Einleitung
Sparkle verwenden
Elemente
Bilder machen Ihre Website interessant und einzigartig, liefern Informationen und Kontext und erzeugen eine Stimmung. Bilder wirken sich auch am stärksten auf das Volumen einer Seite aus, da Browser sie sofort zusammen mit der Seite laden.
Daher können Bilder auf vielerlei Weise in eine Seite integriert werden.
Um ein Bild einzufügen, ziehen Sie es einfach aus dem Finder oder aus der Fotos-App auf die Leinwand oder klicken im Pop-up-Fenster „Hinzufügen“ auf „Bild“. Sie können ein bestehendes Bild ersetzen, indem Sie das neue Bild einfach über die Miniaturansicht in der rechten Seitenleiste oder über das Bild auf der Leinwand ziehen.
Anstatt ein Bildelement zu verwenden, haben Sie auch die Möglichkeit, das Bild als Hintergrund einer Box festzulegen.
Leere Bildelemente können gut als Platzhalter fungieren, während Sie noch am Layout arbeiten.
Bitmap-Bilder
Der einfachste und gängigste Bildtyp ist die Bitmap, die Bilder von Digitalkameras und Bildbearbeitungstools umfasst, die nicht vektorbasiert sind.
Sparkle kann die meisten vom System unterstützen Bitmap-Formate laden, darunter JPEG, PNG, PNG mit Transparenz, GIF, TIFF und Negative von Digitalkameras (Raw-Dateien).
GIF-Bilder werden im vorliegenden Zustand exportiert, während PNG- und JPEG-Bilder skaliert und komprimiert werden, um sie an die Größe des verwendeten Elements anzupassen. Andere Bildformate werden als JPEG exportiert und dann auf die erforderliche Größe skaliert.
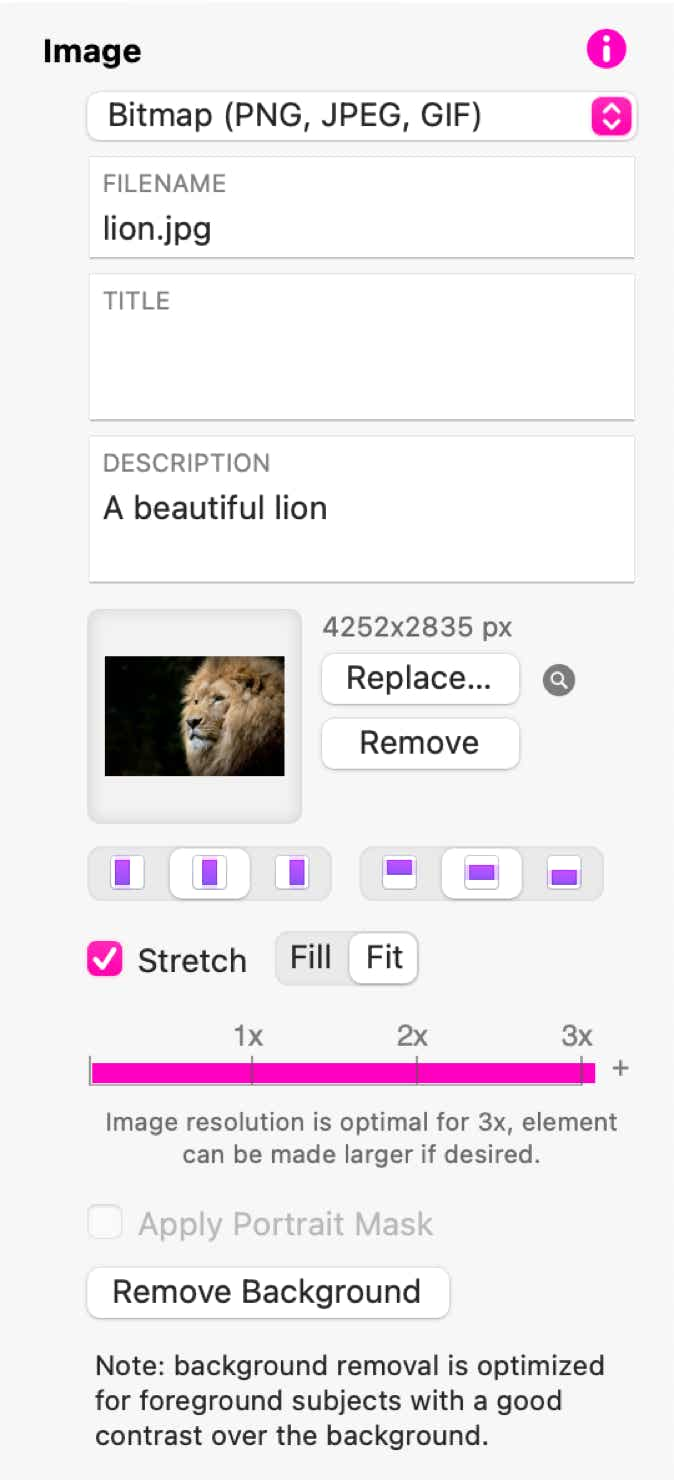
Für jedes Bild kann ein Titel, der in den meisten Browsern als Tooltip angezeigt wird, und eine Beschreibung festgelegt werden (die manchmal als „Alt-Tag“ bezeichnet und von Screen-Readern und anderen unterstützenden Geräten genutzt wird, im Browser ansonsten aber nicht angezeigt wird).
