Einleitung
Sparkle verwenden
Elemente
Über das Video-Element können Sie Videos einfügen, um Text und Bilder zu ergänzen, oder auch einfach nur als Animation.
Das Element funktioniert in erster Linie auf zwei Weisen, die von der Videoquelle abhängen. Ein Video auf Youtube oder Vimeo einzustellen, geht schnell und einfach, aber wenn Sie das Video selbst hosten, haben Sie mehr Kontrolle, auch über den Schutz der persönlichen Daten Ihrer Websitebesucher.
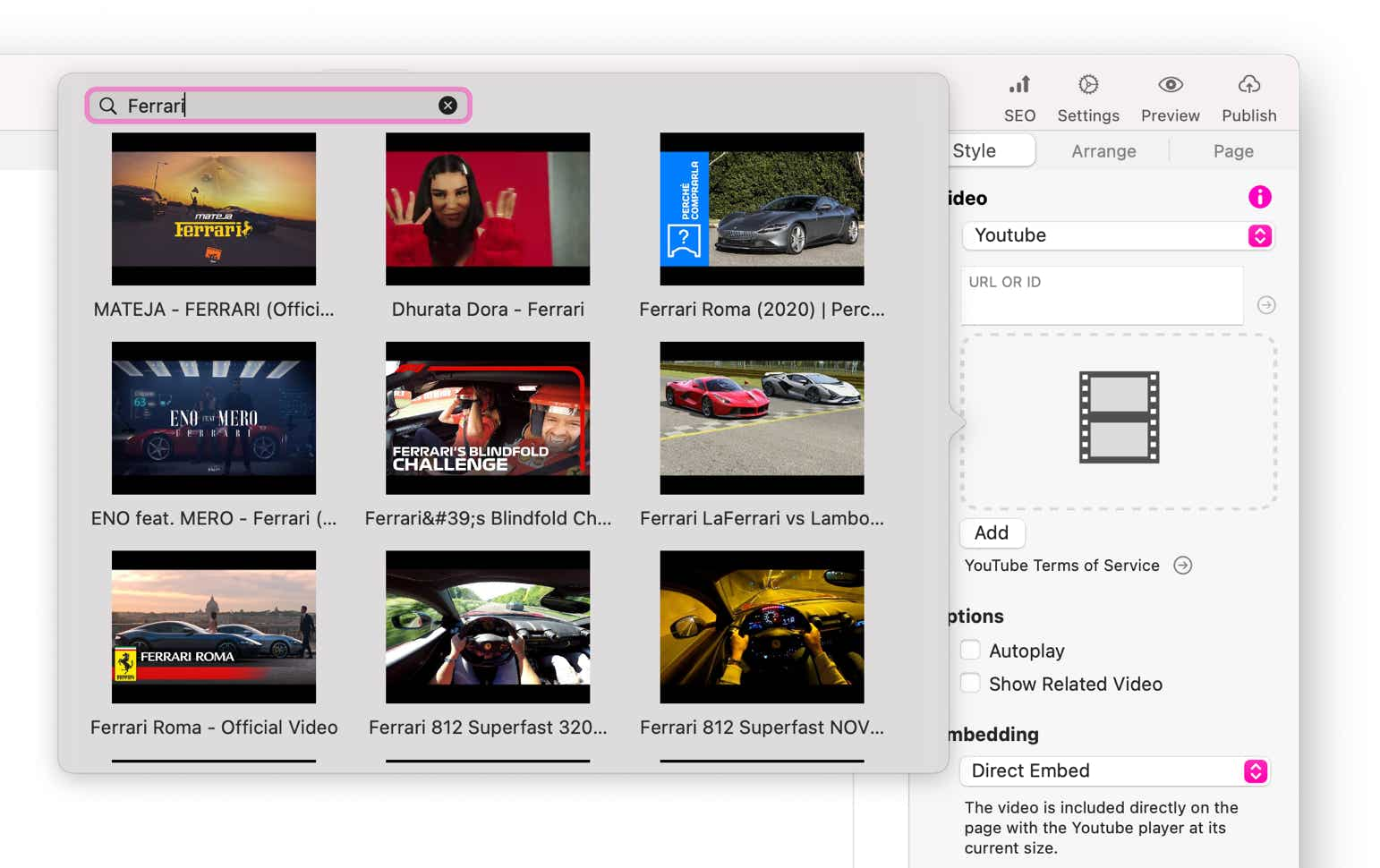
Um ein Youtube- oder Vimeo-Video hinzuzufügen, können Sie in der rechten Seitenleiste mit Schlüsselbegriffen danach suchen oder direkt die Adresse oder ID des Videos eingeben.
