Einleitung
Sparkle verwenden
Elemente
Ein Hero-Image ist im Grunde ein großes Banner-Bild, das oft zusammen mit einer darübergelegten Grafik als einleitendes Element und zum Erzeugen einer Stimmung dient.
„Hero-Image“ kann auch als Sammelbegriff für Kombinationen aus Hintergrundmustern, Bildern, Videos oder Animationen verstanden werden, die mit Farbfiltern oder Weichzeichnern bearbeitet wurden. Während die Optik eine Stimmung erzeugt und den Blick lenkt, können zugehörige Informationen oder Schaltflächen in der Nähe platziert werden. Ein Hero-Image ist nicht nur eine Übung für gutes Grafikdesign, sondern eignet sich auch hervorragend, um eine Website zu beginnen, dabei seiner Kreativität freien Lauf zu lassen und letztendlich einen wirkungsvollen und anhaltenden Eindruck zu hinterlassen.
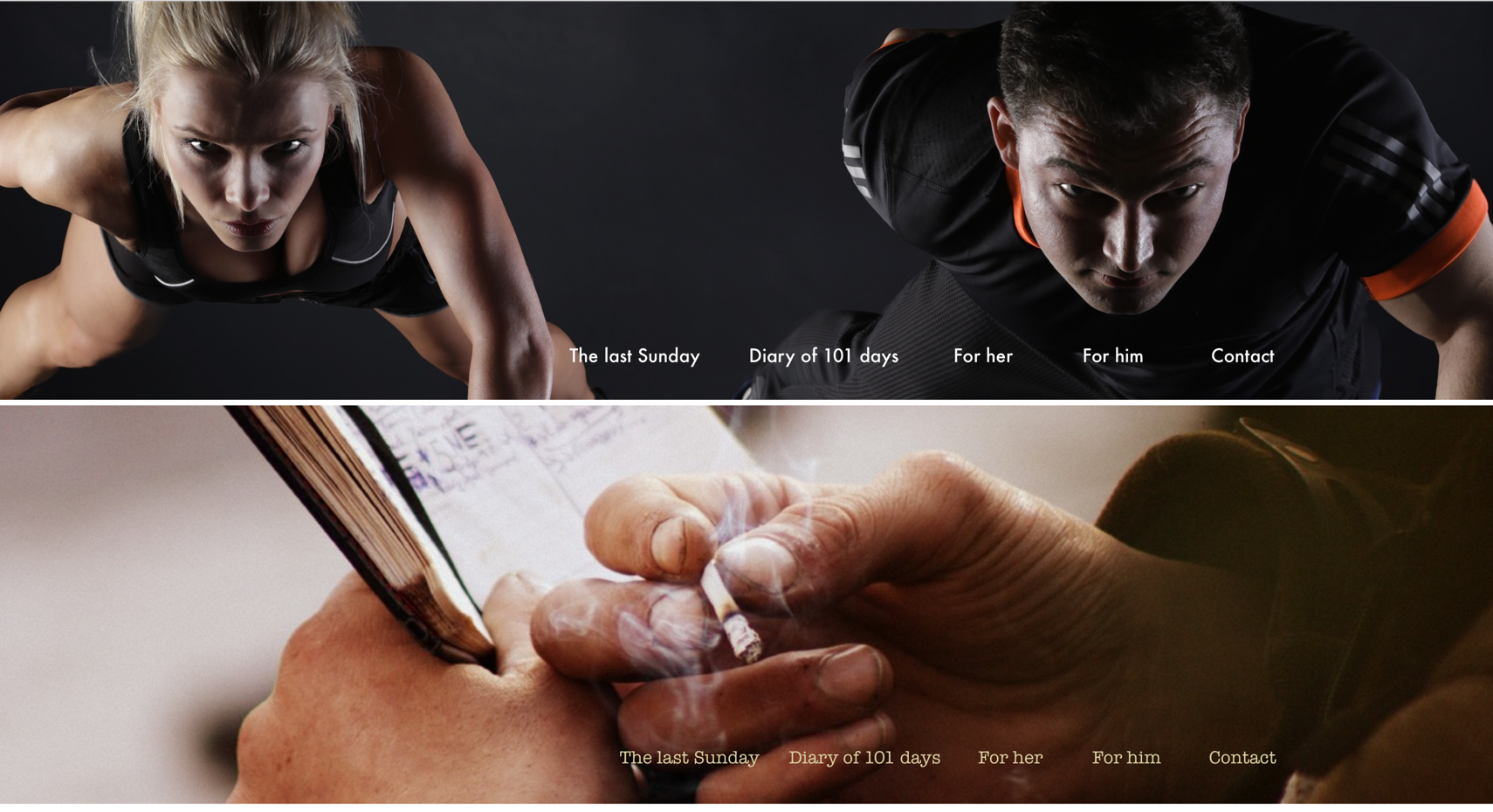
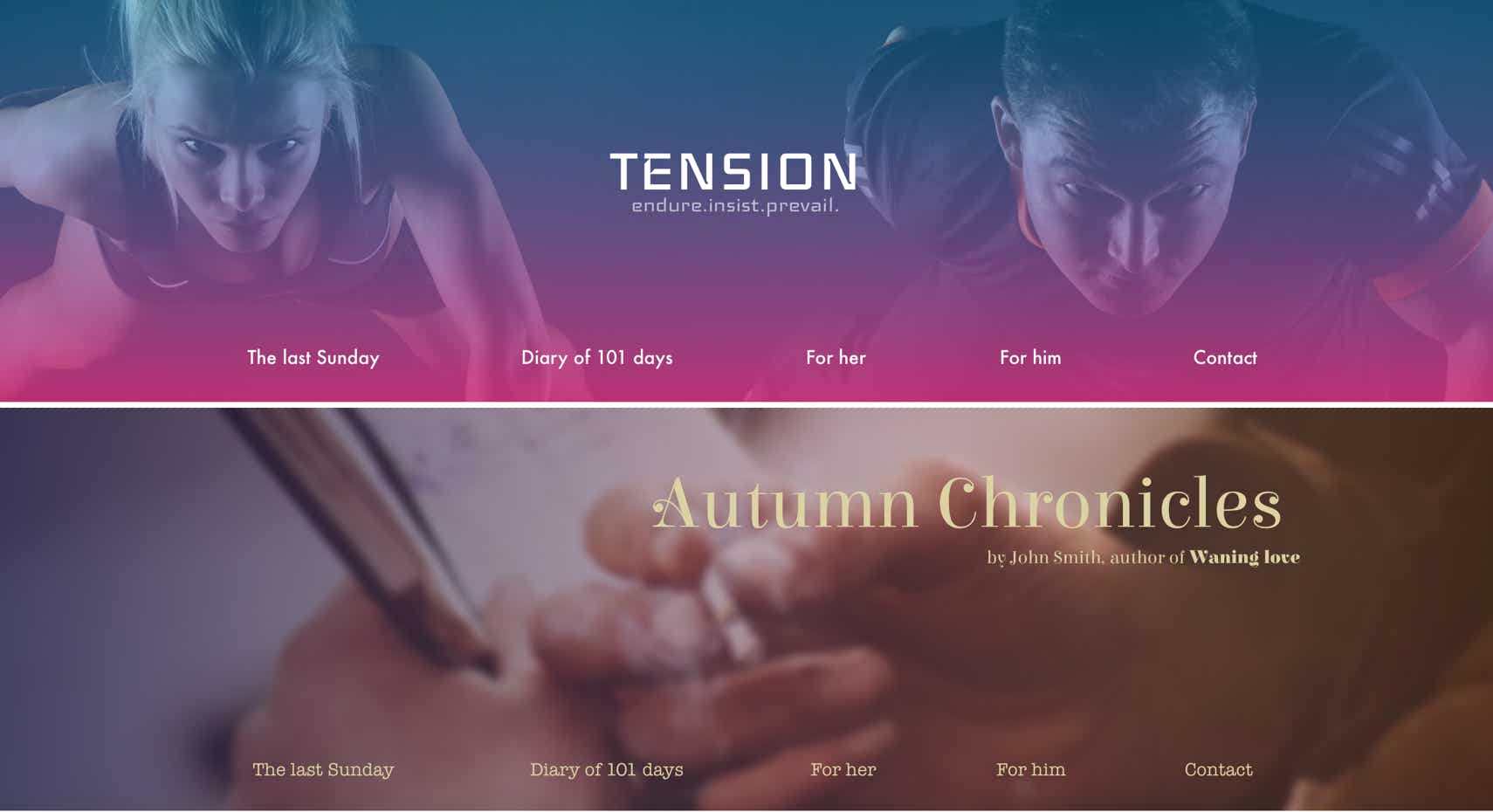
Die Wahl des Bildes hängt selbstverständlich vom Kontext ab. Für eine Website zu Sport und Intensivtraining könnten Sie sich auf Körperhaltung, Bewegung und die Spannung des Augenblicks konzentrieren. Für einen melancholischen persönlichen Blog könnten Sie sich auf stimmungsvolle Farben und Details konzentrieren und eine Zigarette abbilden, die in den schwieligen Händen eines grübelnden Einzelgängers abbrennt.
