Einleitung
Sparkle verwenden
Elemente
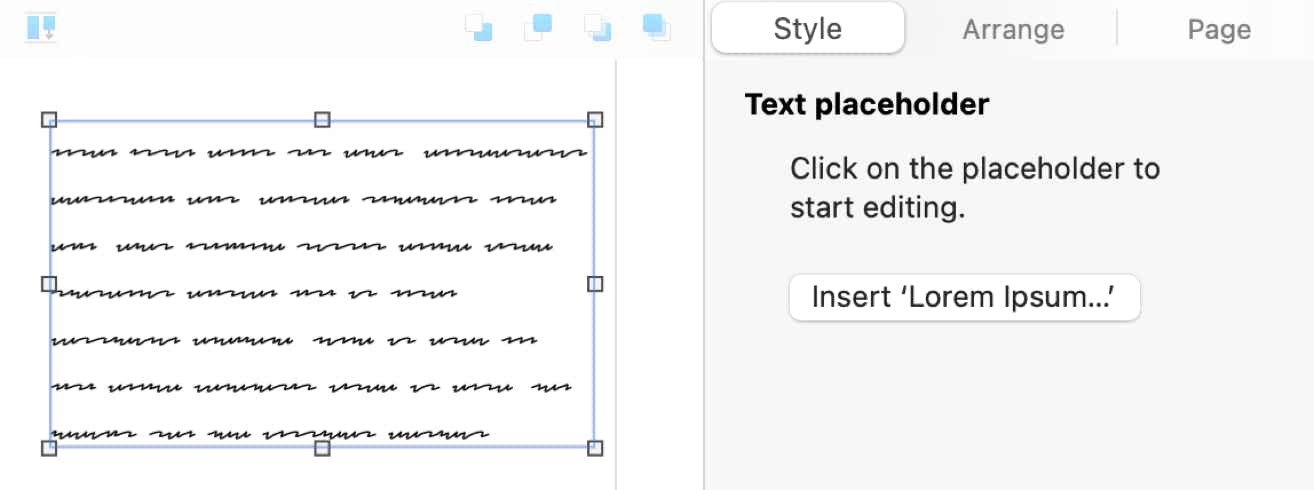
Wenn Sie ein Textelement erstmals hinzufügen, wird ein Platzhaltertext in der Schrift „Redacted“ angezeigt (die wie unleserliche Kritzelei aussieht), bis das Element bearbeitet wird. So können Sie sich den grundlegenden Aufbau der Webseite besser vorstellen, während Sie noch am Layout arbeiten.
Sobald Sie die passende Stelle für den Text gefunden haben, können Sie den Platzhaltertext entfernen, indem Sie entweder mit der Bearbeitung beginnen oder in der rechten Seitenleiste unter „Stil“ auf „Blindtext einfügen“ klicken (wodurch gerade genug Wörter eingefügt werden, um die Textbox zu füllen).
Bei dem Blindtext handelt es sich um einen lateinisch anmutenden Platzhalter ohne echte Bedeutung, mit dem häufig die visuelle Wirkung von Text demonstriert wird. So können Sie mit der Typografie experimentieren, bevor Sie den eigentlichen Text eingeben.
Die Bearbeitung findet direkt im Arbeitsbereich statt. Um zum Bearbeitungsmodus zu wechseln, klicken Sie zweimal an eine beliebige Stelle des Textelements, oder nur einmal, wenn Sie bereits den Blindtext eingefügt haben. In der rechten Seitenleiste werden Einstellungen für das Erscheinungsbild des Texts angezeigt: Stil, Schrift, Gewicht, Größe, Farbe, Absatzoptionen und mehr.
Die Einstellungen in der rechten Seitenleiste werden auf den gesamten Text angewandt, wenn die Textbox ausgewählt ist, und im Bearbeitungsmodus nur auf den aktuell markierten Text.
