Einleitung
Sparkle verwenden
Elemente
Sparkle unterstützt zwei Arten von Animationen für die meisten Elemente: Die eine wird durch das Element selbst ausgelöst, wenn es beim Scrollen sichtbar wird, die andere ist mit der Scroll-Bewegung verknüpft und folgt ihr.
Einmalige Animation
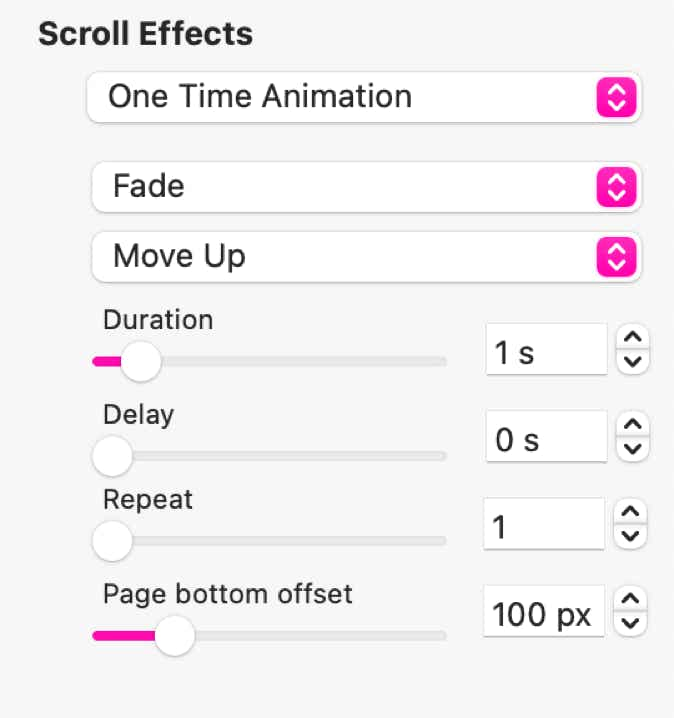
Durch die einmalige Animation sollen die animierten Elemente hervorgehoben werden, sobald sie im Anzeigebereich erscheinen.
Es steht eine Vielzahl von Effekten zur Auswahl, die auf der Sparkle-Leinwand jedoch nicht angezeigt werden – Sie müssen sie sich in der Vorschau ansehen.
Sobald das Element durch Scrollen im Anzeigebereich erscheint, wird die Animation ausgelöst. Wie viel von dem Element dazu sichtbar sein muss, legen Sie mit der Einstellung „Seitenversatz unten“ fest. Wenn das Element beim Laden der Seite im Anzeigebereich erscheint, wird die Animation sofort ausgelöst.
Sobald sie ausgelöst wurde, läuft die Animation nach der eingestellten Verzögerung für die eingestellte Dauer. Wenn Sie mehrere Elemente animieren, können Sie für jedes Element eine andere Verzögerung einstellen und die Animationen so über einen längeren Zeitraum verteilen, damit das Ganze organischer wirkt.
Animationen und blinkender Inhalt werden von Besuchern häufig mit Werbung in Verbindung gebracht. Sie sollten diese Effekte deshalb sparsam und mit Bedacht einsetzen, und insbesondere nicht zu häufig wiederholen. Animationen im oberen Seitenbereich werden gelegentlich für ein langsames Laden der Website gehalten und sollten daher vermieden werden. Der SEO-Assistent wird Sie entsprechend warnen.
Beim Scrollen animieren
Scroll-verknüpfte Animationseffekte geben Ihrer Website eine einzigartige Tiefe und verleihen ihr ein immersives Feeling.
