Einleitung
Sparkle verwenden
Elemente
Wenn Sie eine Website mit vielen Abschnitten und einer großen Menge an Informationen erstellen, sind Navigationstools besonders wichtig. „Scroll-Ort“ ist ein solches Tool, mit dem Sie selbst eine mit Informationen überladene Seite für den Besucher attraktiv gestalten können.
Wenn eine einzelne Seite zu viele Informationen enthält und eine weitere Gliederung nicht sinnvoll erscheint, können Sie Besucher mithilfe von Scroll-Orten sofort an bestimmte Stellen der Seite springen lassen, an denen sie die gewünschten Inhalte finden. Folgendes Beispiel behandelt eine Seite zu einem fiktiven siebentägigen Festival mit zahlreichen Bands und zusätzlichen Angeboten. Auch wenn dies nur einen ersten Entwurf darstellt, wird bereits klar, mit wie viel Informationen der Besucher auf der fertigen Seite überschüttet werden könnte.
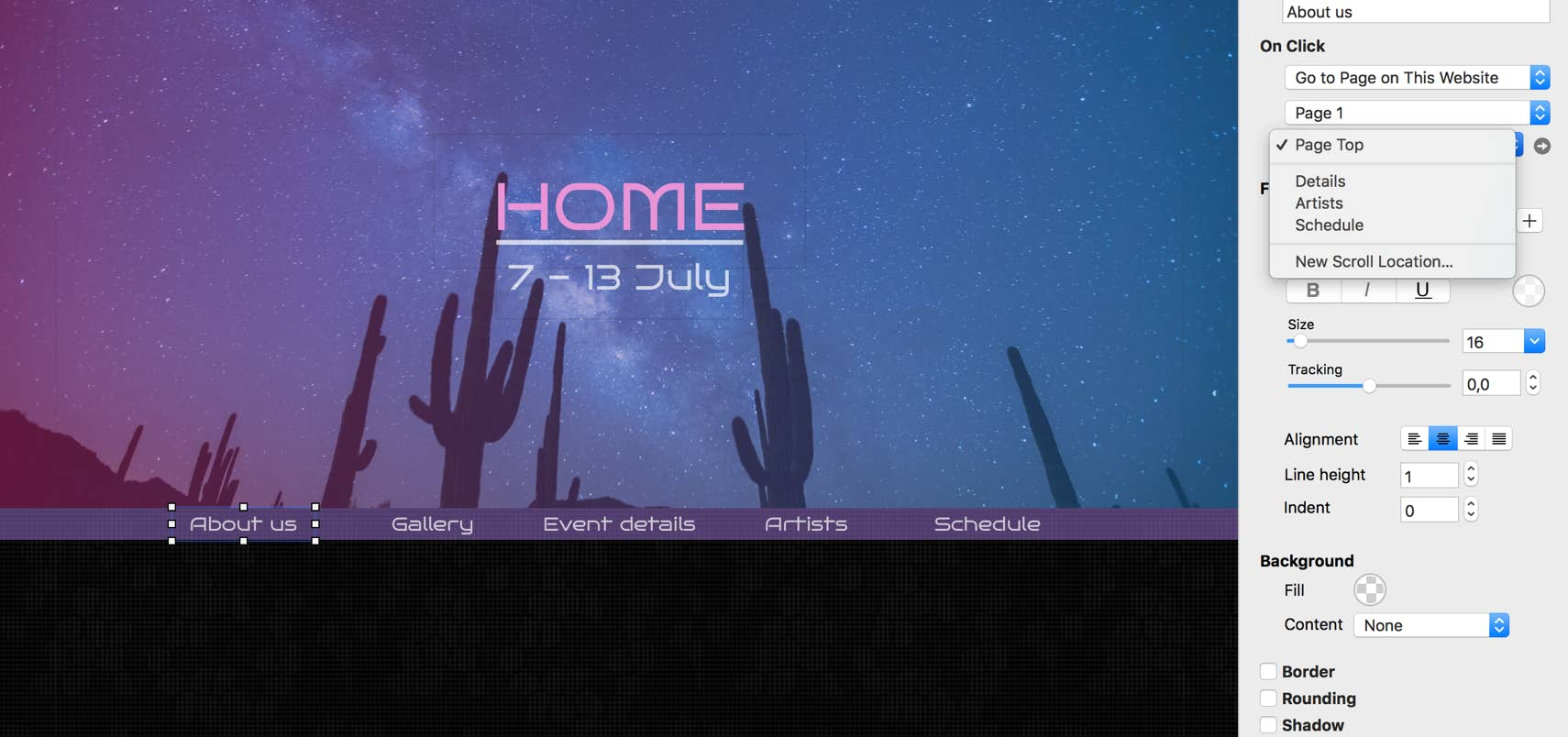
Wählen Sie eine Schaltfläche aus, die Sie mit einem Scroll-Ort verknüpfen möchten, und wählen Sie dann unter „Bei Klick“ die Option „Gehe zu Seite in dieser Website“. Im zweiten Dropdown-Menü darunter können Sie Scroll-Orte auswählen. Da Sie noch keinen Scroll-Ort angelegt haben, müssen Sie „Neuer Scroll-Ort“ auswählen.