Stil
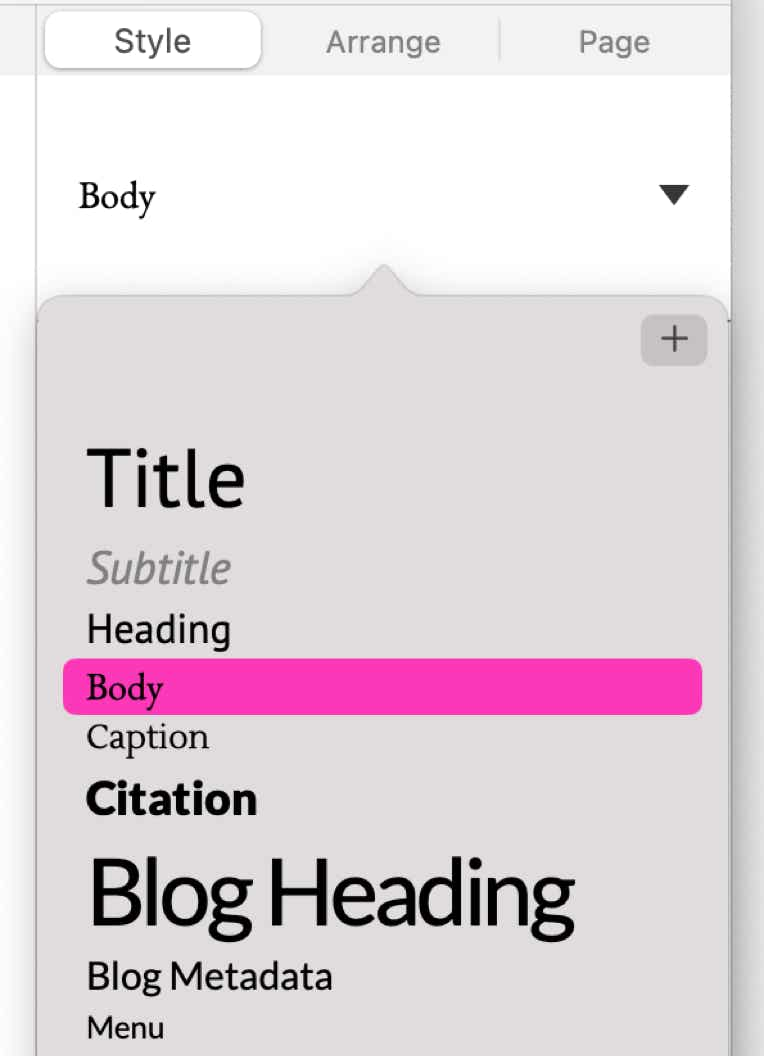
Das erste Feld im Bereich „Stil“ zeigt den aktuellen Stil des Texts, der von Schriftfamilie, Gewicht, Textgröße und -farbe sowie den Absatzeinstellungen bestimmt wird. Stile erleichtern es, eine Website einheitlich zu gestalten, indem sie z. B. dafür sorgen, dass alle Überschriften (oder Bildunterschriften usw.) gleich aussehen.
Um den Textstil zu ändern, klicken Sie auf das nach unten zeigende Dreieck und wählen Sie einen anderen aus der Liste. Sparkle bietet einige voreingestellte Stile („Text“, „Titel“, „Zitat“ usw.). Über den +-Button können Sie Ihre eigenen erstellen, umbenennen oder löschen.
Wenn auf den Namen eines Stils ein Asterisk folgt („*“), basiert der Text unter dem Cursor (oder in der aktuellen Auswahl) auf einem bestehenden Stil, weist jedoch Unterschiede auf. Zwei Buttons werden unter seinem Namen angezeigt: „Änderungen anwenden“, wodurch die Änderungen übernommen werden, und „Zurücksetzen“, was die ursprünglichen Einstellungen wiederherstellt.
