Einleitung
Sparkle verwenden
Elemente
SO KÖNNEN SIE …
Pop-ups verleihen Ihrer Website mehr Tiefe und machen sie interaktiver. Die Sparkle-Pop-ups sind ausbaufähige, konfigurierbare Bausteine. Sie können Sie für ganz verschiedene interaktive Elemente verwenden, wie
Ein Pop-up können Sie über das Symbol in der Formatierungsleiste oder beim Einstellen einer Bei-Klick-Aktion hinzufügen. Die Bearbeitung von Pop-ups erfolgt modal, d. h. die Basiselemente auf der Leinwand können während der Bearbeitung des Pop-up-Inhalts nicht bearbeitet werden. Um zur Leinwand zurückzukehren, klicken Sie in der Formatierungsleiste auf „Schließen“. Ein sichtbares Pop-up kann mit der Option „Pop-up löschen“ unter dem Pop-up-Symbol in der Formatierungsleiste gelöscht werden.
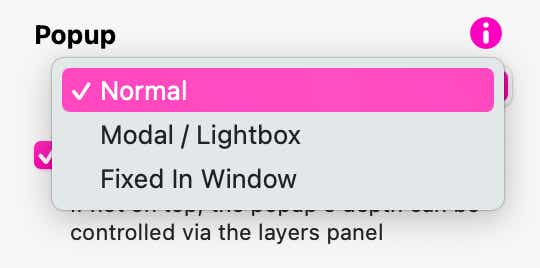
Sparkle bietet drei Pop-up-Typen:
Normale Pop-ups öffnen sich an ihrer Position auf der Leinwand, andere Seitenelemente bleiben anklickbar. Sie können damit Panels auf einer Seite, Kontexthilfen und Tooltipp-Meldungen einbauen.
Modale Pop-ups legen sich über das Browserfenster und verhindern das Scrollen und die Interaktion mit anderen Elementen auf der Seite. Das macht sie ideal für Hinweise, Calls-to-action (Aufforderungen zum Handeln), Angebote, Newsletter-Abos, … Wegen der Features in Zusammenhang mit dem Schließen von Pop-ups (siehe unten) ist das modale Pop-up auch eine gute Lösung zum Erstellen von Megamenüs.
Fixierte Pop-ups öffnen sich an einer Position relativ zum Browserfenster, unabhängig von ihrer Position auf der Leinwand. Andere Elemente auf der Seite bleiben anklickbar. Inhalte in fixierten Pop-ups, die nicht in das Fenster passen, können gescrollt werden – ideal für Vollbildmenüs auf Mobilgeräten. So kann unabhängig von der Größe des Smartphone-Displays zur Menüoption gescrollt werden. Bei automatisch scrollenden fixierten Pop-ups kann die Option an den Seitenanfang geheftete Gruppen genutzt werden, damit die oberen Menüpunkte nicht weggescrollt werden.
Wie jedes andere Leinwandelement können Sie auch Pop-ups auf allen Seiten anzeigen lassen, und normale Pop-ups können auf volle Bildschirmgröße gebracht werden.
Öffnen
Das Öffnen von Pop-ups kann auf verschiedene Weise ausgelöst werden:
Pop-ups, die sich automatisch öffnen, können so konfiguriert werden, dass sie sich entweder jedes Mal öffnen, wenn der Auslöser aktiviert wird, oder nur beim ersten Mal.
Pop-ups können nicht verschachtelt werden, so dass ein Pop-up nicht ein anderes öffnen kann.
Schließen
Pop-ups werden normalerweise durch eine explizite Handlung des Websitebesuchers geschlossen. Das Standard-Pop-up beinhaltet zwar ein Schließen-Symbol, aber Sie können für jeden Link innerhalb oder außerhalb des Pop-ups auch eine Bei-Klick-Aktion zum Schließen einstellen.
Für jede auf „Pop-up öffnen“ gesetzte Aktion kann auch die Option „Nach nochmaligem Klicken schließen“ eingestellt werden.
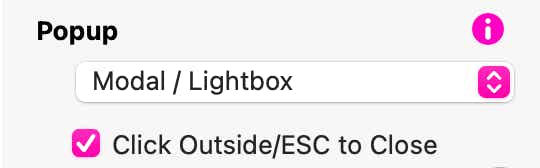
Für modale Pop-ups ist zudem die Option „Außerhalb klicken/ESC um zu schließen“ verfügbar. Wenn diese Option aktiviert ist, schließt sich das Pop-up, wenn der Besucher an irgendeine Stelle außerhalb des Pop-up-Fensters klickt oder die ESC-Taste drückt.
