Einleitung
Sparkle verwenden
Elemente
Der Button „Einstellungen“ in der Symbolleiste öffnet ein Dialogfenster, in dem Sie Einstellungen für Folgendes finden:
Allgemeine Website-Einstellungen
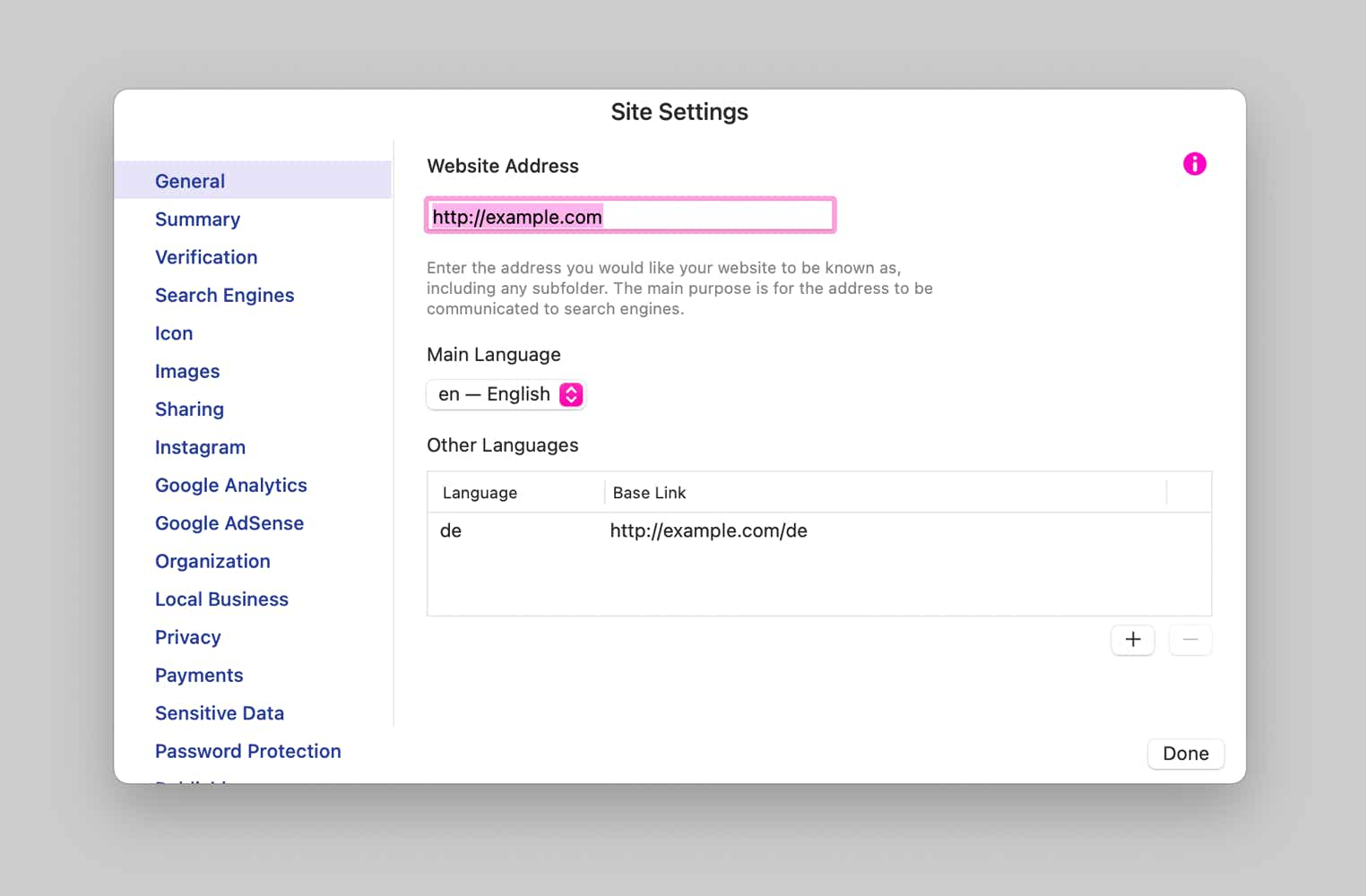
Im Bereich „Allgemein“ finden Sie die Adresse und Sprache der Website. Die Website-Adresse ist für Suchmaschinen und das Teilen in sozialen Netzwerken wichtig.
Die Website-Sprache erleichtert es Suchmaschinen und anderen Technologien, die Sprache Ihrer Website festzustellen, ohne sie vom darin enthaltenen Text ableiten zu müssen.
Suchmaschinen bevorzugen Seiten in der Sprache des Benutzers. Wenn Sie Ihre Website in mehrere Sprachen übersetzen und die verschiedenen Sprachen hier hinzufügen, können Sie jede Seite mit einer bestimmten Sprache und mit ihren Gegenstücken in den anderen unterstützten Sprachen verknüpfen. Für jede hinzugefügte Sprache müssen Sie den Basislink, d. h. den Teil der URL angeben, den alle Seiten miteinander gemein haben. Dieser wird verwendet, wenn die übersetzten Seiten auf einer anderen Domain liegen.
Zusammenfassung
In der Zusammenfassung werden Anzahl und Größe verschiedener Elemente des Projekts zur Information angezeigt.