Alternativ können Sie auch eigene MP4-Dateien veröffentlichen. Sparkle prüft, ob die MP4-Datei eine mit Webbrowsern kompatible Kodierung aufweist (anders als bei MP3 handelt es sich bei MP4 um ein Containerformat, das unterschiedlich kodierte Videostreams enthalten kann, die nicht alle webkompatibel sein müssen).
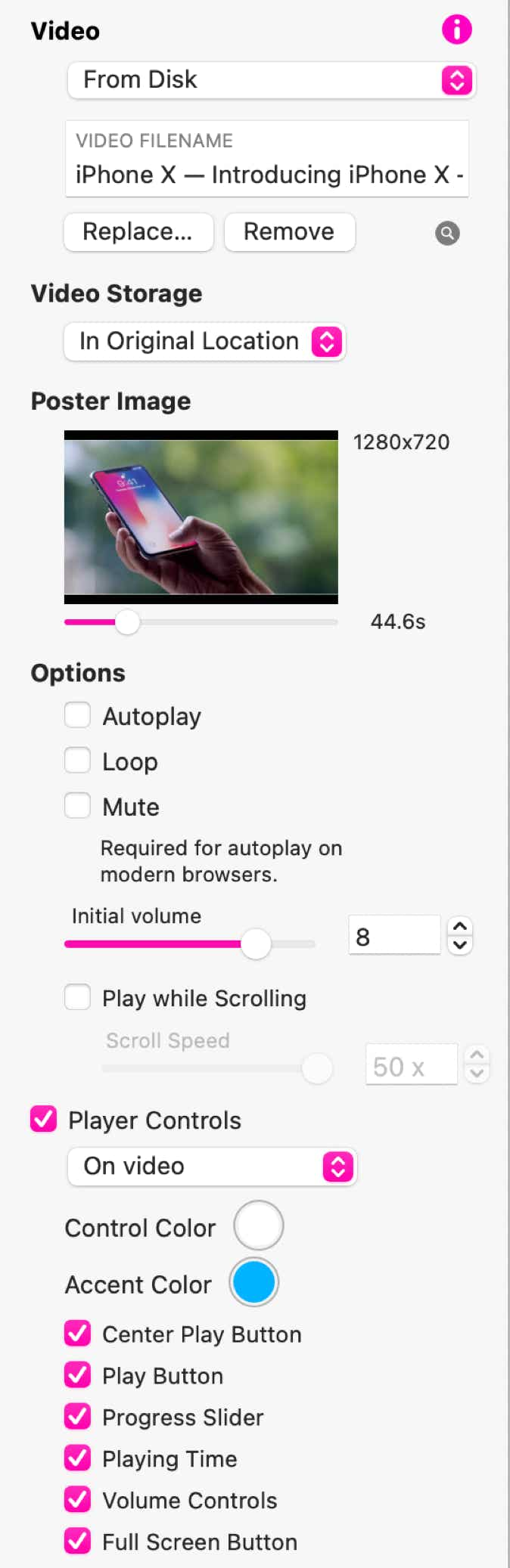
Sie können als Videoquelle entweder „Von Festplatte“ oder „Von Netzwerkort aus“ einstellen und den Speicherort auf der Festplatte oder die Netzwerkadresse der MP4-Datei auswählen oder sie aus dem Finder direkt auf die Sparkle-Leinwand ziehen.
Videodateien von der Festplatte können an ihrem ursprünglichen Speicherort auf Ihrem Mac oder in der Projektdatei gespeichert werden. Sie werden in jedem Fall bei der Veröffentlichung an Ihre Website gesendet, aber wenn Sie sie an ihrem ursprünglichen Speicherort speichern, wird Ihre Projektdatei nicht unnötig groß.