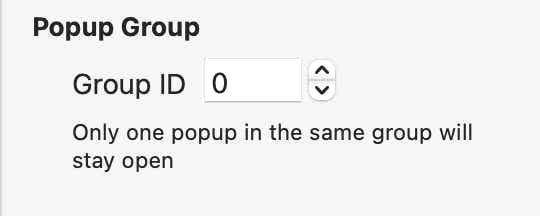
Das Einstellen einer Pop-up Gruppen-ID (bei „normalen“ Pop-ups) führt dazu, dass sich das Pop-up automatisch schließt, wenn ein anderes Pop-up mit der gleichen Gruppen-ID geöffnet wird. Diese Option kann genutzt werden, um nur eines von verschiedenen Megamenüs oder nur ein Panel von mehreren Pop-ups zu zeigen, beispielsweise einen Tab-Bereich.
Pop-ups funktionieren auch mit Countdown und schließen sich, wenn der Countdown abgelaufen ist.






Für Pop-ups gibt es so viele Konfigurationsoptionen, dass man schon einmal den Überblick verlieren kann. Deshalb werden nachstehend ein paar der gebräuchlichsten Verwendungen beschrieben.
Vollbildmenüs für Mobilgeräte
Das Sparkle Standardmenü genügt nicht für die Erfordernisse der Touch-basierten Interaktion mobiler Geräte. Dafür ist ein Menü notwendig, das den Bildschirm übernimmt, mit Menüzielen in mobiler Größe und integrierter Scroll-Unterstützung. Das ist mit Pop-ups möglich, und hier erfahren Sie, wie es geht.
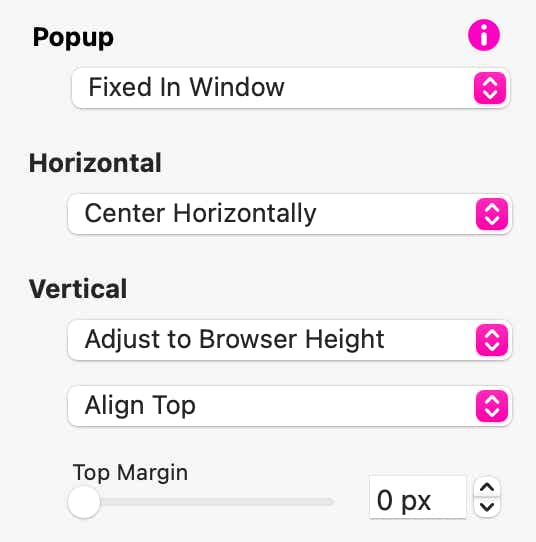
Wir erzeugen zunächst ein Pop-up auf dem Mobilgerät, zum Beispiel mithilfe des Pop-up-Symbols oben links auf der Sparkle-Leinwand. Dann stellen wir in der rechten Seitenleiste im Tab „Stil“ die Optionen „Im Fenster fixiert“, „Horizontal zentrieren“, „Der Browserhöhe anpassen" und „Oben ausrichten“ mit 0 px oberer Rand ein.
Diese Konfiguration ist ideal für Menüs oder Geräte unterschiedlicher Bildschirmhöhe, weil der Pop-up-/Menüinhalt vertikal gescrollt wird. Sie können Pop-up-Inhalte auch an den Seitenanfang heften, um eine fixierte Kopfzeile zu haben, wenn der Inhalt scrollt.