Website-Verifizierung
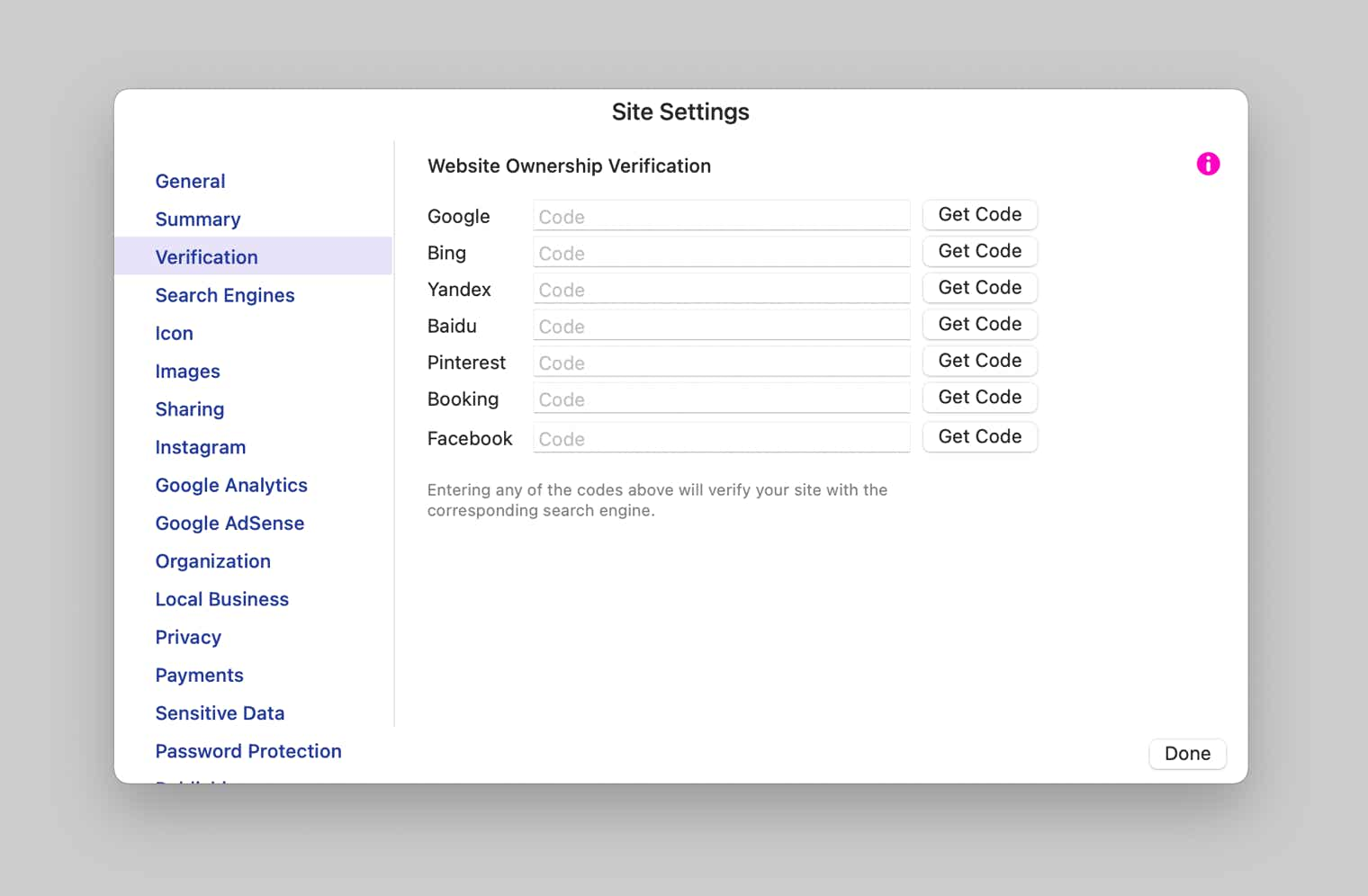
Wenn Sie Ihre Website fertiggestellt haben, müssen Sie sie als Erstes bei Suchmaschinen bekannt machen, damit sie von diesen indiziert werden kann. Hier können Sie die Codes kopieren und einfügen, die im Webmaster-Bereich der wichtigsten Suchmaschinen angegeben werden.
Suchmaschinen
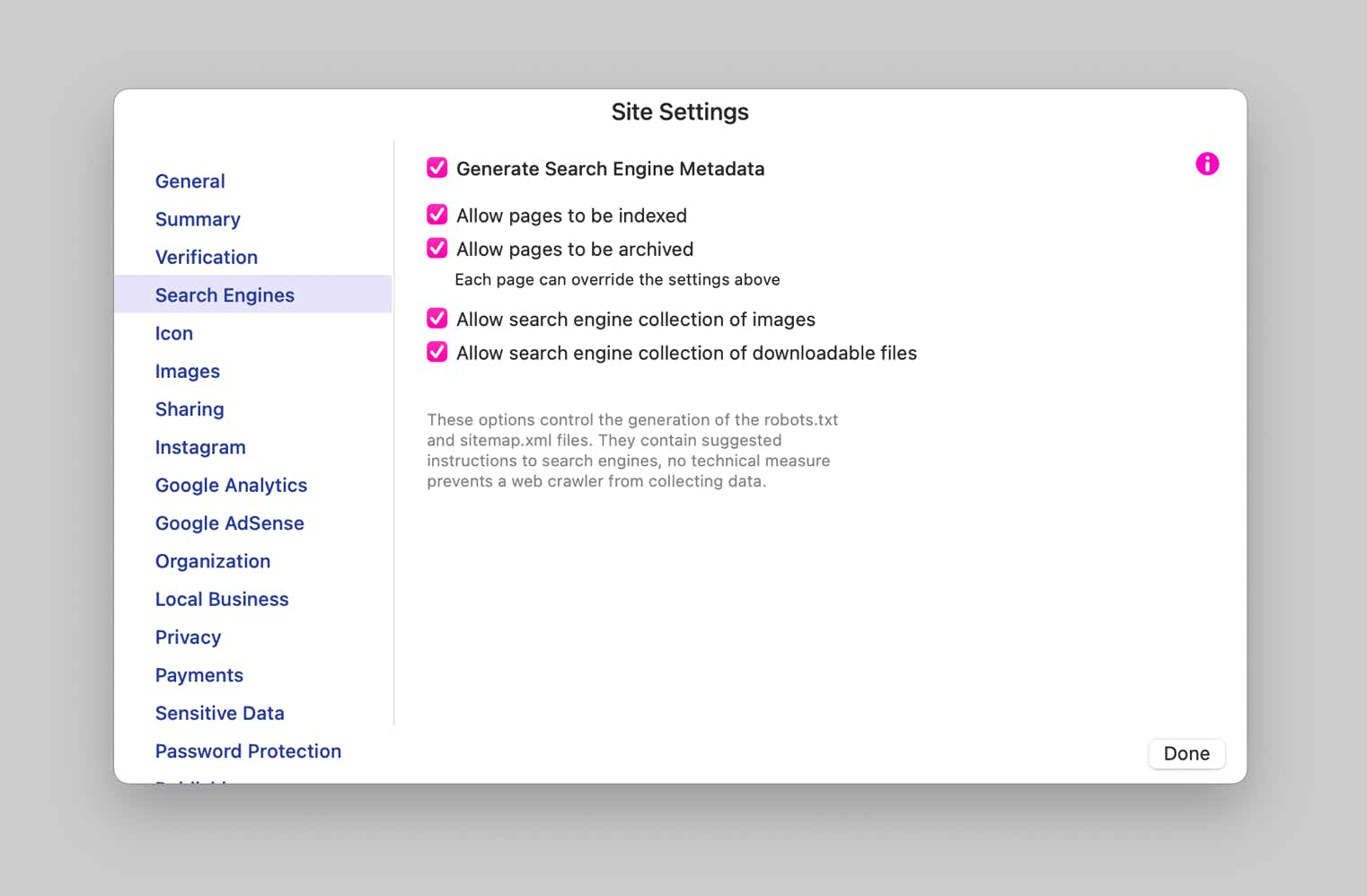
Manche Suchmaschinen verwenden eine Datei namens „sitemap.xml“, die detaillierte Informationen zu den Dateien auf der Website für den Suchmaschinenbot zur Verfügung stellt. Zudem gibt es die Datei „robots.txt“, die dem Bot sagt, was er sehen kann und was nicht. In diesem Einstellungsbereich können Sie Sparkle diese Dateien erstellen lassen. Hier können Sie auch festlegen, ob Seiten indiziert (gefunden) oder archiviert (zur späteren Verwendung gespeichert) werden dürfen.
