Einleitung
Sparkle verwenden
Elemente
Sparkle konzentriert sich vor allem auf das, was man als die Grundlage des Webdesigns bezeichnen könnte: statisches visuelles Design. Welchen Eindruck ein Besucher bekommt, hängt vor allem von eher klassischen Gestaltungsmitteln wie Farbe, Kontrast, Schrift und Geometrie ab. Doch auch Animationen sind möglich und hier gehen wir näher auf diesen Aspekt von Sparkle ein.
Das Wort „Eindruck“ haben wir bewusst gewählt, denn Animationen können zwar auflockernd, aber auch störend wirken (und hoffentlich trifft mehr Ersteres als Letzteres zu). Der Grund dafür ist, dass Animationen die Gestaltung einer Seite viel leichter ins Ungleichgewicht bringen können als statische Elemente. Wenn Sie Bewegungen einfügen und die Illusion von Lebendigkeit erzeugen, ist es schwierig, das richtige Maß zu finden, und einzelne Teile greifen möglicherweise schlecht ineinander oder passen nicht zu ihrer Umgebung.
Doch richtig eingesetzt führen diese Elemente zu einem stimmigen Gesamtbild. Texte wirken dynamischer und die Inhalte werden einladend präsentiert, was zur weiteren Erkundung der Website anregt.
Also experimentieren Sie!
Dies ist ein einfach gehaltenes Halloween-Design, das lustig und ein wenig verrückt wirken soll.
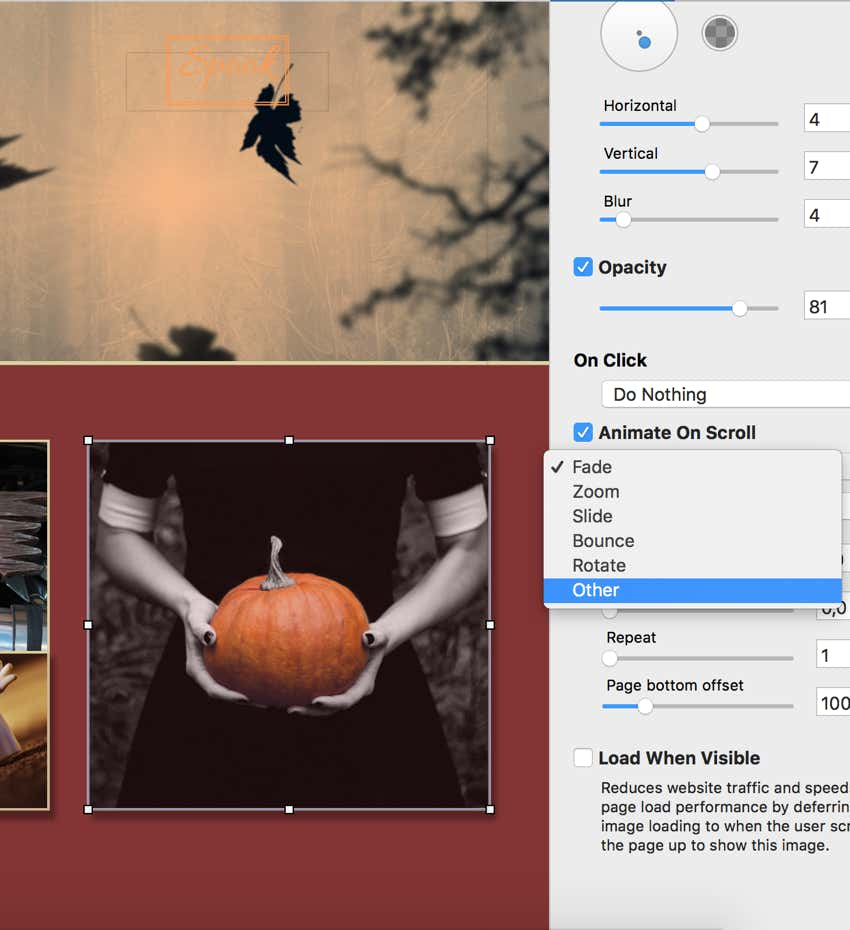
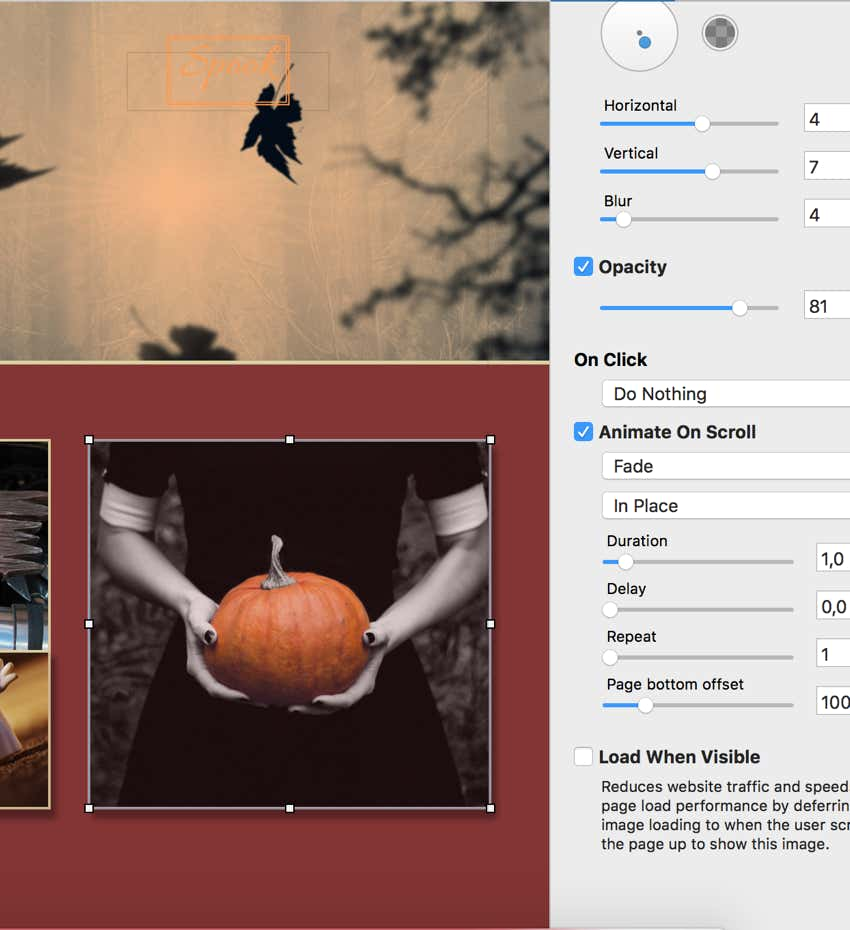
