigen, müssen Sie die Vorschaufunktion „Alle Geräte“ einstellen.




Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.