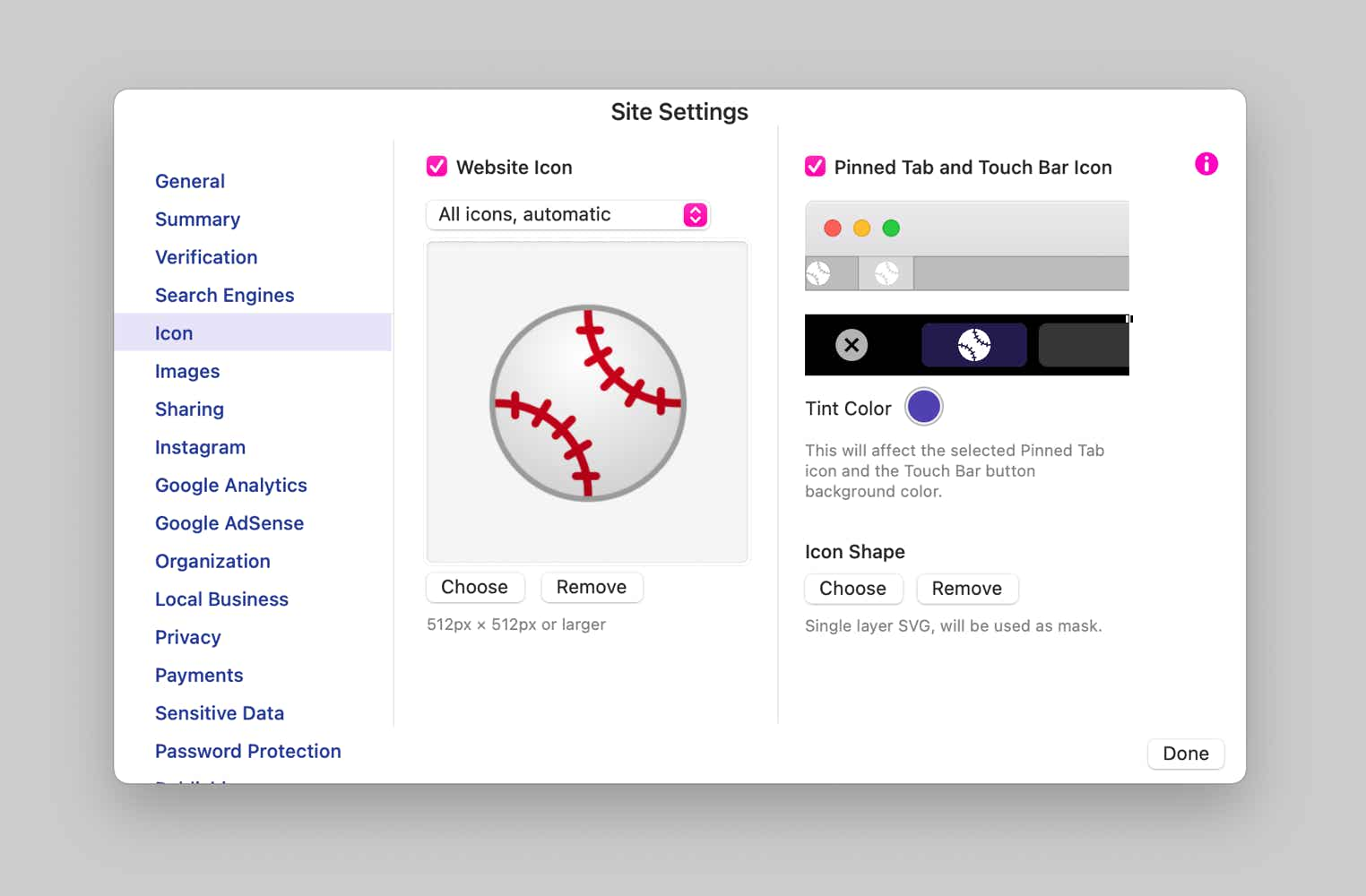
Webseitensymbol
Das Webseitensymbol, manchmal auch Favicon genannt, ist ein Bild, das mit der Website assoziiert und, je nach Browser, an verschiedenen Stellen angezeigt wird. Safari zeigt es beispielsweise in der Adresszeile neben der URL sowie im Menü „Verlauf“ neben dem Namen der Website an. Google Chrome zeigt es in der Tableiste neben dem Namen der jeweiligen Seite an. Safari für Mobilgeräte zeigt es nach dem Öffnen eines neuen Tabs bei den zuletzt besuchten Websites an.
Sie können ein einzelnes quadratisches Bild auswählen, das jedes Mal auf die passende Größe skaliert wird. Sie können auch einzelne Symbole festlegen, indem Sie sie nacheinander im Pop-up-Menü auswählen.
Safari unterstützt außerdem ein eigenes Symbol für angeheftete Tabs und für die Touch Bar des MacBook Pro. Dieses Symbol wird als Maske verwendet und muss als Vektorgrafik im SVG-Format vorliegen. Im Einstellungen-Fenster erhalten Sie eine realistische Vorschau, damit Sie einen Eindruck davon bekommen, wie die SVG in einem angehefteten Tab und in einer Touch Bar aussehen wird.
Webbrowser gehen im Allgemeinen davon aus, dass das Webseitensymbol nicht oft geändert wird, weshalb sie es für eine sehr lange Zeit im Cache speichern. Aus diesem Grund werden die Webseitensymbole in der Vorschau von Sparkle nicht angezeigt. Wenn Sie das Webseitensymbol ändern, müssen Sie den Symbolcache des Browsers leeren. Wiederkehrende Besucher Ihrer Website sehen das neue Symbol erst, nachdem der Symbolcache ihres Browsers abgelaufen ist, also möglicherweise erst einige Wochen oder sogar Monate nach der Änderung.
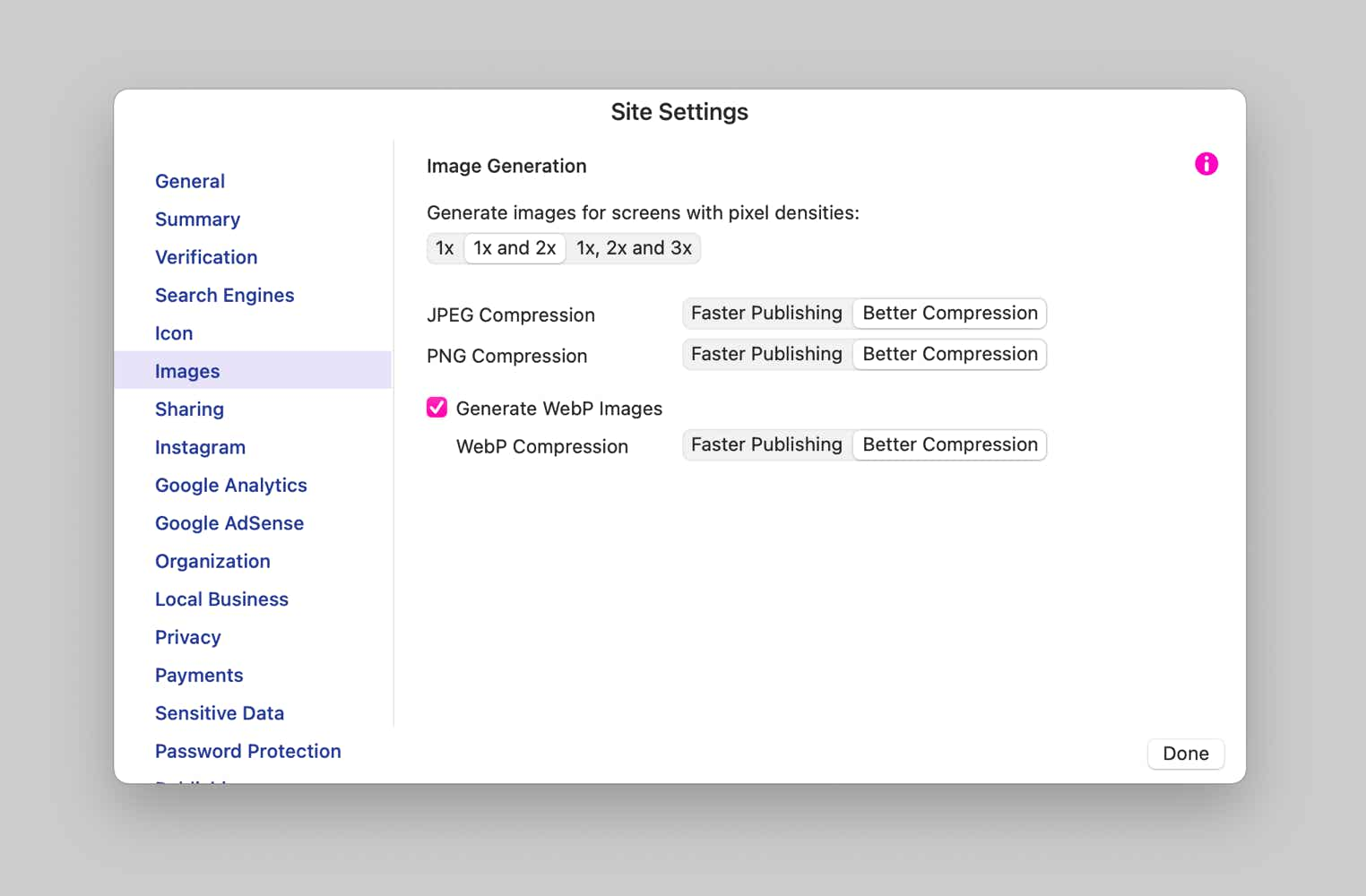
Bilder
In diesem Bereich der Einstellungen legen Sie fest, für welche Bildschirme die Bilder erzeugt werden sollen: @2x ist üblich bei modernen Tablets und Smartphones wie dem iPhone 4 oder später, @3x ist für das hochauflösende Display des iPhone 6+, 6s+ und 7+ bestimmt.