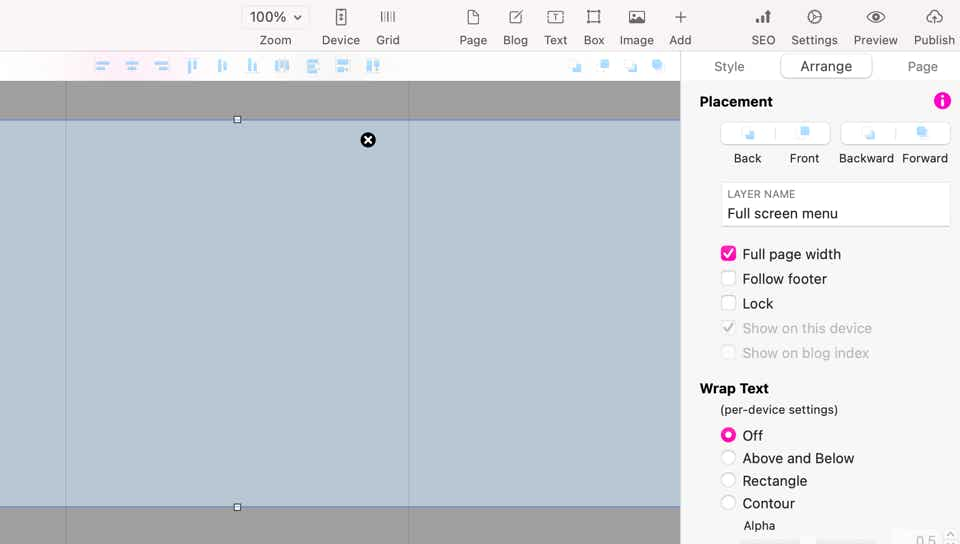
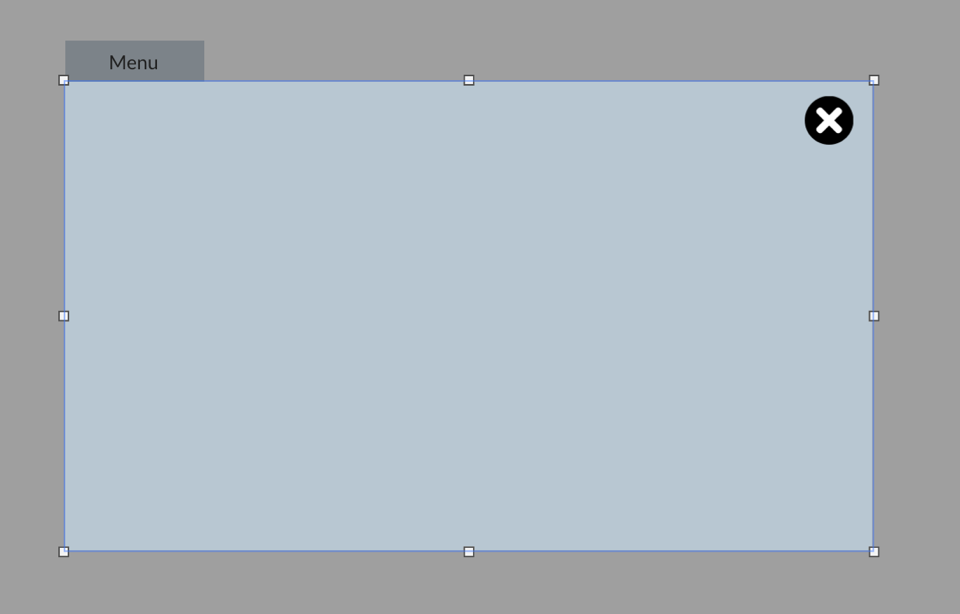
In der linken Seitenleiste unter dem Tab „Ebenen“ oder in der rechten Seitenleiste unter dem Tab „Anordnen“ können Sie einen eigenen Namen eingeben (z. B. „Vollbildmenü“). Aktivieren Sie im Tab „Anordnen“ unter „Platzierung“ die Option „Volle Seitenbreite“, damit der gesamte Bildschirm des Geräts ausgefüllt wird, was ungefähr so aussieht:
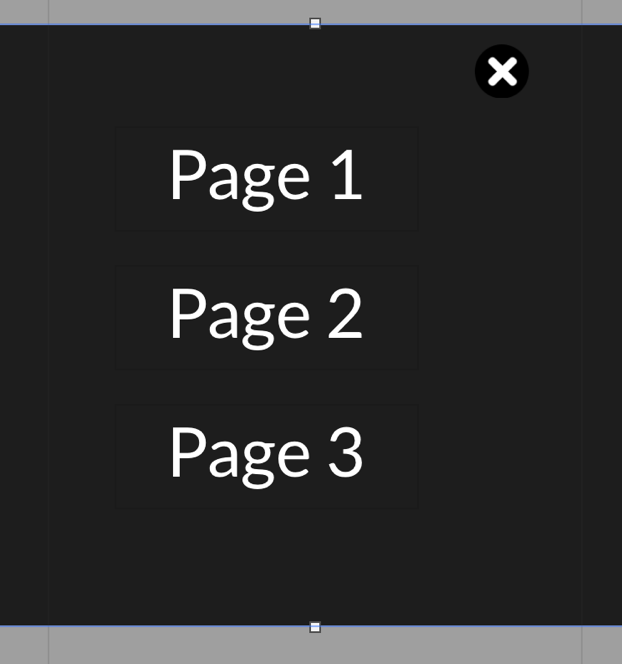
Jetzt können Sie Inhalt einfügen und beispielsweise ein transparentes Schwarz als Hintergrund einstellen.
