Einleitung
Sparkle verwenden
Elemente
Sparkle unterstützt das Anzeigen von Instagram-Posts in „Bild“, in „Galerie“ und über das dafür vorgesehene Instagram-Element. Die Verwendung systemeigener Bilder oder Galerien von Sparkle bietet den Vorteil, dass Sie dann alle Effekt nutzen können, die Sparkle bietet. Andererseits muss für bestimmte Arten von Instagram-Posts (wie Videos oder Posts mit mehreren Bildern) das Instagram-Element verwendet werden, mit dem ein Post direkt in die Seite eingebettet wird.
Wie man Instagram in den Inhalt von Bildern und Galerien einbettet, wird auf der entsprechenden Seite dieser Dokumentation erklärt.
Für das Instagram-Element stehen einige wenige Einstellungen zur Verfügung.
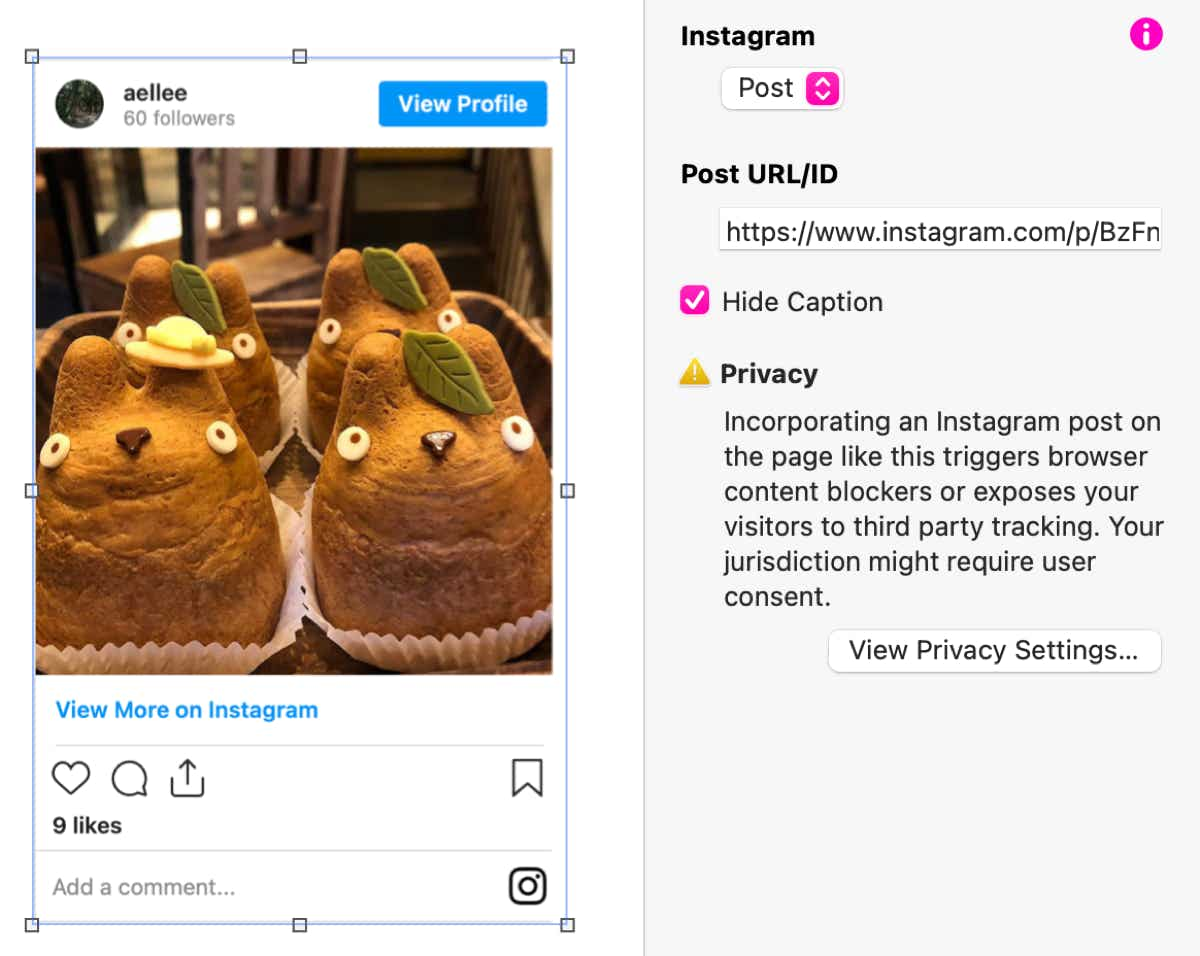
Im Modus „Post“ können Sie jeden Instagram-Post von jeder Person mit einem öffentlichen Profil einbetten. Der Post-Inhalt ist unveränderlich und wird auf Ihrer Website angezeigt, solange er in Instagram sichtbar ist.