Wenn Bilder in @2x und @3x erzeugt werden, sehen sie auf der Website deutlich schärfer aus. Allerdings werden auch mehr Bilder generiert, wobei jeder Besucher jedoch nur die Bilder herunterlädt, die für sein Gerät optimal sind.
Die Webp-Option lässt Sparkle für jedes Bild auf der Website ein zusätzliches Exemplar im Bildkomprimierungsformat Webp erstellen. Dieses Format ist weit verbreitet und seine Verwendung wird empfohlen.
Sparkle erzeugt den Seitencode so, dass moderne Browser Bilder nur in der passenden Auflösung laden. Die Website kann auf der Festplatte oder beim Webhost also sehr viel Platz einnehmen, jeder Besucher wird aber nur einen Bruchteil dieses Volumens der Bilder laden.
Die zusätzlichen Bildexemplare in anderen Größen und Formaten wirken sich nur auf die Veröffentlichungszeit und die Größe der Website auf der Festplatte aus, nicht auf die Ladezeiten für ihre Besucher. Tatsächlich wird auf diese Weise die Bildqualität verbessert und/oder die Ladezeit verkürzt.
Bei der JPEG- und WebP-Komprimierung erlaubt die Option „Bessere Komprimierung“ von Sparkle eine optimale Komprimierung ohne wahrnehmbare Qualitätseinbußen. Bei Bildern im PNG-Format nutzt die Option „Bessere Komprimierung“ relativ langsame Algorithmen, um die besten Einstellungen zur Reduzierung der Bildgröße zu finden. Die erzielten Größeneinsparungen hängen vom Bild ab, sind im Allgemeinen aber sehr gut.
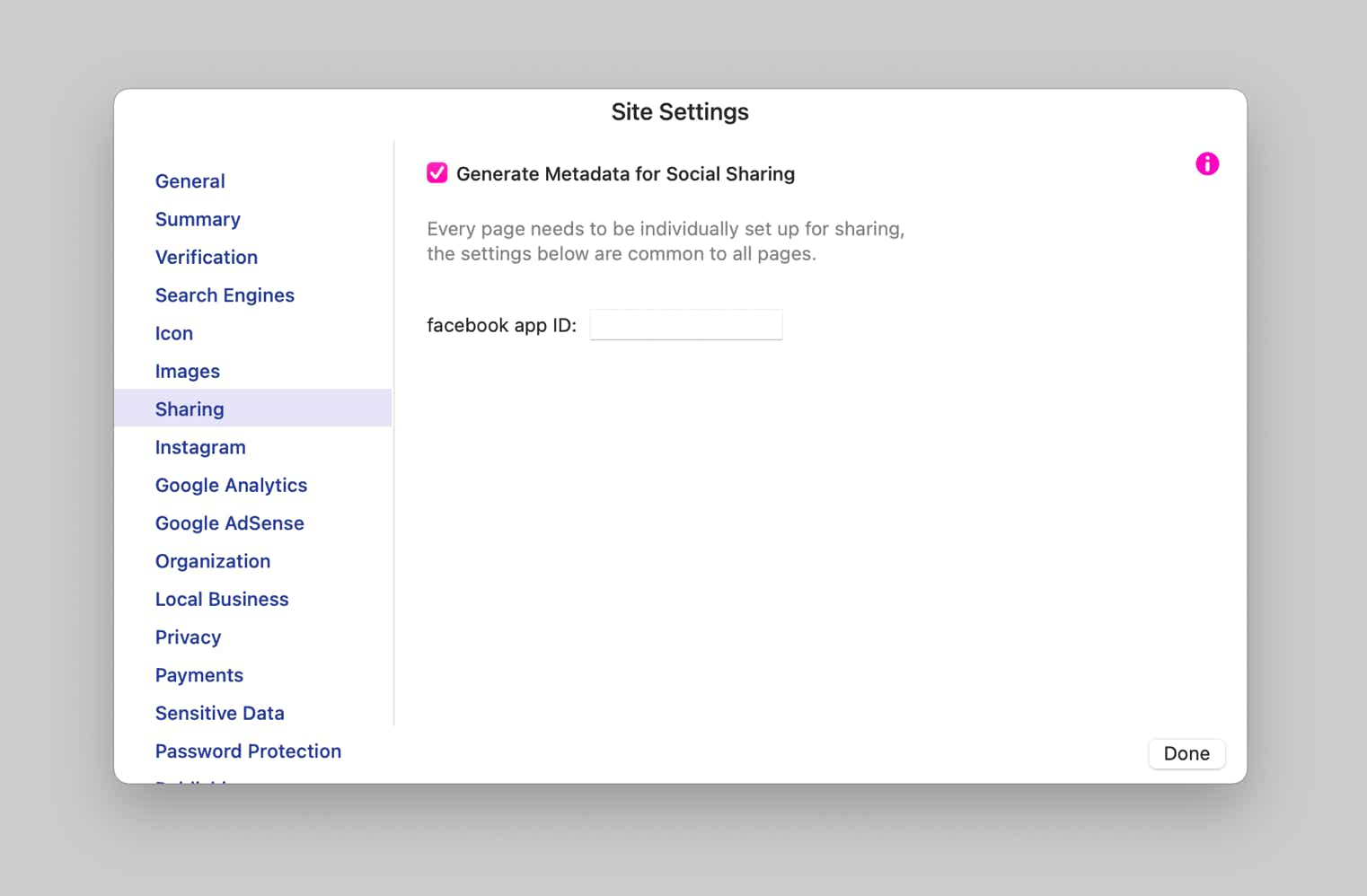
Teilen
Durch Aktivierung des Markierungsfelds in diesem Bereich, erlauben Sie die Erzeugung der OpenGraph-Metadaten, die zum Teilen in den wichtigsten sozialen Netzwerken wie Facebook, Linkedin, Pinterest und in Apps wie Telegram, Slack usw. erforderlich sind. Damit Ihre Website auch mit Twitter kompatibel ist, werden der Seite noch einige weitere Metatags hinzugefügt.