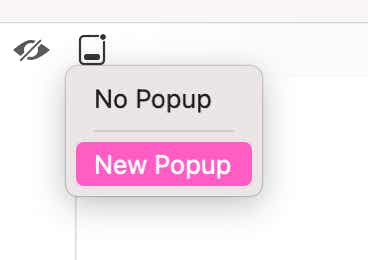
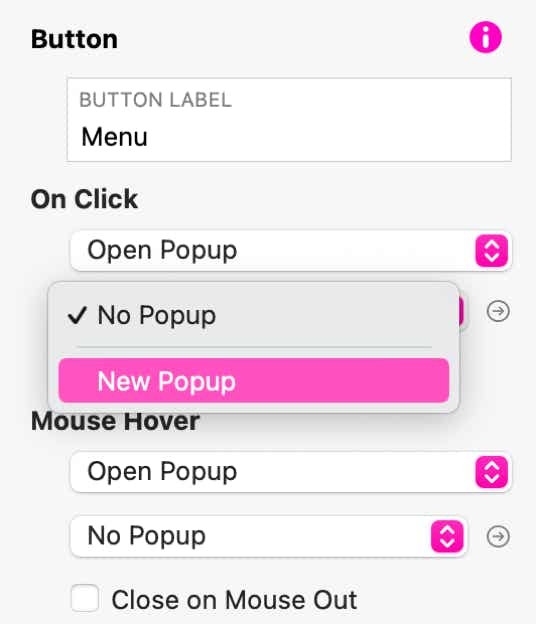
Klicken Sie auf die Schalfläche „Schließen“ in der Formatierungsleiste (oder klicken Sie auf das Pop-up-Symbol und wählen Sie „Kein Pop-up“ aus), um zur Leinwandbearbeitung zurückzukehren. Hier müssen Sie den Auslöser zum Öffnen des Pop-ups hinzufügen, zum Beispiel eine Schaltfläche, und ein Hamburger-Menüsymbol einsetzen.
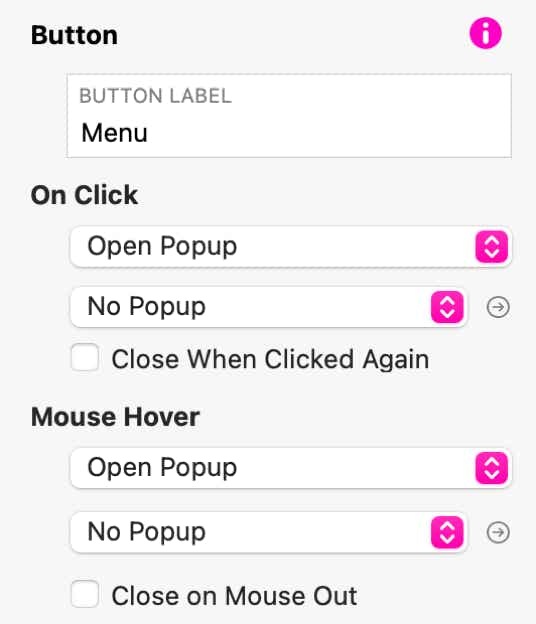
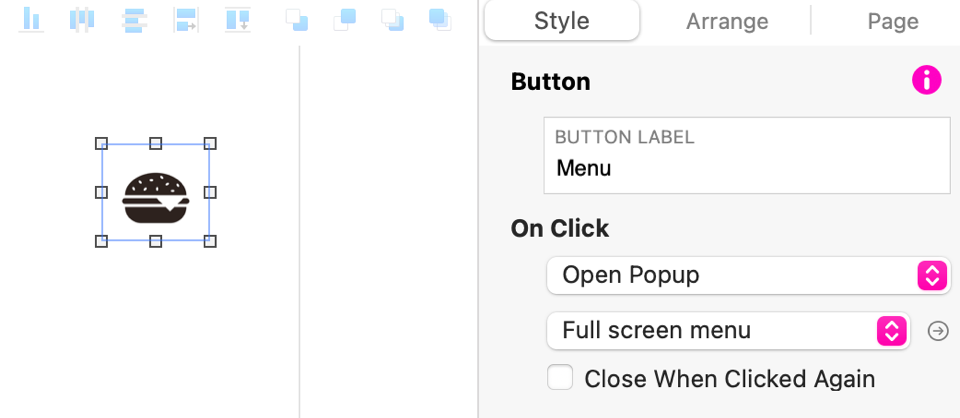
In unserem Beispiel haben wir das Schaltflächenetikett „Menü“ beibehalten aber auf transparent gestellt. Die Bei-Klick-Aktion öffnet das Vollbild-Menü. Einen Maus-Effekt haben wir nicht eingestellt, weil wir das Pop-up für ein Mobilgerät erstellt haben. Für ein Desktopgerät können Sie auch den Maus-Effekt „Pop-up öffnen“ einstellen.
Damit dies nur auf Mobilgeräten funktioniert, können Sie die Hamburger-Schaltfläche auf den Desktopgeräten (oder dort, wo Sie es nicht benötigen) verbergen.