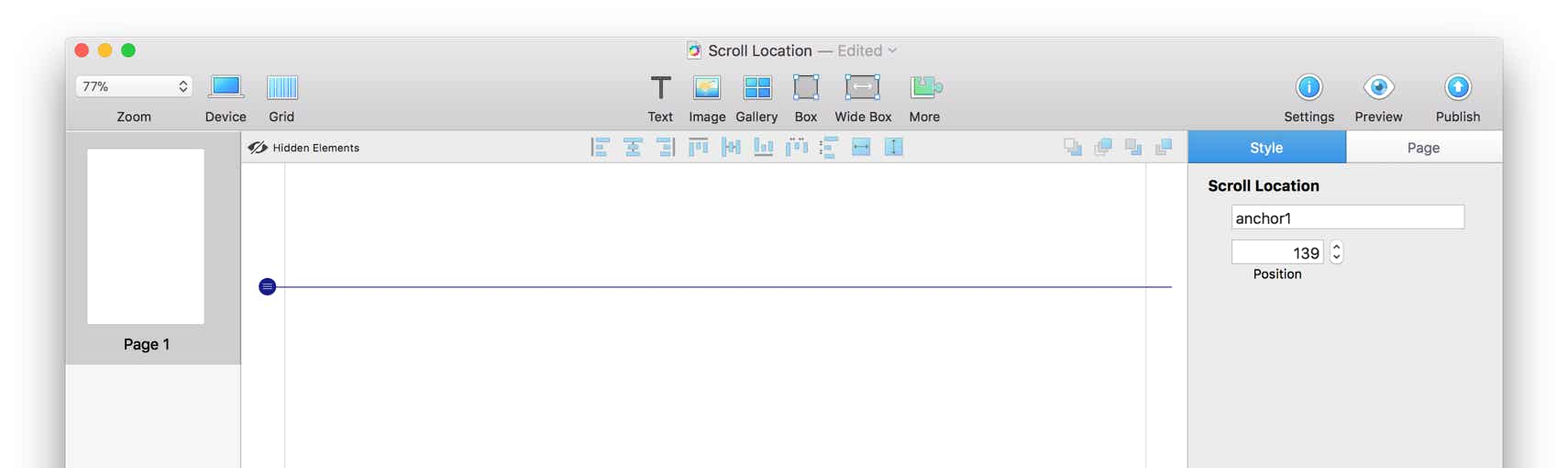
Dadurch wird eine waagerechte Linie erstellt, die senkrecht verschoben werden kann und anzeigt, wo sich der obere Bildschirmrand des Besuchers nach Aufrufen des Scroll-Orts befinden wird.
