Einleitung
Sparkle verwenden
Elemente
Ein neues Sparkle-Dokument beginnt mit einer leeren Seite, auf der Sie dem Layout Ihrer Website Elemente hinzufügen können.
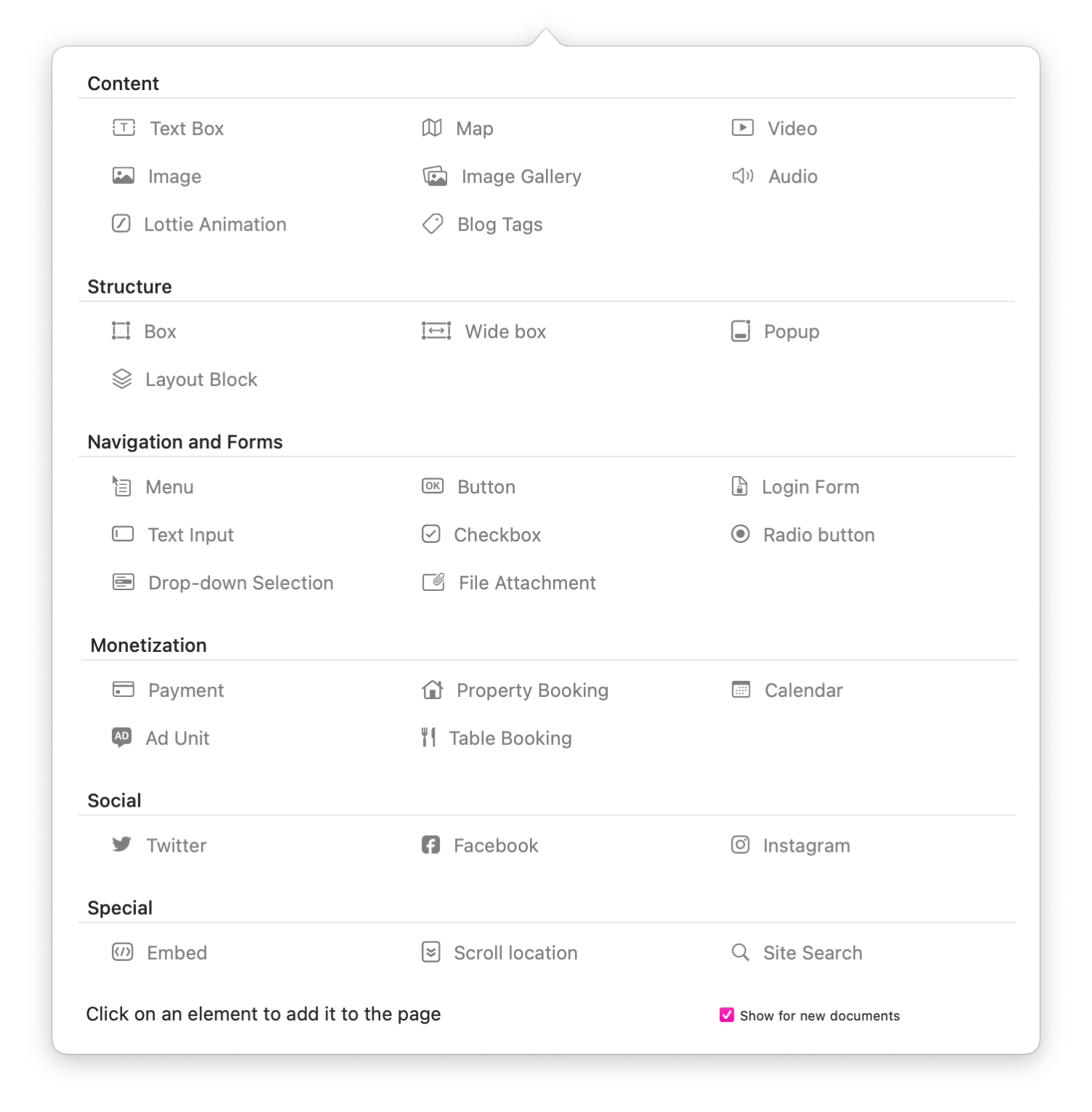
Am schnellsten fügen Sie der Leinwand neue Elemente über die entsprechenden Buttons der Symbolleiste oder über das Pop-up-Menü unter „Hinzufügen“ hinzu. Unter „Symbolleiste anpassen“ können Sie verschiedene Elemente zur Symbolleiste hinzufügen oder daraus entfernen.