Sie können die folgenden Effekte hinzufügen und kombinieren:
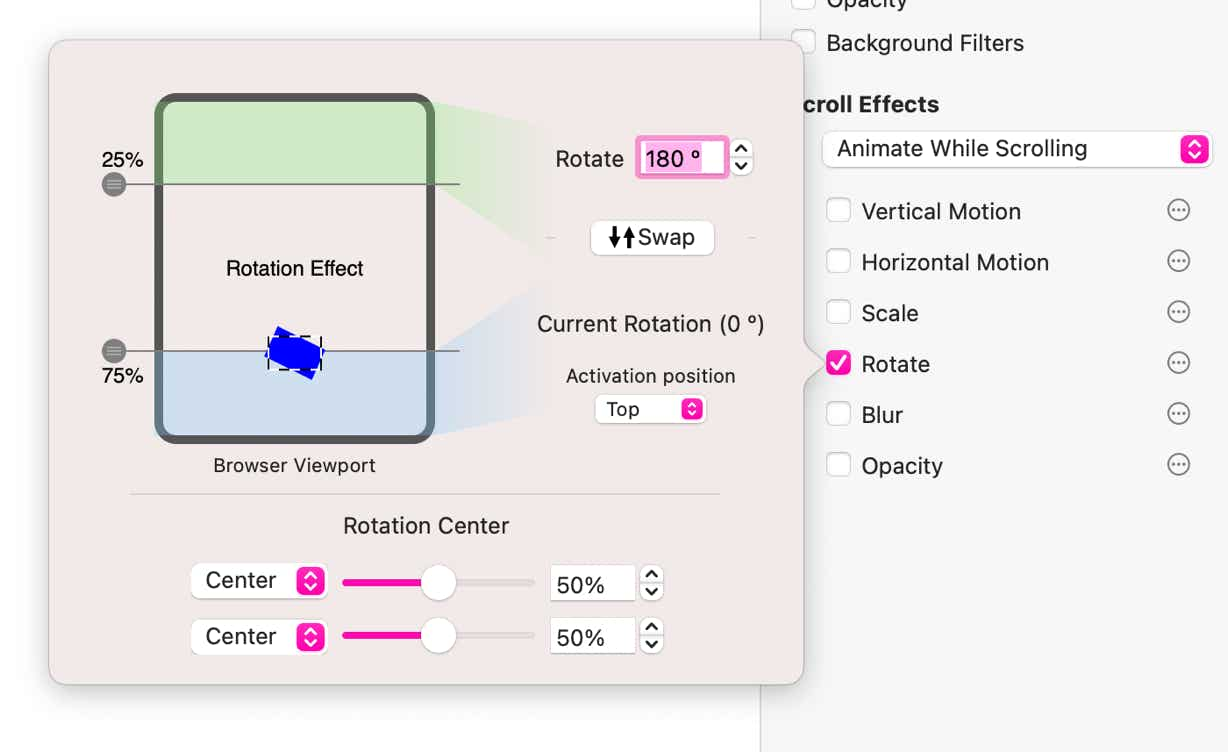
Für jeden dieser Effekte können Sie einstellen, in welchem Bereich der Seite die Animation im Browser-Ansichtsfenster aktiv sein soll. Der Effekt beginnt, wenn das Element diesen Bereich erreicht, und endet, wenn es ihn verlässt (bezogen auf die ursprüngliche Position des Elements). Für jeden Animationseffekt wird in einem Pop-up-Fenster mit den Einstellungen eine Vorschau angezeigt.
Unter „Aktivierungsposition“ können Sie einstellen, ob die Animation startet, wenn sich das Element oben, in der Mitte oder unten befindet. Dies ist insbesondere bei Animationen sinnvoll, die im Ansichtsfenster sehr nah an der oberen 0-%-Position liegen, wo der obere Rand immer im aktiven Bereich liegen würde.
Vertikaler Scroll-Effekt
Der vertikale Scroll-Effekt wird oft auch Parallax-Effekt genannt, weil sich die verschiedenen Ebenen der Seite mit unterschiedlicher Geschwindigkeit bewegen.
Beim vertikalen Scrollen bewegt sich das animierte Element in vertikaler Richtung mit einer anderen Geschwindigkeit als die gescrollte Seite. Der Geschwindigkeitswert ist ein Multiplikationsfaktor, d. h. dass sich das Element bei einer Geschwindigkeit von 100 Pixeln und einem Faktor von 2x um 200 Pixel bewegt. Bei positiven Geschwindigkeitswerten bewegt sich das Element in die gleiche Richtung wie die Seite, bei negativen Werten bewegt es sich in entgegengesetzter Richtung.
Normalerweise beginnt ein Element von seiner Position auf der Leinwand aus, sich zu bewegen, und ist am weitesten von dieser Position entfernt, wenn es das Ende des Animationsbereichs erreicht. Wenn Sie die Richtung vertauschen, beginnt das Element an dem Punkt, sich zu bewegen, der am weitesten von seiner Position auf der Leinwand entfernt ist, und bewegt sich auf diese Position zu.