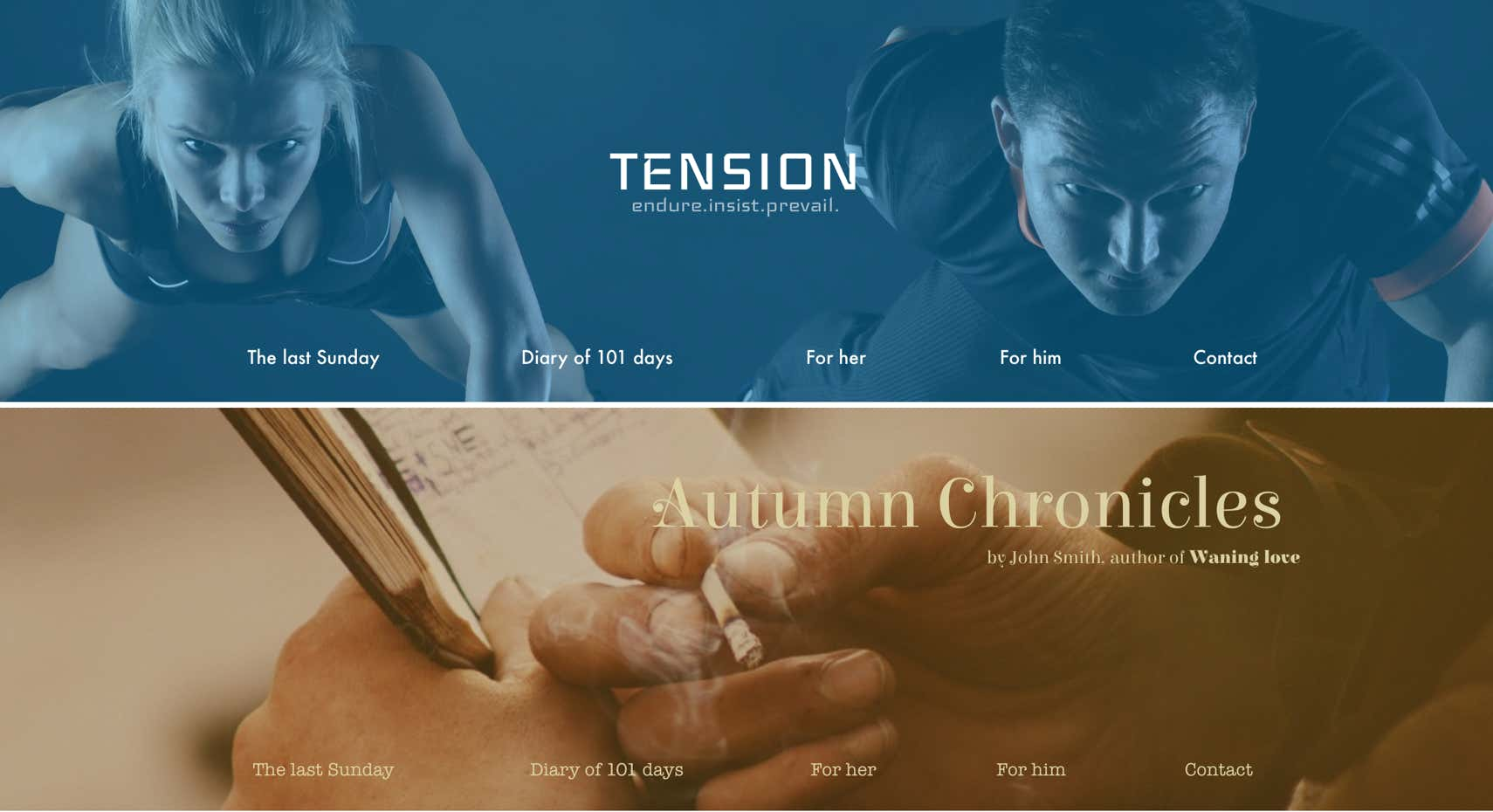
In beiden Beispielen haben wir den gleichen Text verwendet, um zu zeigen, welch unterschiedliche Gefühle er in jedem Bild erzeugt. Auch Schriftart und Farbkontrast tragen zu diesem Effekt bei. Ab diesem Punkt geht die Wirkung der Bilder noch weiter auseinander:
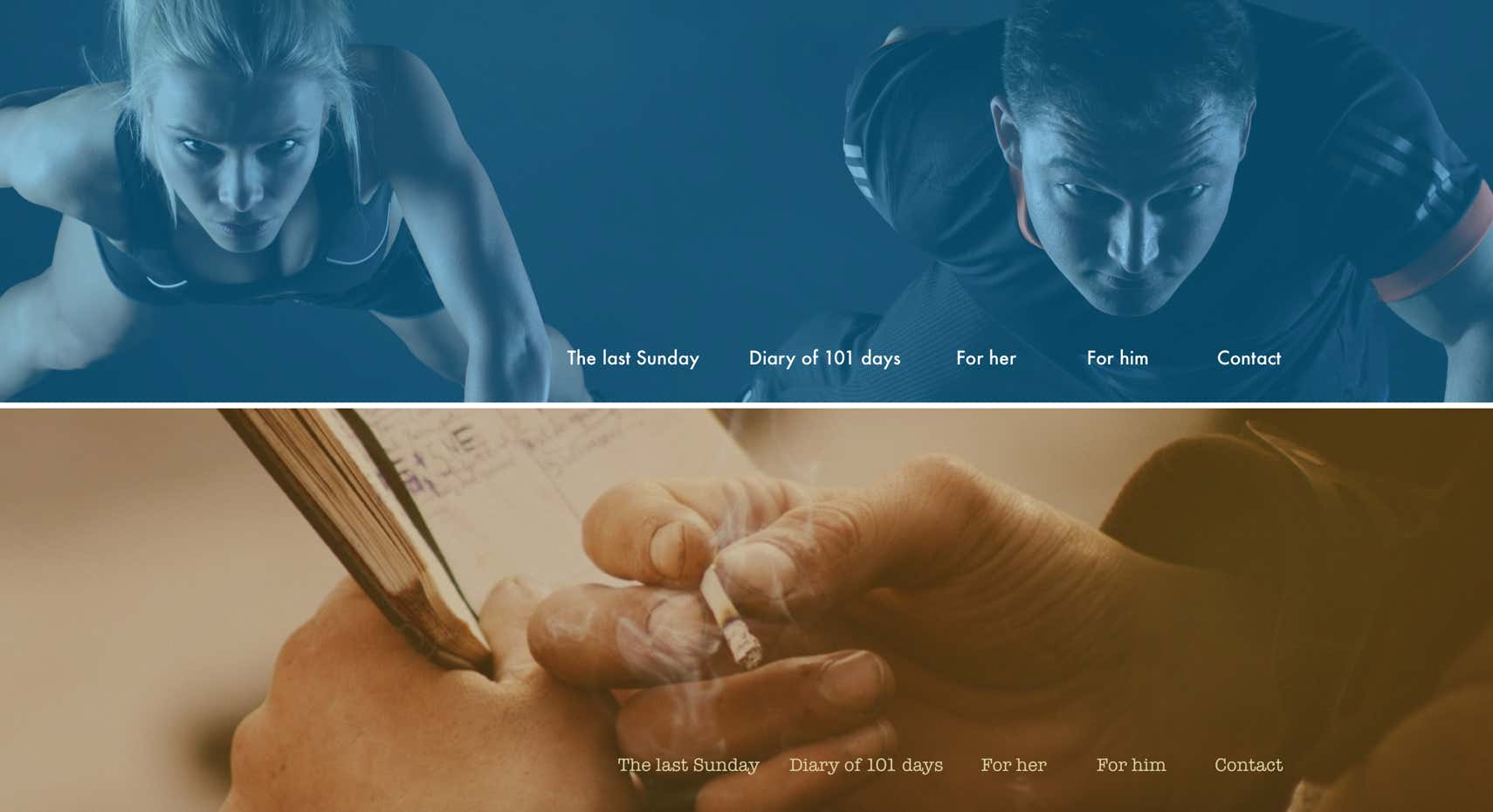
Legen wir noch einige Effekte darüber. Besonders häufig wird eine transparente Farbe vor das Bild (jedoch hinter den Text) gelegt:
Die Bilder strahlen sofort eine besondere Stimmung aus. Sie stellen nicht länger eine realistische Situation dar, sondern eine Idealisierung des zugrunde liegenden Konzepts.