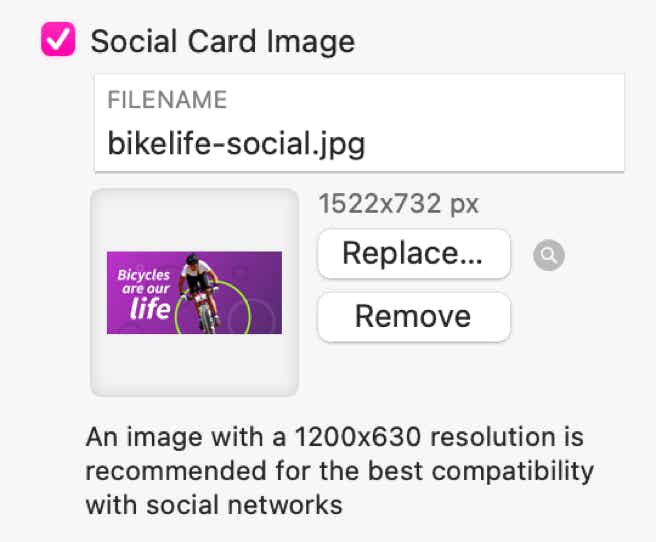
Wenn Sie diese Option aktiviert haben, können Sie im Tab „Seite“ in der rechten Seitenleiste ein Bild auswählen, das bei geteilten Links als Vorschaubild angezeigt wird. Als Beispiel sehen Sie hier die Seiteneinstellungen und die sich ergebende Vorschau auf Facebook.
In diesem Bereich können Sie Sparkle den Zugriff auf Ihr Instagram-Konto erlauben, um die Funktionen zum Teilen von Posts in einem Instagram-Element, einem Bild-Element oder einem Galerie-Element zu aktivieren.
Google Analytics
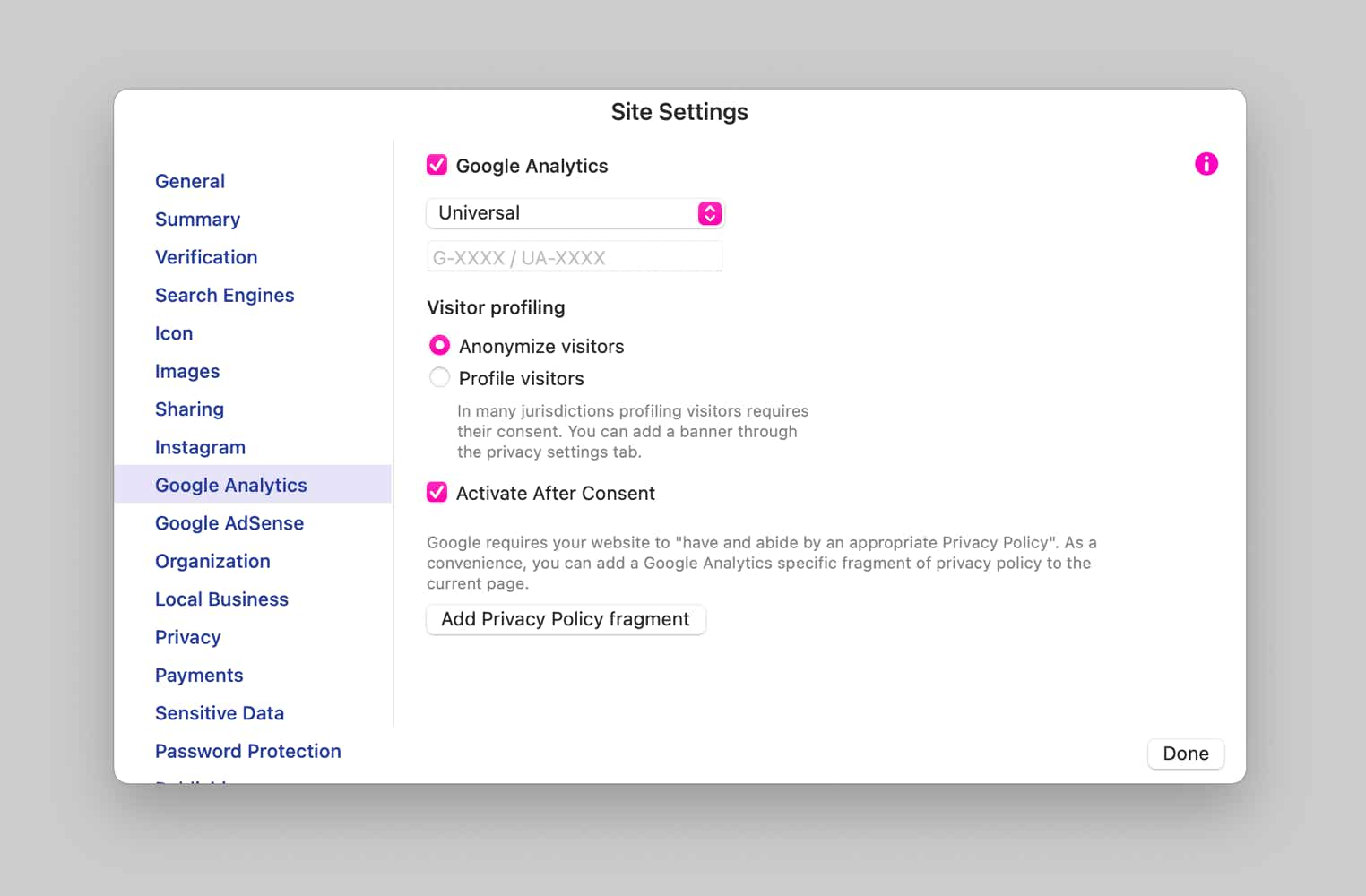
Wenn Sie ein Konto für Google Analytics besitzen, können Sie hier die Kennung eingeben, die Sie im Control Panel von Google Analytics finden, um die Nachverfolgung von Benutzern auf Ihrer Website zu aktivieren.
Die Besucherprofilierung lässt Sie Besucher anonymisieren oder profilieren. In letzterem Fall werden Daten zur Identifizierung der Besucher gesammelt, wobei rechtliche Aspekte hinsichtlich Datenschutz und Cookies zu bedenken sind. Weitere Informationen finden Sie im Bereich Datenschutz.
Über „Datenschutzvereinbarung einfügen“ erstellen Sie ein Textelement mit der Datenschutzerklärung von Google, zu deren Veröffentlichung auf ihrer Website sich Nutzer von Google Analytics verpflichtet haben.
Weitere Informationen finden Sie in der Dokumentation von Google Analytics: http://www.google.com/analytics/
Google AdSense
Hier geben Sie die Herausgeber-ID für Ihr Google AdSense-Konto ein.