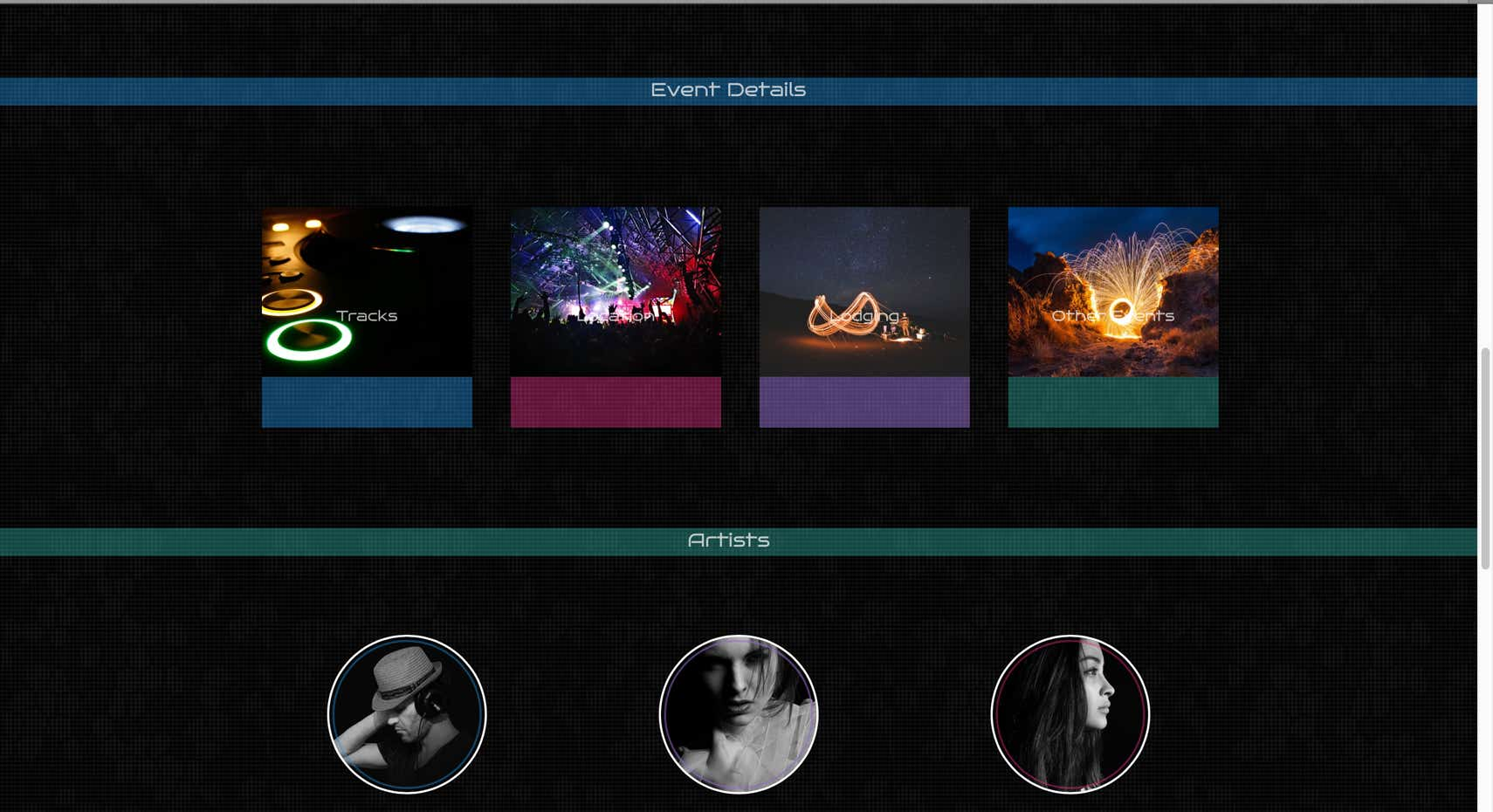
Die dünne blaue Linie stellt den Scroll-Ort dar. Die Anordnung der Seiteninhalte vor und nach dem aufgerufenen Abschnitt beeinflusst, ob Sie sich für einen streng abgegrenzten Scroll-Ort entscheiden sollten, bei dem der aufgerufene Abschnitt ganz oben im sichtbaren Bereich beginnt, oder ob Sie den aufgerufenen Abschnitt weiter in der Mitte des Bildschirms anfangen lassen und damit weniger streng von anderen Inhalten abtrennen. Wenn Elemente des vorherigen Abschnitts in den sichtbaren Bereich ragen, kann dies seltsam aussehen. Der Scroll-Ort sollte so platziert werden, dass die Elemente sauber und mit ein wenig Abstand zum Bildschirmrand angezeigt werden:
In diesem Beispiel könnten die Künstlerfotos auch abgeschnitten werden – solange der Hauptteil der Portraits zu sehen ist, wird Interesse erzeugt, was Aufmerksamkeit auf den nächsten Abschnitt lenkt.



Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.