Dies ist zwar interessant, doch das Design ist in diesem Zusammenhang nicht ideal. Da beide Bilder ihren Realismus sowie ihre visuelle Klarheit verloren haben (hauptsächlich aufgrund der Schatten und der intensiven, Stimmung transportierenden Farben), wirken sie im Zentrum der Aufmerksamkeit unangenehm.
Sie sind zwar noch lange nicht perfekt, doch die Optik wurde deutlich verbessert. Der Blick wird bereits auf natürliche Weise auf Banner und Titel gezogen. Natürlich setzt ein Hero-Image mindestens ein Banner am Seitenanfang voraus, doch es ist wichtig zu verstehen, welche Möglichkeiten jede Komponente eröffnet und wie sich jede weitere Ebene mit neuen Elementen auswirkt.
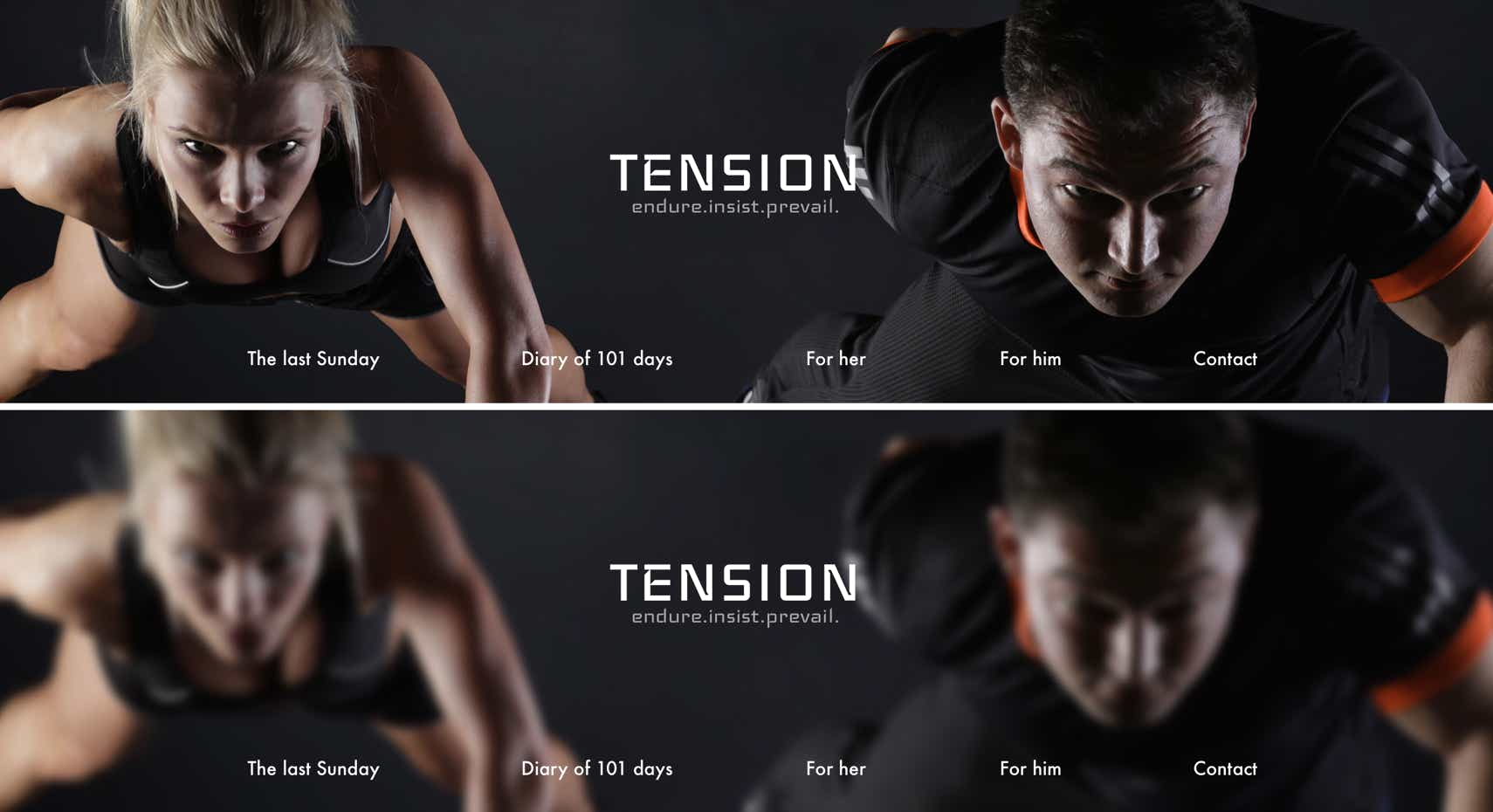
Ein weiterer beliebter Effekt für Hero-Images ist das Weichzeichnen:
Hier wird sofort ein großes Problem sichtbar. Die Personen im Bild sehen den Betrachter direkt an, aber die verschwommenen Gesichter können unfreiwillig komisch oder gar unheimlich wirken, weshalb der Effekt für dieses Bild unpassend ist.
Davon abgesehen, zeigen sich aber auch einige Vorteile. Die meisten Flächen des Bildes waren bereits von sehr dunklen Farben dominiert, weshalb weiße Buchstaben in Fettschrift eine naheliegende Wahl waren. Einige Komponenten, wie etwa das Wort „Diary“ auf dem Ellenbogen der Frau oder das „N“ in „Tension“, das die weißen Streifen auf dem Hemd des Mannes berührt, beeinträchtigen zwar die Klarheit des Textes nicht, wirken aber ungeschickt. Da der gesamte Text im Rahmen zentriert ist, bietet es sich nicht an, ihn zu verschieben. Mit „Weichzeichnen“ lässt sich das Problem gut lösen.
Bedenken Sie außerdem, dass das Hero-Image den ersten Eindruck von Ihrer Seite vermittelt. Investieren Sie also viel Arbeit und Zeit! Seien Sie spontan und experimentieren Sie, um neue Gestaltungsmöglichkeiten zu entdecken.
Hier ein schneller Test mit einer Verlaufsüberlagerung.





Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.