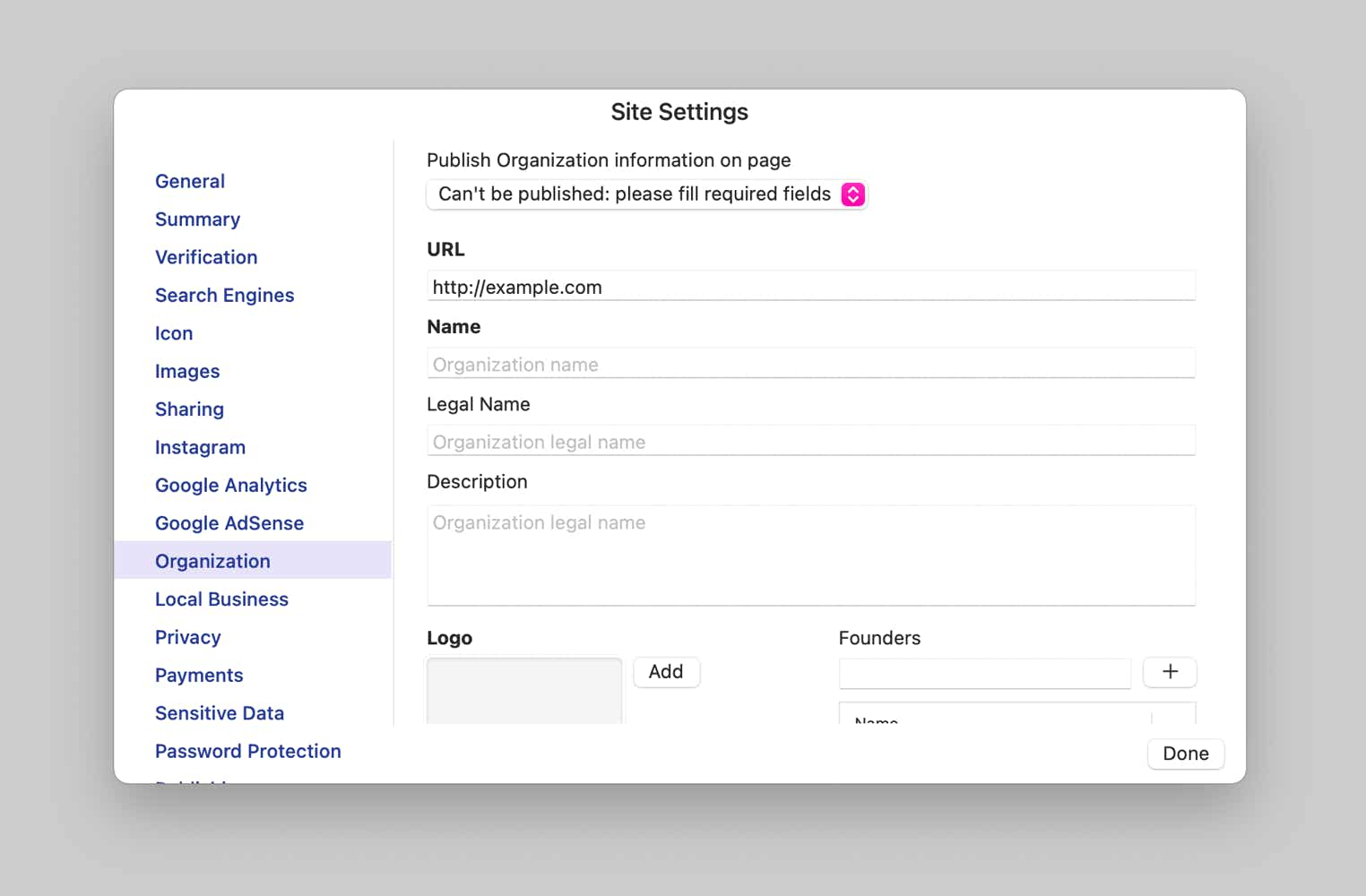
Firma/rechtlicher Name
Die in diesem Bereich eingegebenen Daten sind für Besucher der Website nicht direkt sichtbar. Sie werden als sogenannte „strukturierte Daten“ gespeichert, die von Suchmaschinen gelesen werden. Diese Metadaten verbessern die Position Ihrer Website in den Suchergebnissen und verbinden sie mit anderen Webpräsenzen.
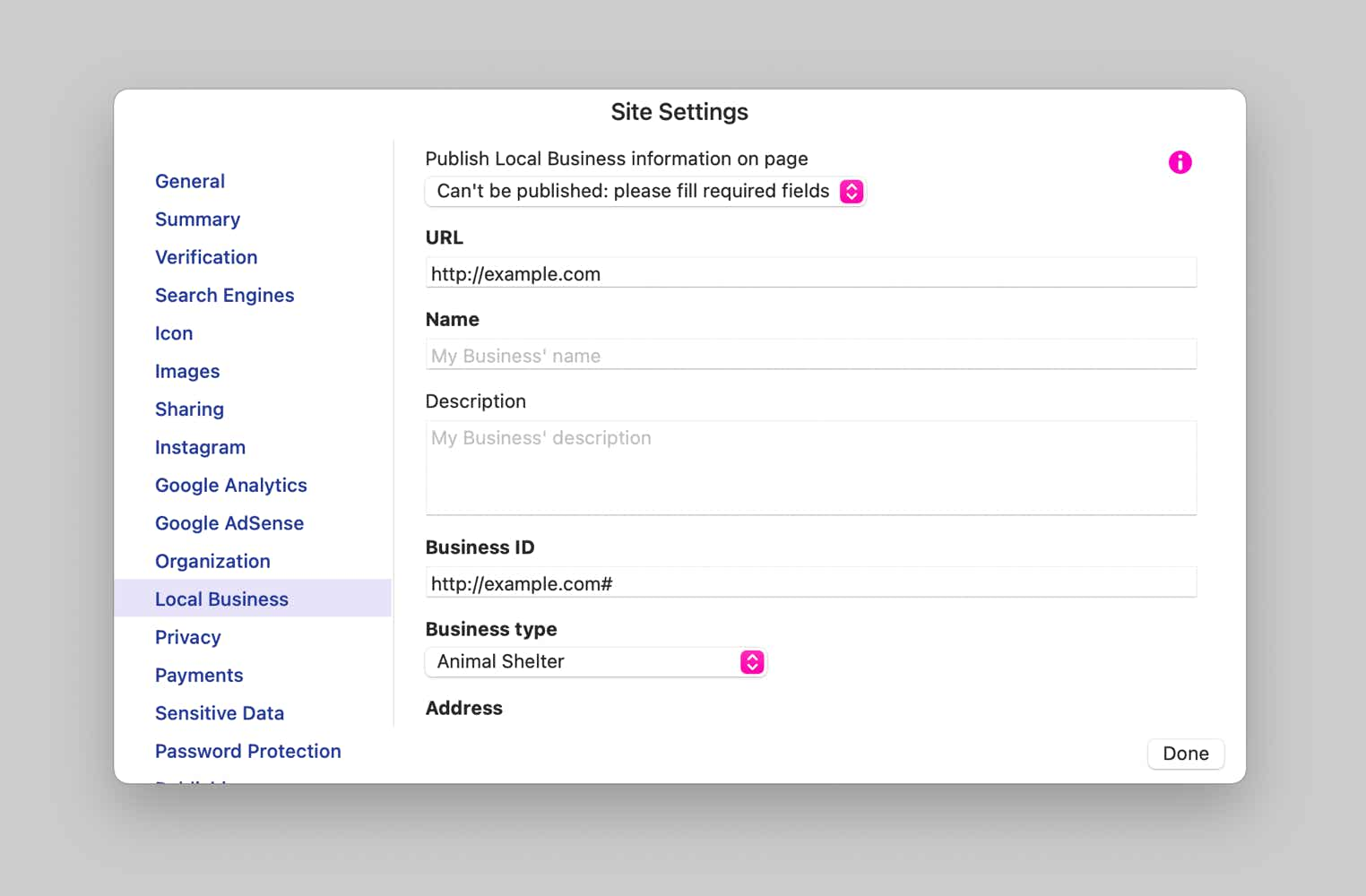
Lokales Unternehmen
Die in diesem Bereich eingegebenen Daten sind für Besucher der Website nicht direkt sichtbar. Sie werden als sogenannte „strukturierte Daten“ gespeichert, die von Suchmaschinen gelesen werden und dazu beitragen, die Position in lokalen Suchergebnissen zu verbessern. In manchen Fällen zeigen Suchmaschinen dann eine Vorschau Ihrer Website an, die aus den Suchergebnissen heraussticht.