Horizontaler Scroll-Effekt
Dieser Effekt ist ganz ähnlich, wie der vertikale Scroll-Effekt, nur in horizontaler Richtung. Außerdem kann sich das animierte Element nach rechts oder links ganz aus dem Browserfenster bewegen.
Liegt eine oder liegen beide Positionen außerhalb der Seitenränder des Browsers, wird die Bewegungsgeschwindigkeit durch die Breite des Browserfensters und den Animationsbereich bestimmt.
Die Geschwindigkeit der Bewegung zwischen zwei Positionen auf der Leinwand kann anhand eines Multiplikationsfaktors eingestellt werden (wie beim vertikalen Scroll-Effekt).
Skalierungseffekt
Bei einem Skalierungseffekt ändert sich beim Scrollen die Größe des Elements. Sie können den Endwert der Vergrößerung einstellen.
Rotationseffekt
Bei einem Rotationseffekt ändert sich beim Scrollen die Ausrichtung des Elements. Sie können den Endwert des Rotationswinkels und die Rotationsachse festlegen (die Standardeinstellung ist 50 % / 50 % = zentriert).
Weichzeichnungseffekt
Wenn Sie die Option „Weichzeichnen“ aktivieren, erscheint das Element beim Scrollen zunehmend unscharf. Sie können den Endwert der Weichzeichnung einstellen. Standardmäßig wird das Element zunehmend unschärfer. Mit „Vertauschen“ können Sie den Effekt jedoch umkehren, so dass das Element zunächst unscharf erscheint und zunehmend schärfer wird.
Deckkrafteffekt
Bei einem Deckkrafteffekt ändert sich beim Scrollen die Deckkraft des Elements. Sie können den Endprozentwert der Deckkraft einstellen. Durch „Vertauschen“ wird daraus der Anfangswert der Deckkraft.


Nachstehend werden ein paar praktische Beispiele beschrieben.
Kopfzeile mit Überblendungseffekt
Die Kopfzeile ist üblicherweise am oberen Seitenrand fixiert und wird zunächst vom Hero-Image überblendet, um nicht vom Mittelpunkt der Seite abzulenken. Beim Herunterscrollen wird die Kopfzeile dann kompakter und undurchsichtig, und überdeckt den Inhalt weiter unten auf der Seite. Das Video zeigt eine Vorschau des erzielten Effekts.
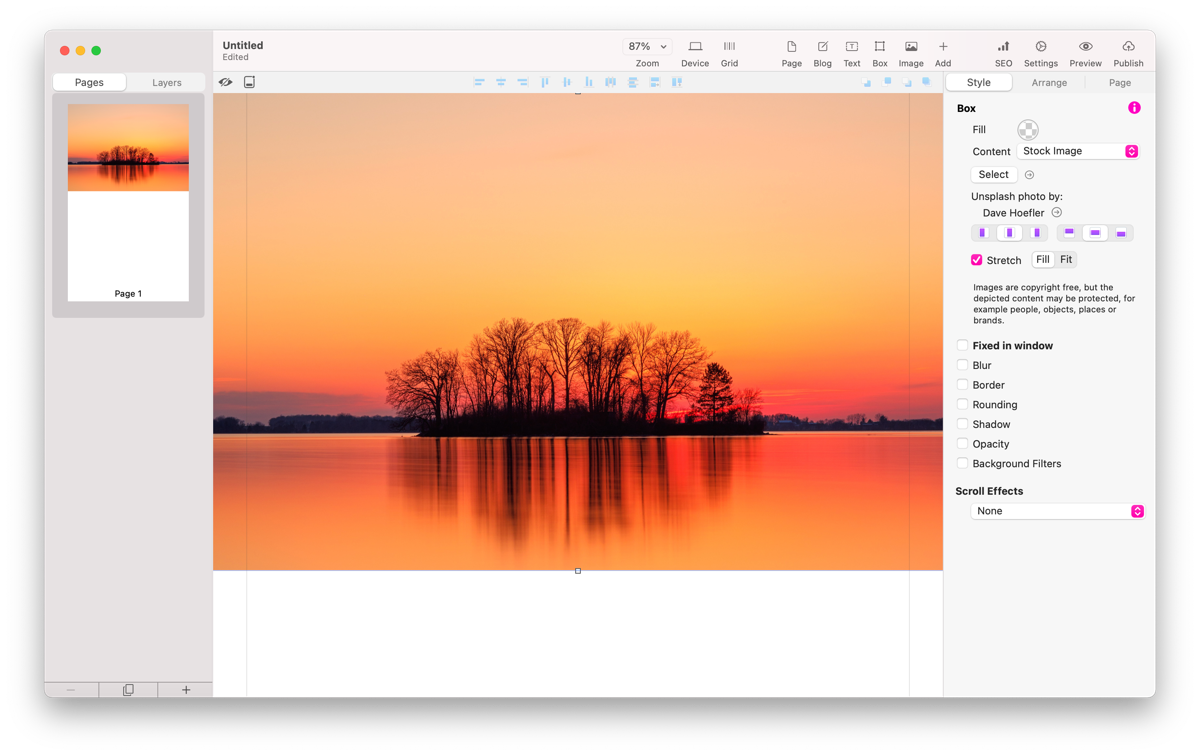
Wir beginnen mit einer neuen, leeren Seite und fügen ein immersives, fensterfüllendes Bild ein.