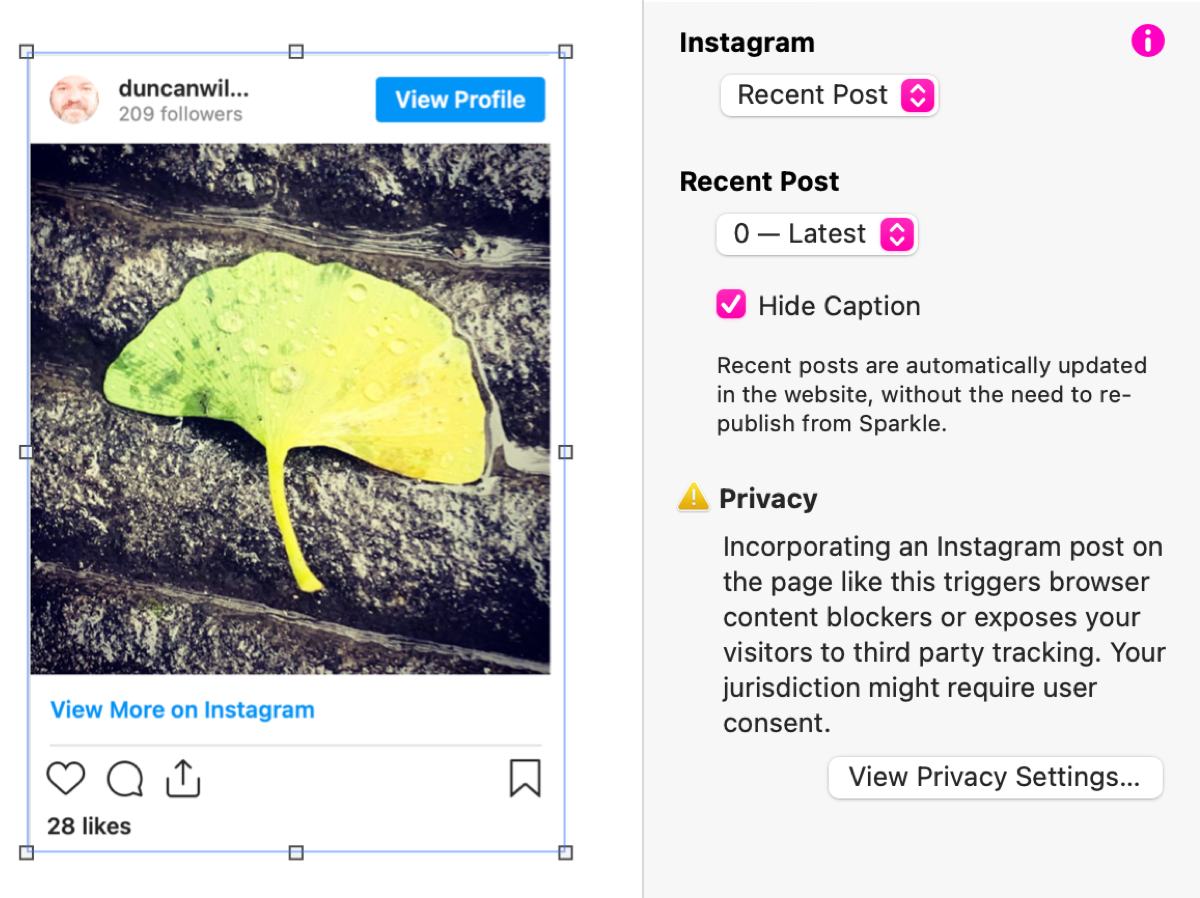
Im Modus „Aktueller Post“ verbindet sich das Instagram-Element mit Ihrem Feed auf Ihrer aktiven Website und zeigt den aktuellen Post, der in den Einstellungen festgelegt ist. Welcher aktuelle Post verwendet werden soll, wird mit einer Zahl festgelegt. Dabei steht 0 für den letzten Post, -1 bis -29 sind ältere Posts im Feed. Wenn Sie also beispielsweise den aktuellen Post Nummer 0 festlegen, zeigt das Element immer den letzten Post in Ihrem Feed an, ohne dass Sie Ihre Sparkle-Website aktualisieren oder neu veröffentlichen müssen.
Wie bei den Optionen „Twitter“ und „Facebook“ bietet die Option “Link zu einem Instagram-Profil” ein einfaches Icon, das zu Ihrem Instagram-Profil führt.
Problembehandlung
Damit die Instagram-Komponente auf Ihrer Website läuft, installiert Sparkle ein kleines PHP-Skript für Sie. Das kann Sparkle jedoch nur, wenn PHP-Unterstützung in Ihrem Hostingplan enthalten ist.
Wie die anderen Soziale-Medien-Komponenten, wird auch das Instagram-Element von der Seite entfernt, wenn Sie auf Ihrem Browser einen Werbe- oder Inhaltsblocker installiert haben, da Instagram Nutzer über Cookies nachverfolgt. Der Instagram-Inhalt ist dann weder in der Vorschau noch auf der veröffentlichten Website sichtbar. Wenn Sie den Blocker deaktivieren oder die Vorschau Ihrer Website zu den Ausnahmen hinzufügen, wird der Instagram-Inhalt korrekt angezeigt.



Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.