Scroll-Animationen sind für Bilder, Schaltflächen, Text- und Video-Elemente verfügbar. Sie können die Animation aktivieren, indem Sie in der rechten Seitenleiste im Tab „Stil“ das entsprechende Markierungsfeld anklicken. Dann werden zwei Dropdown-Menüs eingeblendet: Im ersten können Sie die Art der Animation auswählen, im zweiten die Richtung und die Art der Bewegung. Wenn Sie den letzten Menüpunkt des ersten Menüs anklicken, erscheint im zweiten Menü eine Liste ungewöhnlicher Animationen, die beispielsweise gut zu Halloween passen könnten. Unter diesen beiden Dropdown-Menüs können Sie noch „Dauer“, „Verzögerung“, „Wiederholung“ und „Seitenversatz“ einstellen.
Auch wenn wir in diesem Beispiel mehr Freiraum haben als etwa im Bereich Corporate Design, sollten wir die Animationen dennoch mit Bedacht wählen. Die Elemente, die sich bewegen sollen, sind ein Grabstein, ein Geisterhund, eine Motorraddeko, drei kleine Gespenster und ein Kürbis, der anscheinend von Wednesday aus der Addams Family gehalten wird.
Nachdem wir verschiedene Animationen ausprobiert haben, entscheiden wir uns für Folgendes:
Das Endergebnis:
Um noch ein allgemeineres Beispiel für diese Animationen zu liefern, sehen Sie in folgendem Design, wie der Blick des Besuchers mithilfe der Verzögerungsfunktion über die Elemente zum Thema „Erkunden und Entdecken“ gelenkt wird und er auf die Dienstleistungen des Unternehmens aufmerksam gemacht wird:




Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.