Die jeweiligen Inhaltsarten werden an anderer Stelle in dieser Dokumentation ausführlicher erklärt:
Einzelheiten zu Position, Größe und Ebene von Elementen finden Sie in der Dokumentation unter„Anordnen“ in der rechten Seitenleiste.
Zusätzlich zum freien Positionieren durch Ziehen oder mithilfe des Info-Fensters (rechte Seitenleiste) bietet die Sparkle-Leinwand ein Layout-Gitter, in dem Elemente einrasten.
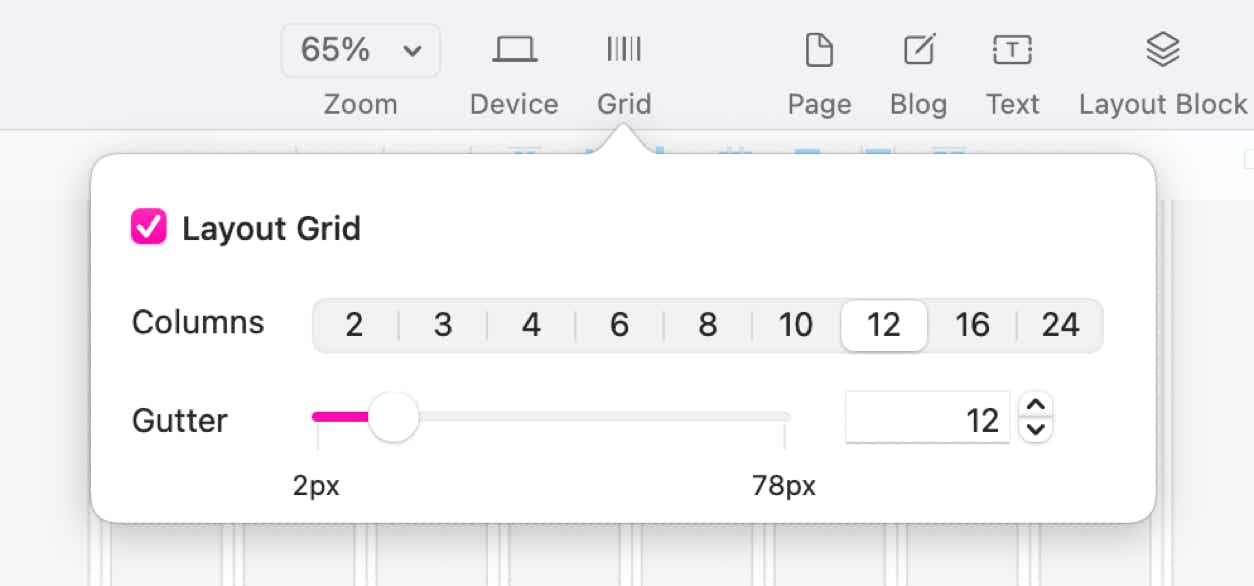
Die Gittereinstellungen können über den Gitter-Button in der Symbolleiste angepasst werden. Sparkle nutzt standardmäßig ein Gitter mit 12 Spalten.
Alternativ zum Einrasten im Gitter können Elemente auch an den Rändern anderer Elemente ausgerichtet werden. In diesem Beispiel ist der obere Rand der Textbox am unteren Rand des Bildes ausgerichtet:
Mit der Einrastfunktion erreichen Sie ein sauberes Layout. Sie können das Einrasten jedoch auch verhindern, indem Sie beim Ziehen eines Elements die „ctrl“-Taste gedrückt halten.
Wenn Sie ein Element weiter unten oder oben auf der Seite in einem Bereich platzieren möchten, der aktuell nicht sichtbar ist, ziehen Sie es einfach zum Rand der Leinwand und die Ansicht wird automatisch verschoben.




Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.