Der Rahmen des Bildelements auf der Leinwand begrenzt die Fläche, die das Bild höchstens einnehmen darf. Wie das Bild im Rahmen platziert wird, kann über die Optionen für Ausrichtung und Skalierung gesteuert werden.
Wenn das Markierungsfeld „Skalieren“ deaktiviert ist, werden die ursprünglichen Abmessungen des Bildes beibehalten. Gegebenenfalls werden die Ränder durch den Rahmen des Bildelements abgeschnitten oder es entstehen Freiräume innerhalb des Elements. Das Bild kann im Bildelement über die sechs Buttons (links, zentriert, rechts sowie oben, zentriert, unten) horizontal und vertikal ausgerichtet werden.
Ist das Markierungsfeld „Skalieren“ aktiviert, wendet Sparkle den passenden Skalierungsfaktor an. „Anpassen“ stellt sicher, dass das gesamte Bild sichtbar ist, führt oben und unten bzw. rechts und links jedoch zu Freiräumen. „Füllung“ sorgt dafür, dass das Bild das gesamte Element einnimmt, an den Rändern werden überstehende Bildteile jedoch abgeschnitten.
Die Auflösungsanalyse unter den Skalierungsoptionen stellt die Qualität des sich ergebenden Bildes in einem Balkendiagramm dar und sagt Ihnen, ob die Anzahl der Pixel für hochauflösende (Retina-) oder normale Bildschirme ausreichend ist. Während Sie die Größe des Bildes ändern, wird das Diagramm automatisch aktualisiert. Letztendlich sollten Sie drauf achten, nicht unter „2x“ zu fallen, andernfalls wird das Bild auf vielen Geräten sichtbar niedrig aufgelöst sein.
Wenn das Bild von einem Gerät stammt, das eine Tiefenmaske in das Bild eingebettet hat, erscheint die Option „Portraitmaske anwenden“, mit der Sie den Hintergrund maskieren können.
Sparkle unterstützt Browser, die auf Geräten mit hoher Pixeldichte (Retina) oder mit sehr hoher Pixeldicht (3x Retina) laufen. Wenn das Quellbild ausreichend groß ist, wird das Bild automatisch für normale (1x), hohe (2x) oder sehr hohe (3x) Auflösungen generiert. Bilderzeugungsoptionen für die gesamte Website können Sie in Einstellungen unter „Bilder“ einstellen.
Tipp: Wenn Sie ein Bild, dessen Name auf „@2x“ endet (z. B. pic@2x.png), per Drag-and-Drop auf die Leinwand ziehen, werden seine Abmessungen halbiert, und es wird mit 1x-Größe auf der Leinwand platziert. Dasselbe gilt für Bilddateien mit der Endung @3x.
Hintergrundentfernung
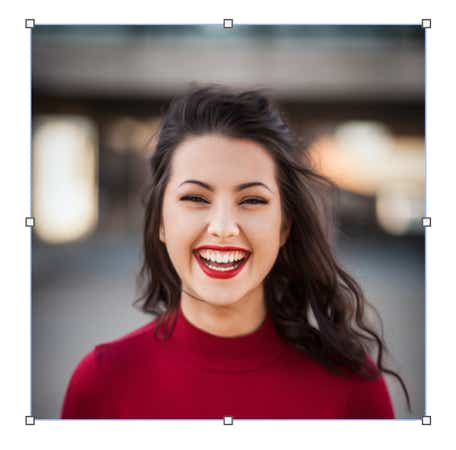
Sparkle hat einen starken, KI-gestützten Bildhintergrundentferner, der für Bitmap-Bilder mit gutem Kontrast zwischen Vordergrundobjekten und Bildhintergrund optimiert ist. Er funktioniert sehr gut bei Porträts und Produktbildern. Wenn Sie den Hintergrundentferner zum ersten Mal verwenden, dauert der Ladevorgang etwas länger, danach geht das Laden dieses Features in der Regel zügiger. Hier ein Beispiel vor und nach Entfernung des Bildhintergrundes.
Die Hintergrundentfernung funktioniert auch ausgezeichnet mit umfließendem Text, so dass der Text ganz natürlich um ein Produktbild gelegt werden kann.