Dann fügen wir oben eine einfache Kopfzeile mit einem Firmenlogo und einem Firmennamen ein und gruppieren sie in einer an den Seitenanfang gehefteten Gruppe, die sich mit anderen an den Seitenanfang gehefteten Gruppen überlappen soll.
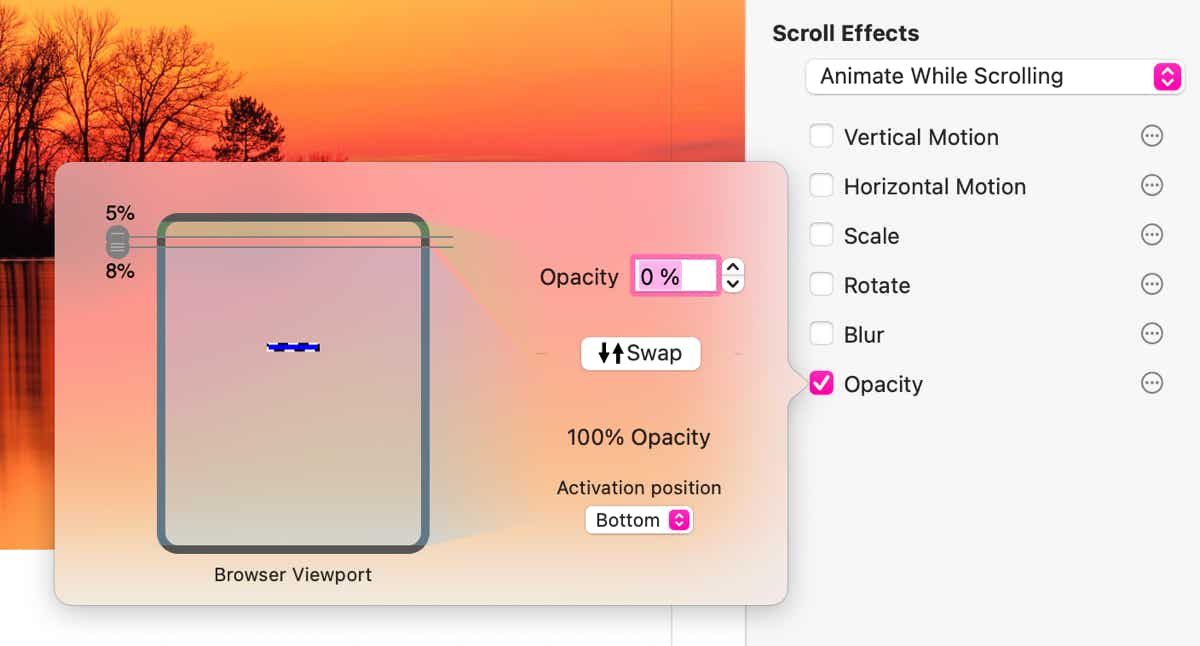
Jetzt fügen wir dieser Kopfzeilengruppe einen Deckkrafteffekt hinzu, und legen einen Anwendungsbereich zwischen 5 % und 8 % im Ansichtsfenster fest, so dass der Effekt schon nach sehr kurzem Scrollen ausgelöst wird. Die Aktivierungsposition muss „unten“ sein, so dass der untere Rand des Bereichs zwischen 5 % und 8 % den Deckkrafteffekt auslöst.