Sie können die Reihenfolge der Stile ändern, indem Sie auf einen Stil klicken und ihn mit gedrückter Maustaste nach oben oder unten ziehen.
Schrift
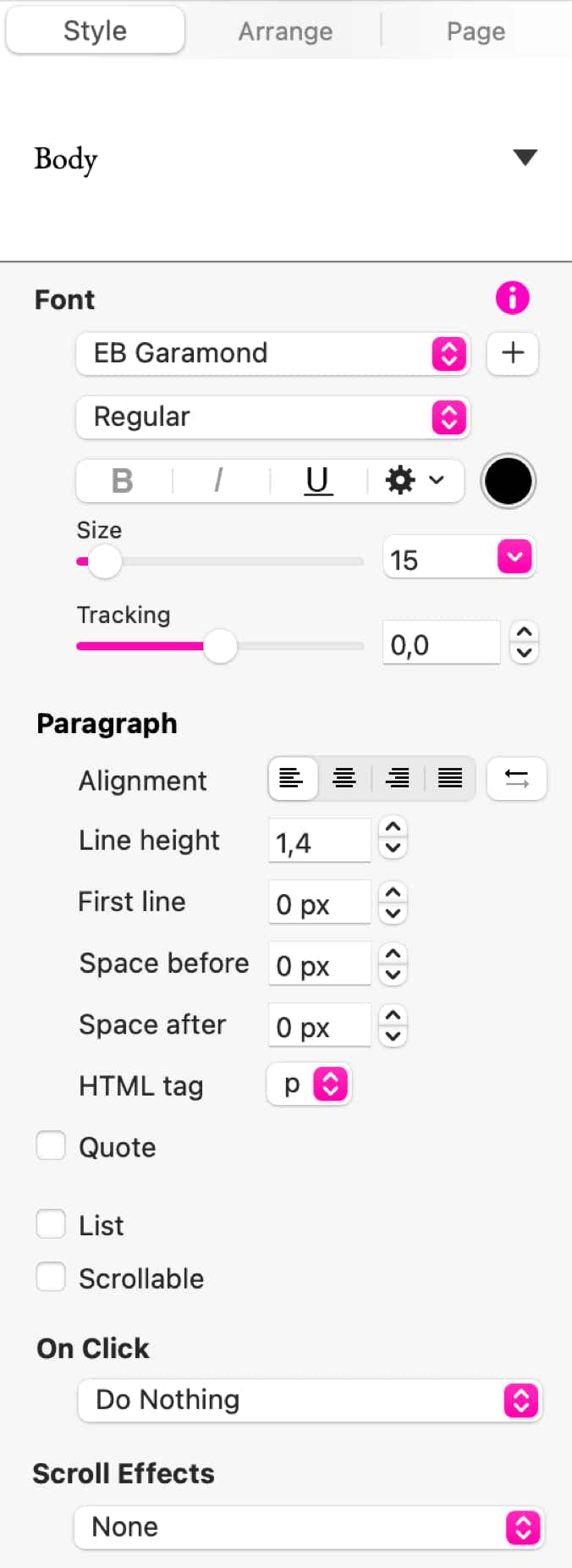
In diesem Bereich der rechten Seitenleiste „Text“ werden die grundlegenden Schriftformatierungen eingestellt wie Schriftart, Strichstärke, kursiv oder unterstrichen.
Mit dem „+“-Button neben dem Schriftart-Menü öffnen Sie das Schrift-Panel. Hier können Sie Schriften (einschließlich Webschriften) zu Sparkle hinzufügen oder entfernen.
Wenn Sie auf den farbigen Punkt klicken, öffnet sich ein Fenster, in dem Sie die Textfarbe auswählen können.
In diesem Bereich können Sie auch die Schriftgröße und – aus optischen oder aus Platzgründen – den Zeichenabstand einstellen, indem Sie einen Wert eingeben, im Menü auswählen oder die Regler verschieben.
Erweiterte Optionen
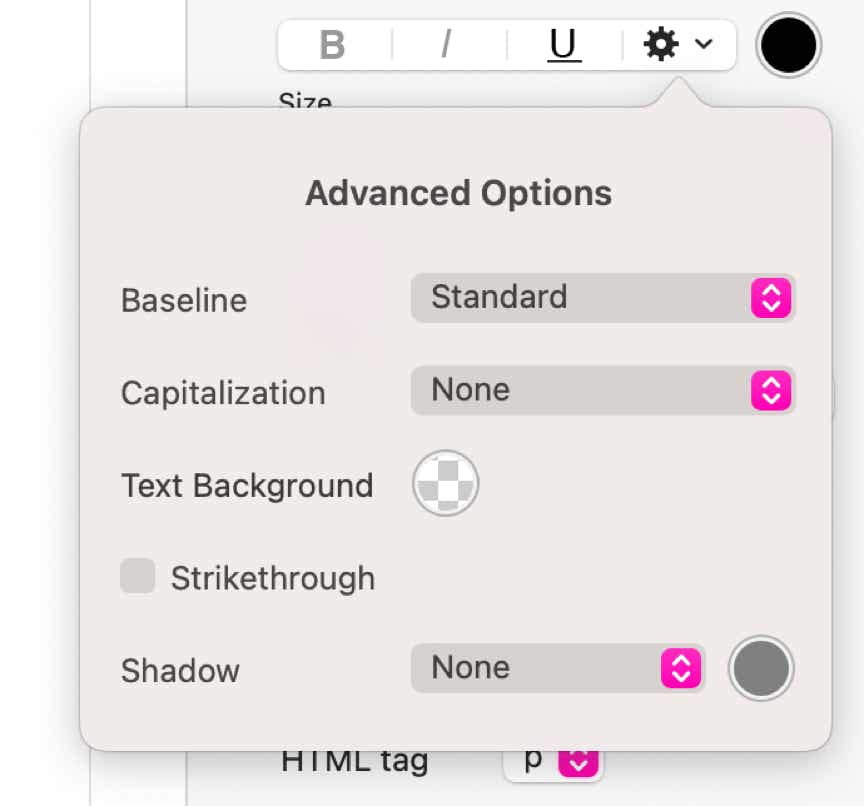
Wenn Sie auf das Zahnradsymbol klicken, öffnet sich ein Fenster mit den erweiterten Optionen. Hier können Sie Hoch- und Tiefstellung, Groß- und Kleinschreibung, eine Farbe für den Texthintergrund, die Option „Durchgestrichen“ und zwei Schattenstile einstellen.