Mit etwas Planen, Messen und Ausprobieren können Sie das Symbol zum Schließen des Pop-ups so positionieren, dass es genau über dem Hamburger-Symbol liegt, und so das Anklicken zum Öffnen und zum Schließen noch einfacher machen.
Megamenüs
Menüs in Desktopanwendungen sind häufig komplexe Hierarchien mit mehreren Dropdown-Ebenen, die Geschick erfordern und nicht immer einfach zu navigieren sind. In einem Webkontext lässt sich dieses Problem dadurch lösen, dass die Hierarchie auf eine einzige breite Ebene abgeflacht wird, das sogenannte Megamenü. Diese Vorgehensweise ist bei komplexen Websites recht üblich. Ein Megamenü enthält mehr als nur eine einzige Liste mit Menüpunkten. Der zusätzliche Platz kann beispielsweise für Grafiken zur Illustration des Menüs, zur Dekoration oder für andere interaktive Elemente genutzt werden.
Nachstehend wird beschrieben, wie Sie ein Megamenü einrichten. Die Basis für ein Megamenü ist ein Element auf der Leinwand, das als Auslöser für das Pop-up dient – eine Schaltfläche ist dafür am besten geeignet.
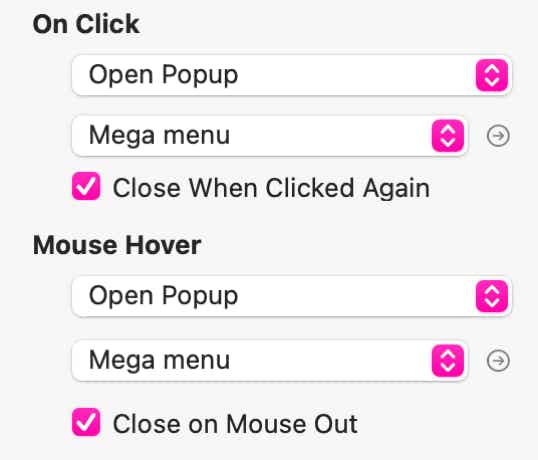
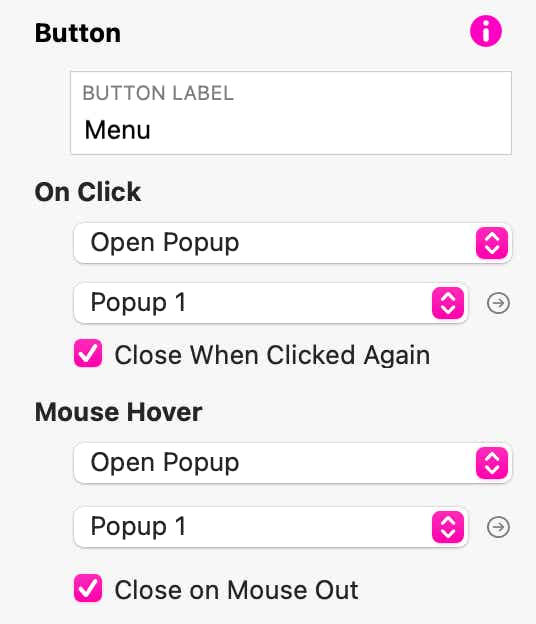
Nachdem Sie die Schaltfläche eingefügt haben, stellen Sie unter „Bei Klick“ und „Maus-Effekt“ die Option „Pop-up öffnen“ ein und erzeugen Sie das Pop-up, indem Sie die Option „Neues Pop-up“ wählen. Dann stellen Sie das neu erzeugte Pop-up als das Pop-up für die Bei-Klick-Aktion und den Maus-Effekt ein und aktivieren die Markierungsfelder „Nach nochmaligem Klicken schließen“ und „Bei Mouse-Out schließen“, um das für Dropdown-Menüs übliche Verhalten zu erzielen.
Wenn Sie die Bei-Klick-Aktion ändern, können Sie ein unterschiedliches Verhalten beim Klicken und beim Überfahren mit der Maus erzielen, eine Option, die beim normalen Sparkle Menü-Element nicht verfügbar ist.
Das neu erzeugte Pop-up ist standardmäßig ein „normales“ Pop-up, das Sie auf der Leinwand an die Schaltfläche ziehen sollten. In der Vorschau können Sie prüfen, ob das Pop-up erscheint, wenn Sie die Schaltfläche anklicken oder mit der Maus darüber fahren.
Da wir das Megamenü so konfiguriert haben, dass sich das Pop-up bei Mouse-Out automatisch schließt, brauchen wir das ansonsten nützliche Schließen-Symbol nicht und können es einfach löschen.
Jetzt können Sie das Pop-up mit Links und allem füllen, was Sie benötigen. Sie können so viele Schaltflächen und verbundene Pop-ups hinzufügen, wie Sie für die Navigation durch die gesamte Website benötigen.