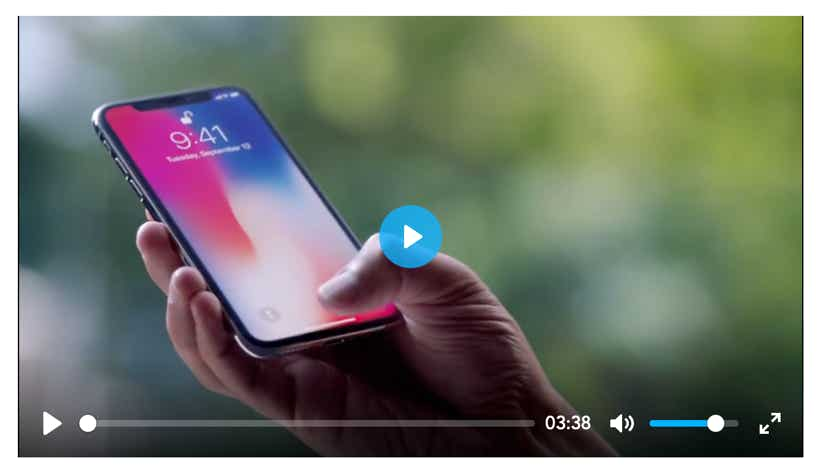
Zudem können Sie das Video mithilfe der Touch Bar in der rechten Seitenleiste nach einem Poster-Bild durchsuchen, das vor dem Start des Videos angezeigt wird. So sieht der Videoplayer von Sparkle aus:
Neben der Startlautstärke können Sie die automatische Wiedergabe, die Wiedergabe in einer Schleife und die Stummschaltung des Videos einstellen. Sie können festlegen, ob für das Video Bedienelemente angezeigt werden, und Sie können ein benutzerdefiniertes Poster-Bild hinzufügen, wenn keines der Videobilder passt.
Die Option „Beim Scrollen abspielen“, die für YouTube- und Vimeo-Videos nicht zu Verfügung steht, deaktiviert die Player-Steuerung und lässt die Videobilder beim Scrollen nach oben vor- oder beim Scrollen nach unten zurücklaufen. Für optimale browserübergreifende Kompatibilität der Option „Beim Scrollen abspielen“ sollten Sie das Video mit vielen Keyframes kodieren, indem Sie beispielsweise die Einstellung keyint=30 in ffmpeg-basierten Video-Transcodern wie Handbrake hinzufügen.
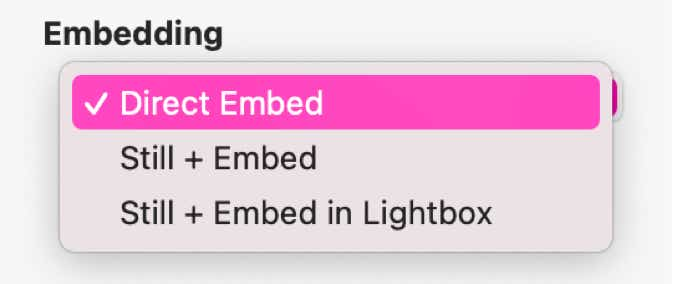
Je nachdem, welchen Effekt Sie erzielen möchten, und was das Layout Ihrer Seite zulässt, stehen Ihnen unabhängig von der Videoquelle verschiedene Möglichkeiten offen, um ein Video einzubetten.
Die Direkteinbettung lädt den Videoplayer direkt in die Seite. Dadurch wird zwar die Seite etwas langsamer geladen, dafür beginnt aber die Wiedergabe schneller. Sofern der Besucher Ihrer Website nicht den Vollbildmodus aktiviert, wird das Video in dem von Ihnen eingestellten Rahmen des Videoelements abgespielt. Auf Mobilgeräten werden Videos immer im Vollbildmodus abgespielt.
Mit „Standbild + Einbetten“ wird zunächst nur das Poster-Bild geladen, bei Klick dann der Videoplayer, der sich genauso verhält, wie bei der Direkteinbettung.
„Standbild + in Lightbox einbetten“ lädt zunächst nur das Poster-Bild. Bei Klick wird dann das Video in einer Lightbox geladen. So können Sie das Videoelement auf der Leinwand verkleinern, da es immer in einem größeren Format abgespielt wird.
Die letzte Einbettungsoption „Link zur Quellsite“ ist nur für Youtube- und Vimeo-Videos verfügbar und soll verhindern, dass Sie ihre Website unnötig mit Datenschutzoptionen belasten, die Sie andernfalls möglicherweise einstellen müssten.
Sie können für Ihren Videoplayer auch die Deckkraft und Scroll-Effekte einstellen.
Die Verwendung von Videos als Seitenhintergrund wird im Abschnitt Seiten einrichten behandelt.




Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.