Absatz
„Ausrichtung“ und „Erste Zeile“ sind Einstellungen für die horizontale Formatierung. „Zeilenhöhe“, „Abstand vor“ und „Abstand nach“ sind Einstellungen für die vertikale Formatierung.
Mit „Zeilenhöhe“ können Sie die Texthöhe vervielfachen. Eine Zeilenhöhe von 1,25 bis 1,5 ist optimal für die Lesbarkeit des Textes.
Mit „Abstand vor“ und „Abstand nach“ können Sie Abstände zwischen Absätzen einfügen, was das Überfliegen einer Seite vereinfachen kann. Dieses Dokument hat beispielsweise einen Abstand von 10 pt nach jedem Absatz.
Unter „HTML-Tag“ können Sie einstellen, welches Tag im Code verwendet werden soll. Die Verwendung des passenden HTML-Tags ist notwendig zur Suchmaschinenoptimierung und für spezielle Browser für Menschen mit Behinderung. Die Erkennung und Einstellung erfolgt automatisch, weil Sparkle erkennt, wie Text auf einer Seite verwendet wird.
Liste
Wenn Sie das Markierungsfeld „Liste“ aktivieren, wird ein Textblock bis zu einem Zeilenende-Zeichen oder eine Abfolge von Absätzen in eine Liste umgewandelt. Sie können die Aufzählungszeichen (Punkte, Quadrate, Häkchen usw.) und die Art (Aufzählungen oder Nummerierung) auswählen und die Gliederung und den Einzug ändern.
Scrollbar
Wenn das Markierungsfeld „Scrollbar“ aktiviert ist, kann Text über den Rahmen des Textfeldes hinaus eingegeben werden, und der Browser zeigt dann eine Scrollleiste an, damit Besucher der Website den Text scrollen können.
Einfügen …
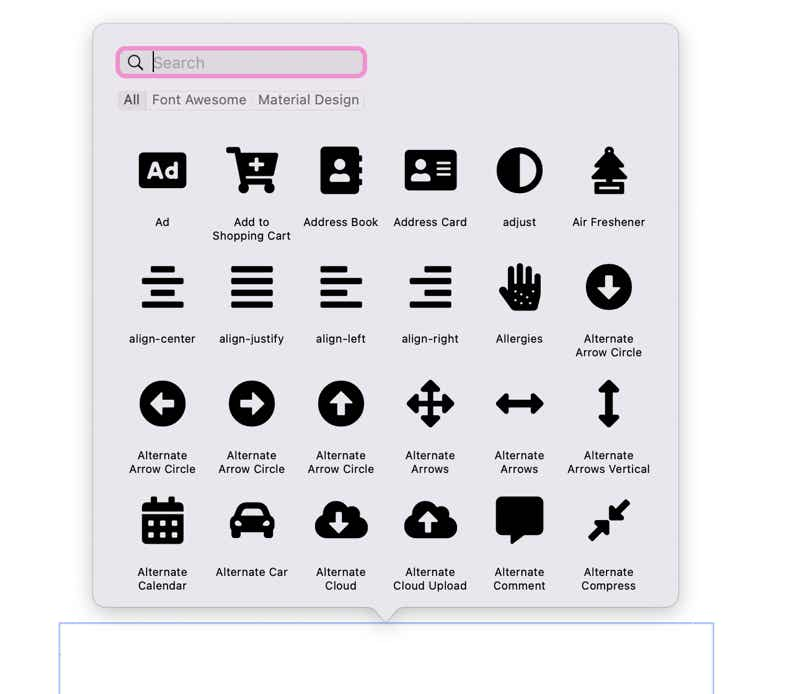
Während der Textbearbeitung erscheinen in der rechten Seitenleiste zwei zusätzliche Schaltflächen: „Smart Field einfügen …“ und „Symbol einfügen …“. Wenn Sie auf die erste Schaltfläche klicken, öffnet sich ein Pop-up. Hier können Sie das Smart Field auswählen, das Sie einfügen möchten. Bei Klick auf die zweite Schaltfläche öffnet sich ebenfalls ein Pop-up. Hier können Sie Symbole aus den Symbolbibliotheken von Font Awesome und Google Material Design zum Einfügen auswählen.
Bei Klick
In dem Menü unter „Bei Klick“ können Sie einen Link oder eine Aktion in den Text einfügen, wie beispielsweise eine E-Mail senden oder das Herunterladen einer Datei starten. Mehr darüber erfahren Sie unter Links.
Links haben den gleichen Textstil wie der umgebende Text, werden aber immer durch Unterstreichung hervorgehoben. Sie können den Linkstil anpassen und mit „Änderungen übernehmen“ auf alle Links anwenden.
Scroll-Effekte
Wie viele andere Elemente auch, kann Text animiert werden. Siehe dazu die Seite Animation.





Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.