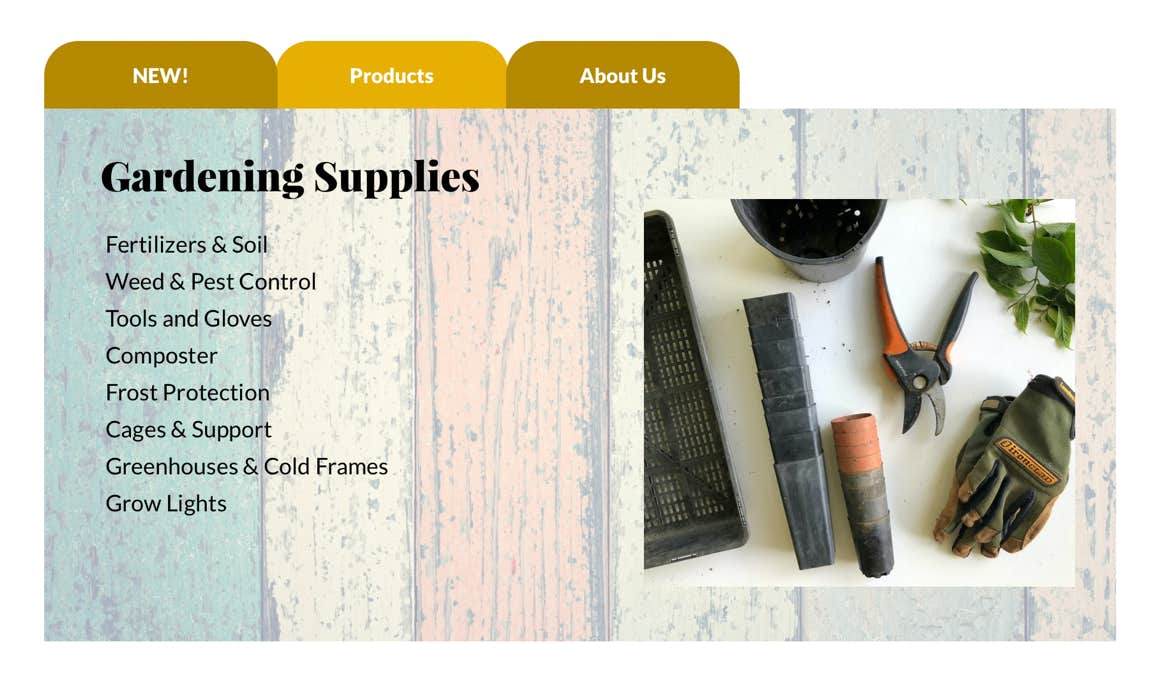
Zuletzt stellen Sie für die Schaltfläche die Option „Auf allen Seiten“ ein, womit automatisch auch das Pop-up auf allen Seiten angezeigt wird. Hier sehen Sie ein Beispiel eines fertigen Megamenüs.
Registeransicht
Eine Registeransicht ist eine Kombination von mehreren überlappenden Registerkarten, von denen jeweils nur eine angezeigt wird, um vertikalen Platz zu sparen. Um von einer Registerkarte zur anderen zu wechseln, kann auf einen Tab (Reiter) geklickt werden. Nachstehend wird beschrieben, wie Sie eine solche Ansicht mithilfe von Pop-ups erstellen können.
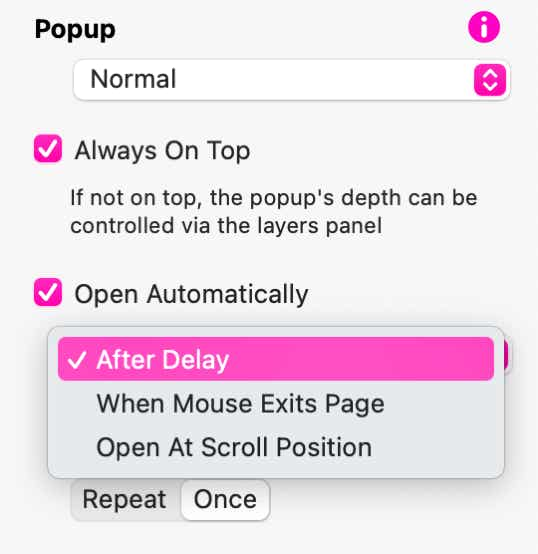
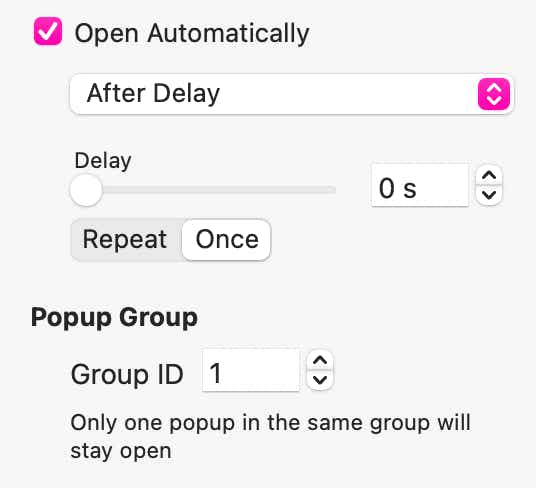
Pop-ups werden normalerweise über den bestehenden Leinwandinhalt eingeblendet. Sie können Pop-ups aber auch so konfigurieren, dass sie beim Laden der Seite sofort erscheinen, indem Sie unter „Automatisch öffnen“ „Nach Verzögerung“ einstellen, mit einer Verzögerung von 0 Sekunden. Die Pop-up-Gruppe-Einstellung weist Sparkle an, dieses Pop-up (die Registerkarte) automatisch zu schließen, wenn ein anderes angezeigt wird.