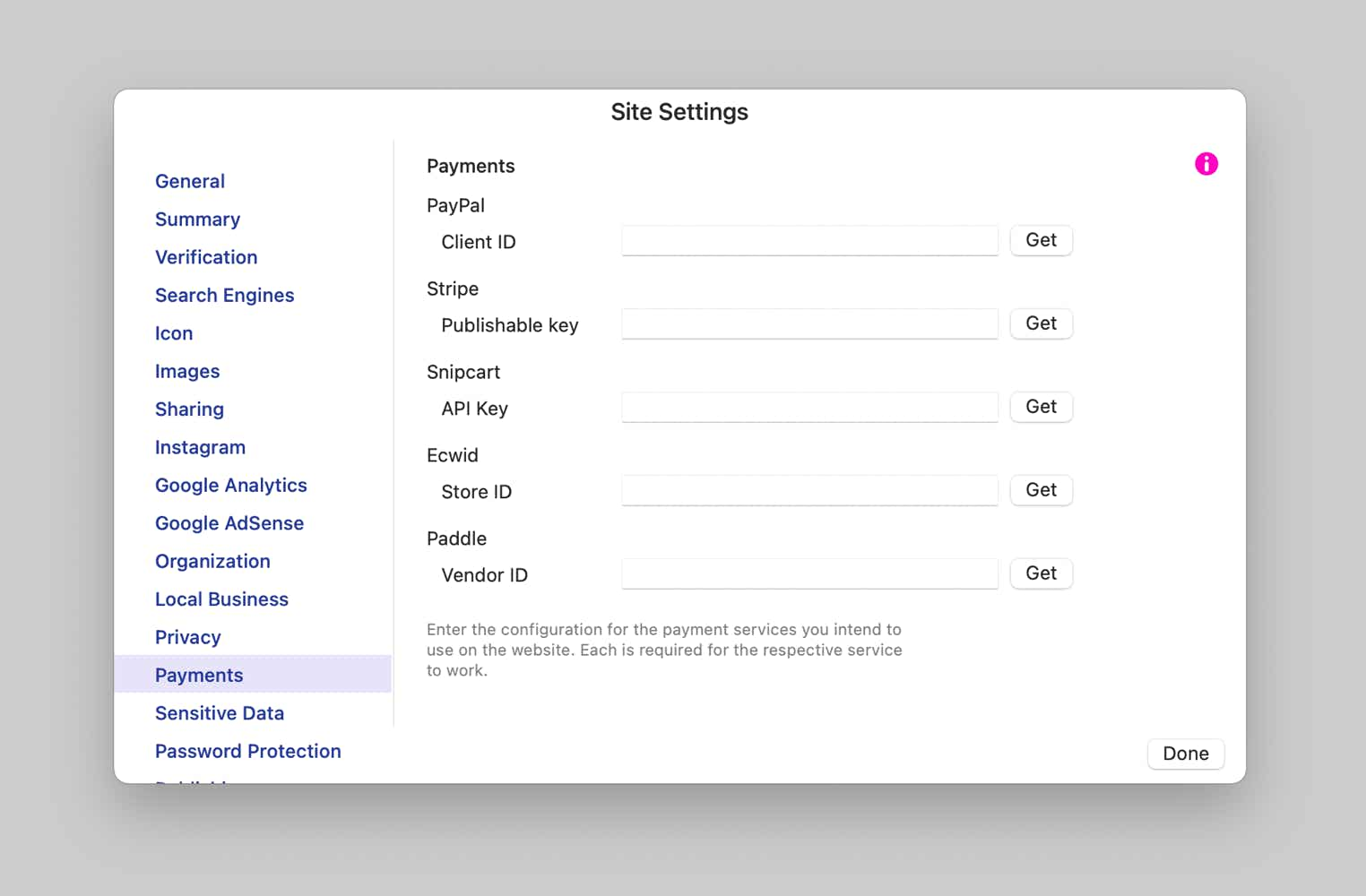
Zahlungen
Jeder Zahlungsdienstleister benötigt einen Authentifizierungsschlüssel Ihres Benutzerkontos in seinem System. Diesen Authentifizierungsschlüssel geben Sie hier ein, damit die Zahlung-Features funktionieren.