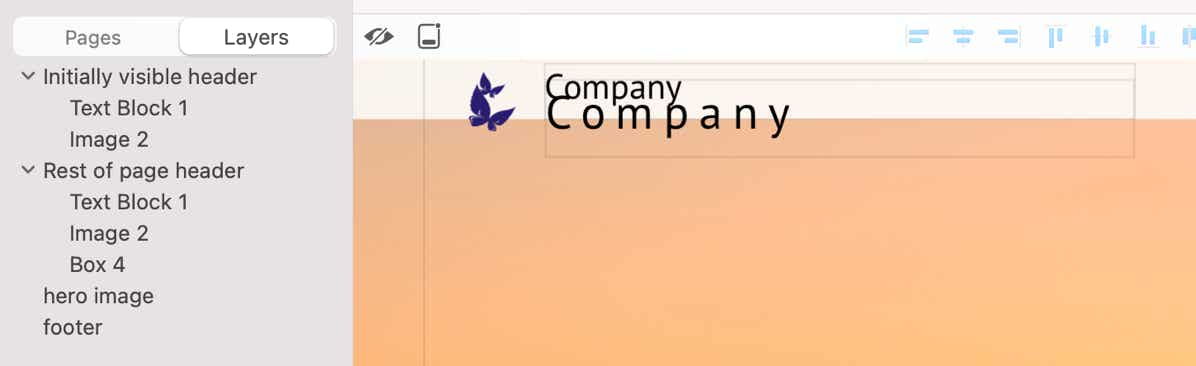
Jetzt können wir die zweite Kopfzeile für den Rest der Seite hinzufügen. Die zweite Kopfzeile ist im Prinzip identisch mit der ersten, nur dass die Box einen weitgehend undurchsichtigen Hintergrund hat, damit die Kopfzeile beim Herunterscrollen über Text und andere Inhalte lesbar bleibt. Da im Prinzip beide Kopfzeilen gleichzeitig auf der Seite sichtbar sind, gibt es auf der Leinwand verwirrende Überlappungen. Hier ist der Tab „Ebenen“ hilfreich, wo Sie die einzelnen Elemente auswählen und ändern können.
Die Deckkrafteinstellungen sind bei der zweiten Kopfzeile die gleichen, lediglich 0 % Deckkraft und 100 % Opazität werden vertauscht.
Sie können das vollständige Anwendungsbeispiel hier herunterladen:
Parallaktischer Rolleffekt
Scroll-Animationen werden häufig als „Parallax-Effekte“ bezeichnet, weil sich damit leicht eine Illusion von räumlicher Tiefe erzeugen lässt, die dadurch entsteht, dass sich verschiedene Ebenen unterschiedlich schnell bewegen.
Wie erstellen hier einen Seitenabschnitt, der den Fluss unterbricht, weil er sich mit einer anderen Geschwindigkeit bewegt und auf einer anderen Ebene zu liegen scheint. Das Video zeigt eine Vorschau.
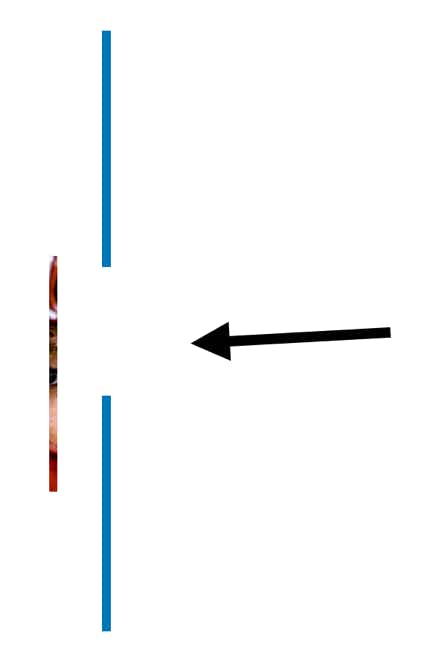
Die Scroll-Animation bewegt ein Element relativ zu seiner tatsächlichen oder „nicht transformierten“ Position auf der Leinwand. Um den Effekt eines „Bruchs“ in der Kontinuität der gescrollten Seite zu erzielen, legen wir zwei Ebenen über die sich bewegende Ebene, eine vertikal darüber, die andere vertikal darunter, so dass sie die Ränder der sich bewegenden Ebene überdecken.