Wenn Sie also drei Registerkarten benötigen, müssen Sie drei Pop-ups der gleichen Pop-up-Gruppe erstellen und nur für das erste „Automatisch öffnen“ aktivieren.
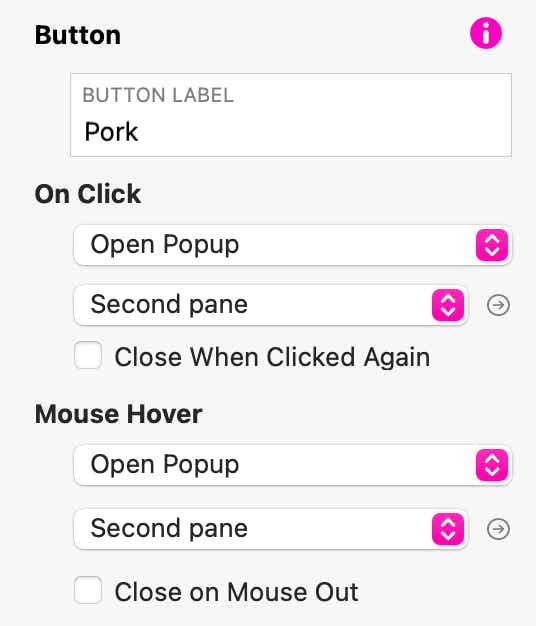
Erstellen Sie auf der Leinwand drei Schaltflächen zum Öffnen des jeweiligen Pop-ups und ziehen Sie die Pop-ups direkt unter die Schaltflächen. Stellen Sie für die Schaltflächen die Option „Bei Klick“ und/oder die Option „Maus-Effekt“ auf „Pop-up öffnen“, aber ohne die Schließen-Option, damit immer eine Registerkarte auf der Leinwand sichtbar bleibt.
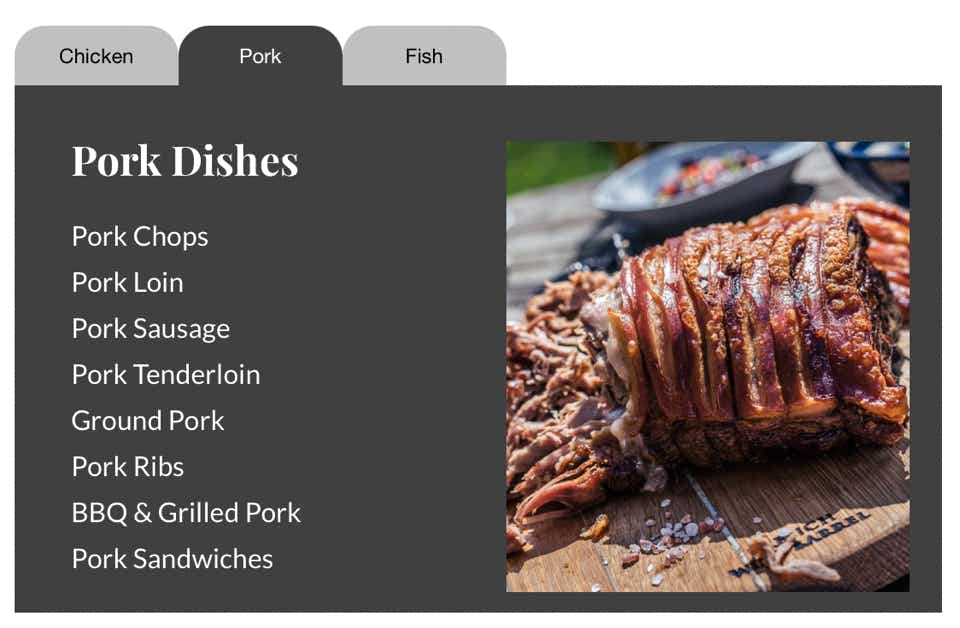
Hier ein Beispiel, wie so etwas aussehen könnte:
Modales Banner
Pop-ups werden gerne zur Überblendung des gesamten Browserfensters verwendet, so dass sie nicht ignoriert werden können. Auf diese Weise können Calls-to-action implementiert werden, die zwar nervig sind, aber effektiv sein können.