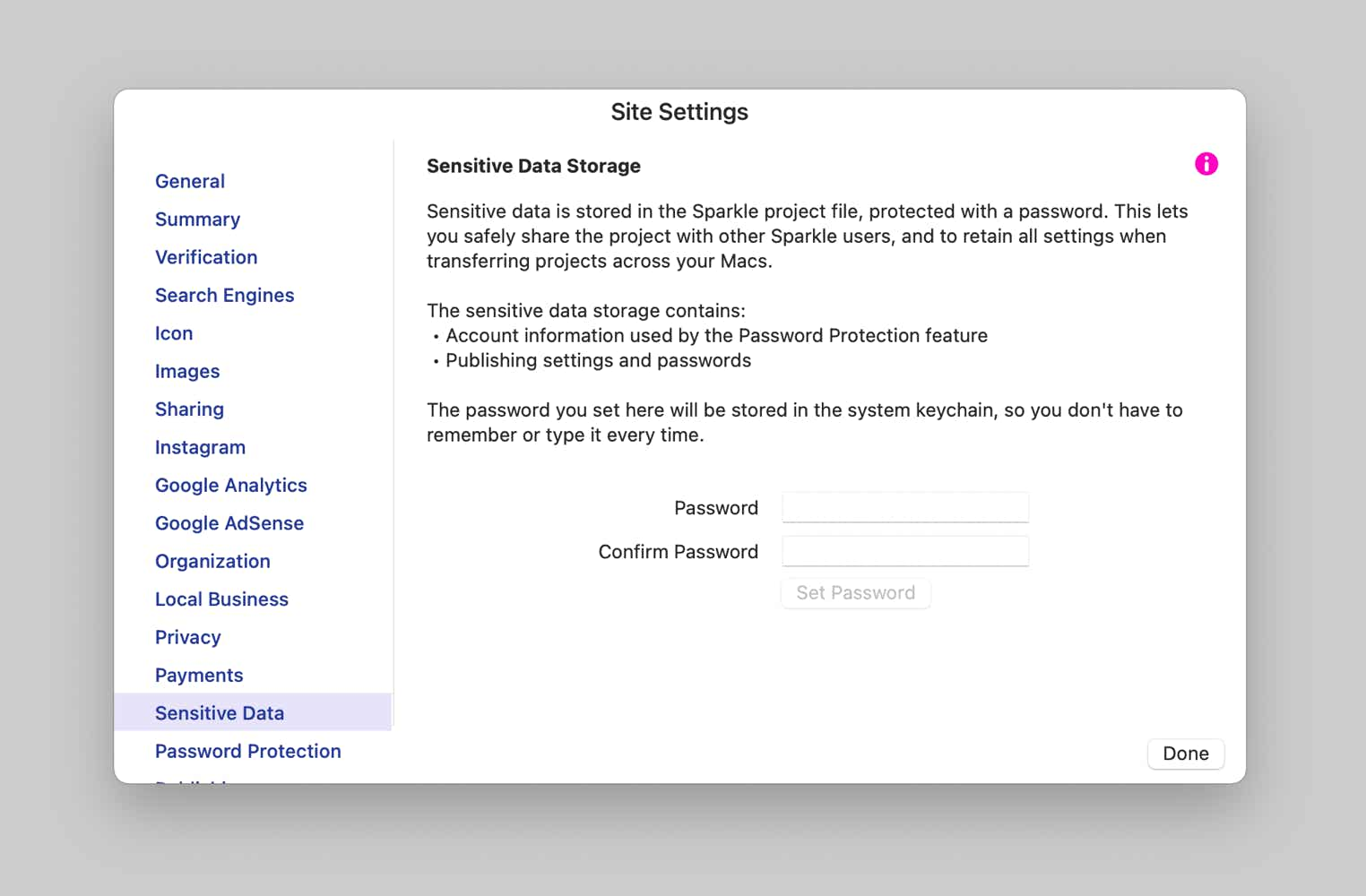
Speicherung sensibler Daten
Auf manche in ihrem Projekt gespeicherte Daten sollte nicht jeder Zugriff haben, der die Projektdatei öffnet. Dabei handelt es sich um „sensible Daten“, die Login- und Passwort-Informationen enthalten. Diese Daten werden im Projekt passwortgeschützt gespeichert. In diesem Bereich der Einstellungen können Sie das Passwort festlegen und ändern.
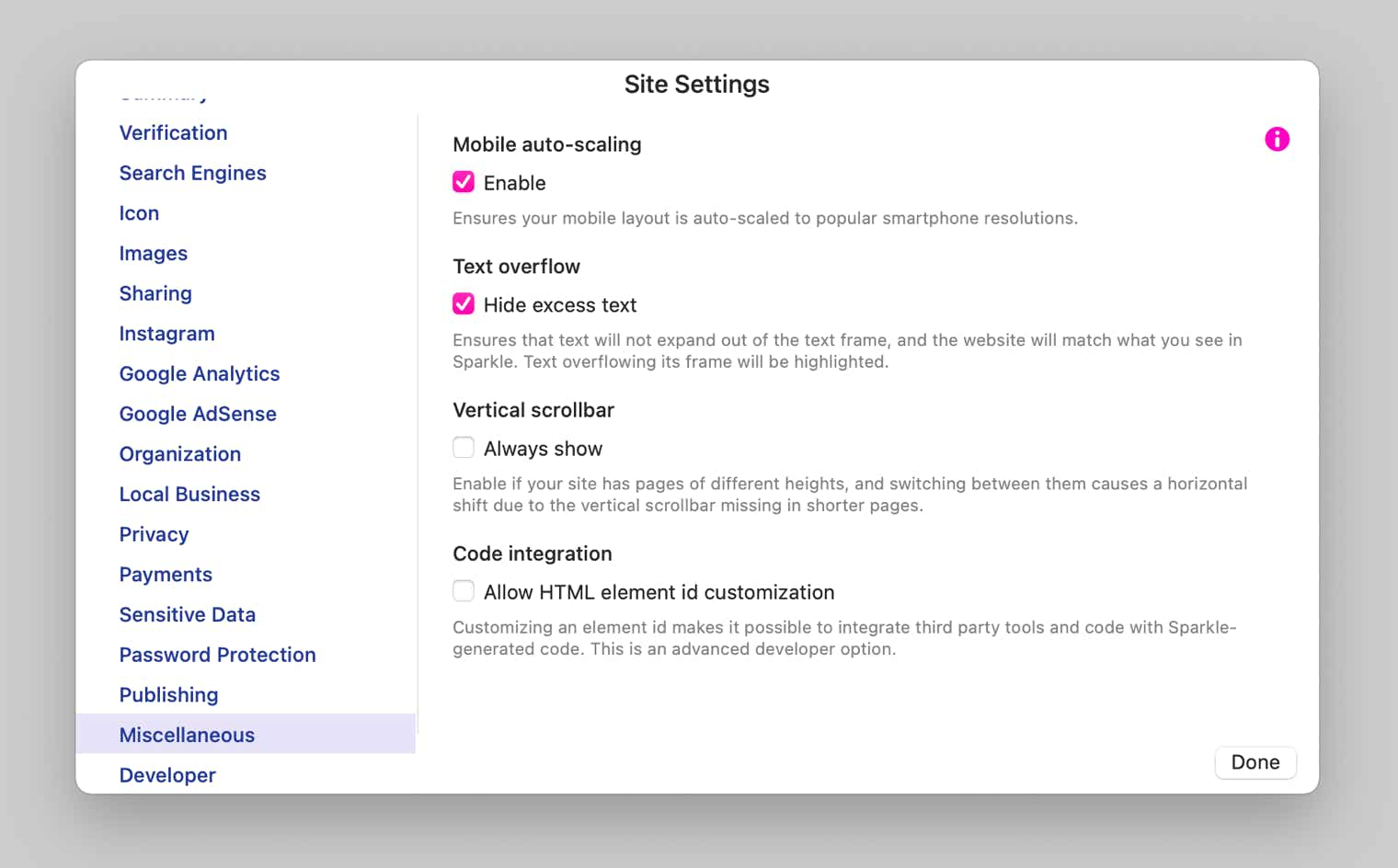
Verschiedenes
Wenn Sie „Automatische Skalierung für mobile Endgeräte“ aktivieren, wird das Layout für Mobilgeräte automatisch auf die gängigen Smartphone-Auflösungen skaliert, so dass sich Ihr Design unabhängig von der Gerätebreite über die gesamte Breite des Displays zieht. Diese Option ist nützlich, weil Text bei manchen Geräten so skaliert wird, dass er Ihrem Design nicht mehr entspricht.
Wenn Text verborgen wird, der über den Rahmen hinausgeht, ist das Layout der Website immer präzise und entspricht so weit wie möglich der Darstellung auf der Leinwand.
Durch Aktivieren der Option „Vertikale Scrollleiste immer anzeigen“ (selbst auf Seiten, auf denen nicht gescrollt werden muss) wird vermieden, dass sich die Seite horizontal verschiebt, wenn zwischen Seiten unterschiedlicher Länge gewechselt wird. Diese Option ist nur sichtbar, wenn Ihr System vertikale Scrollleisten anzeigt, was nicht der Fall ist, wenn Sie ein Touch-Zeigegerät verwenden.

















Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.