Aus dem Profil betrachtet, würde diese Ebenenanordnung in etwa so aussehen:
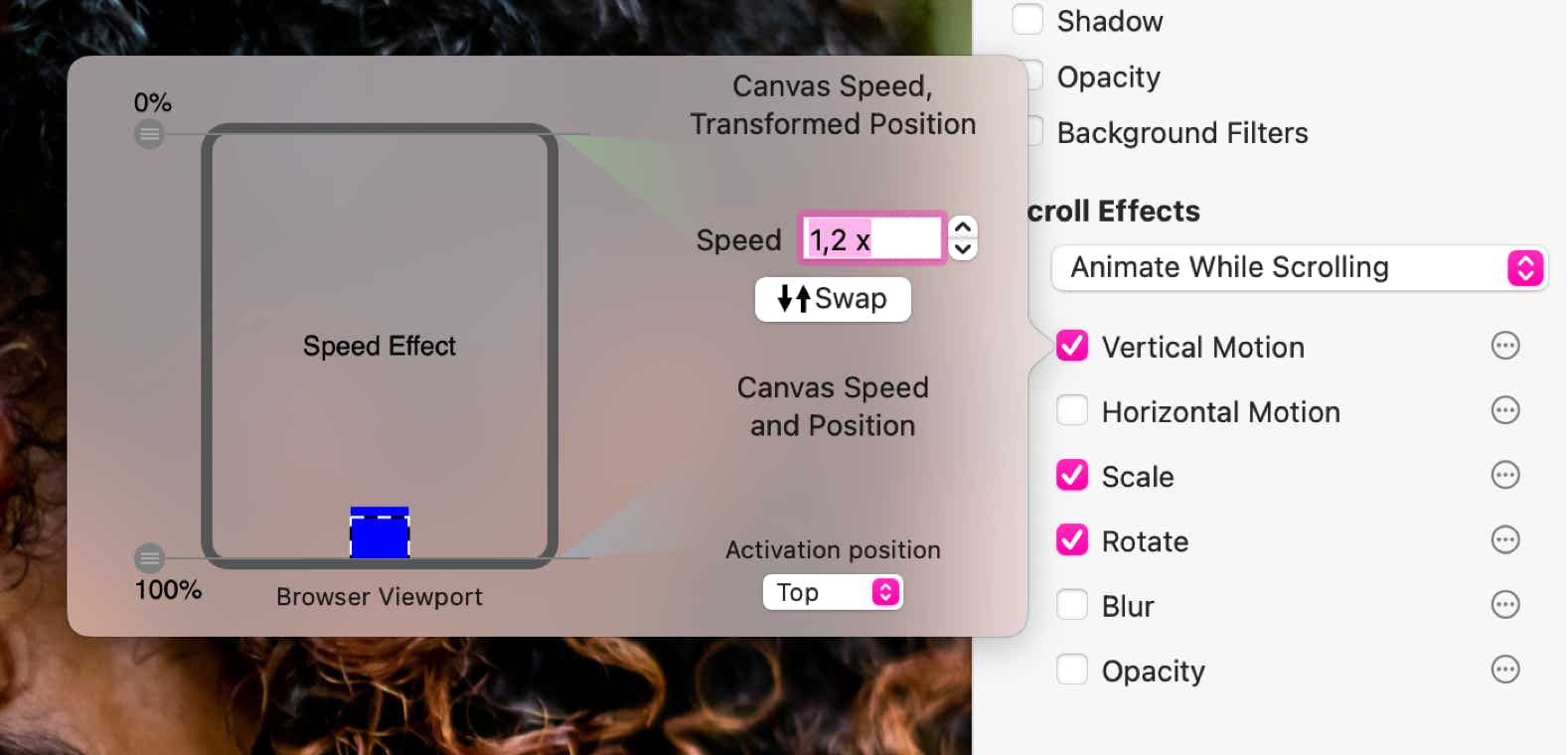
Dann stellen wir die Scroll-Effekte so ein, dass sich die Bildebene im Vergleich zur normalen Scroll-Geschwindigkeit ein ganz klein wenig schneller bewegt, über die gesamte Höhe des Ansichtsfensters (0 bis 100 %).
Sie werden Ihre Einstellungen immer wieder in der Vorschau prüfen müssen, bis Sie den erwünschten Effekt wirklich erzielt haben. Sie können diese Animation auch noch durch dezente Skalierungs- und Rotationseffekte aufpeppen. Das vollständige Anwendungsbeispiel können Sie hier herunterladen:





Betrachter

Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.