Wenn Sie „Automatisch öffnen“ aktivieren, können Sie ein Pop-up in Abhängigkeit davon anzeigen lassen, wie lange der Besucher bereits auf der Seite ist, wie weit die Seite nach unten gescrollt wurde oder ob der Mauszeiger aus der Seite bewegt wurde.
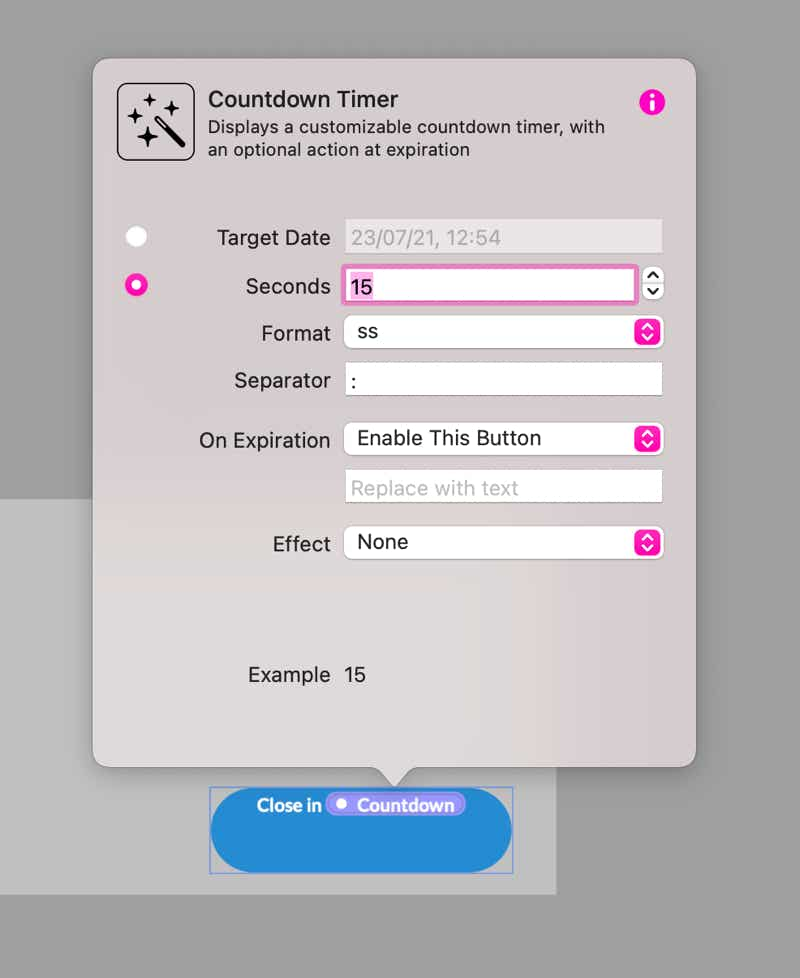
Wenn Sie das standardmäßig hinzugefügte Symbol zum Schließen des Pop-ups entfernen, haben Sie mehr Kontrolle darüber, wie und wann das Pop-up geschlossen wird. Sie haben die Möglichkeit, in einem Pop-up ein intelligentes Feld „Countdown“ in ein Textelement oder in eine Schaltfläche einzufügen, um das Schließen des Pop-ups zu verzögern.
Wenn Sie zum Beispiel einen „Countdown“ in eine Schaltfläche einfügen und wie dargestellt konfigurieren, wird das Schließen-Symbol nach 15 Sekunden aktiviert. Sie können diese Option kreativ einsetzen, um den Websitebesucher „sanft“ zu einer anderen, weniger aggressiven Handlung zu bewegen.














Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Sparkle verbindet ein All-in-one-Konzept mit einer verständlichen Benutzeroberfläche und stellt das Entwerfen von effizienten, suchmaschinenoptimierten Websites in den Mittelpunkt.
Und das alles in einer einzigen starken, nativen Mac-App.
Einmalig und unerreicht.
Copyright ©2020 River SRL
IT06208340486 — REA FI-609716
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.