Vektorbilder
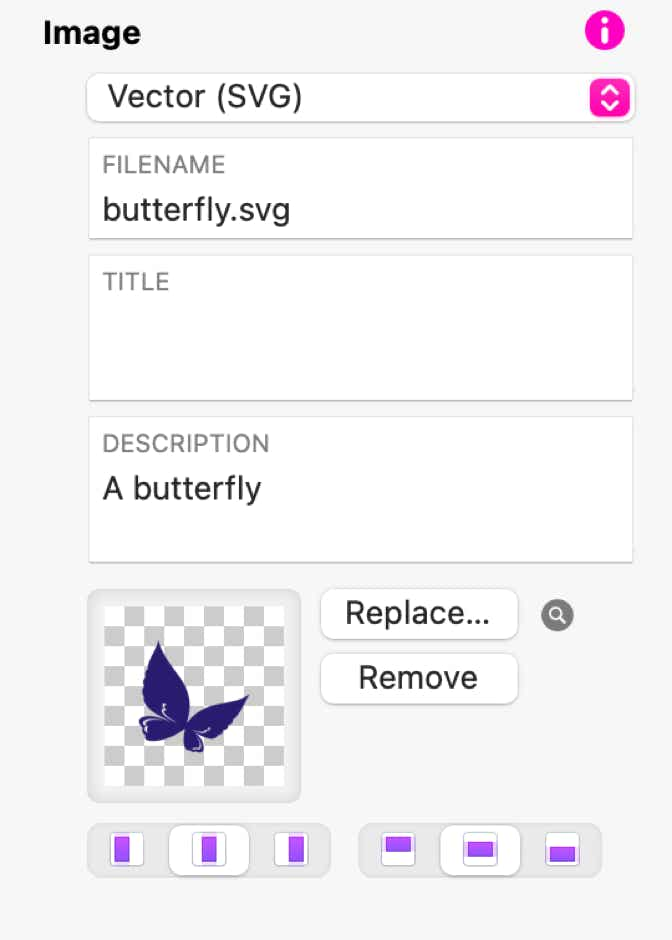
Sparkle kann SVG-Vektorbilder laden, die sich auflösungs- und geräteunabhängig ohne Qualitätsverlust skalieren lassen. Sie können sie genau wie Bitmap-Bilder einfach auf die Leinwand oder auf bereits eingefügte Bilder ziehen. SVG-Bilder werden unverändert exportiert. Eine Auflösungsanalyse ist nicht notwendig, da diese Bilder naturgemäß auf den verschiedensten Geräten immer scharf dargestellt werden.
Vektorbilder sind im Allgemeinen sehr kompakt und deshalb immer dann ideal, wenn Sie keine Fotografie im Bitmap-Format benötigen.
Wir empfehlen die Verwendung von SVGs, weil sie im Internet leicht zu finden sind und mit vielen Desktop-Apps erstellt werden können.
Live-Fotos
Sparkle unterstützt die Mischform aus Foto und Video, die mit iPhones aufgenommen werden kann. Indem Sie die aus der Fotos-App exportierte Bild- und die Videodatei einfügen, können Sie eine Seite erstellen, auf der Besucher das Live-Foto sehen und damit interagieren können.
Dazu müssen Sie zunächst Ihre Fotos mit der Fotos-App auf Ihrem Mac synchronisieren. Dann wählen Sie das Live-Foto aus und exportieren es über „Ablage“ > „Unbearbeitetes Original exportieren“.
Archivbilder
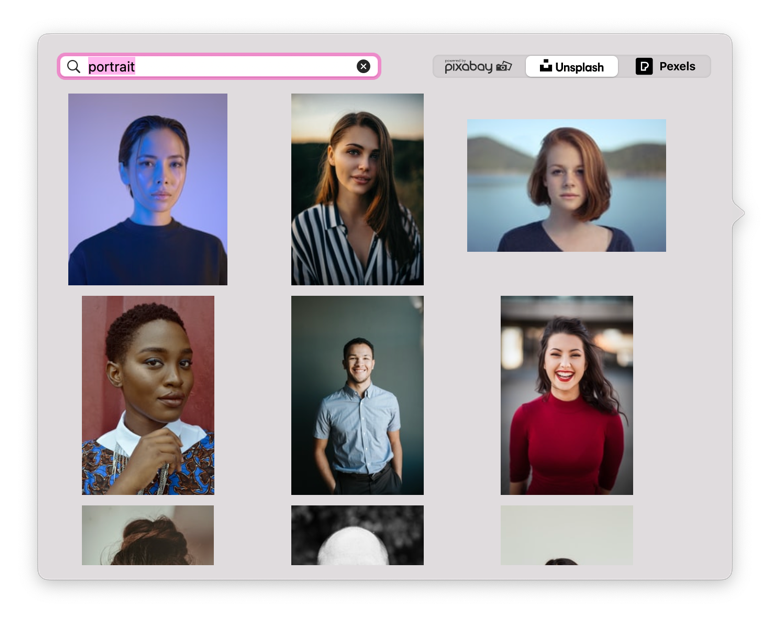
Sparkle macht es super einfach, hochwertige Stockbilder kostenlos von unsplash.com, pexels.com oder pixabay.com herunterzuladen. Alle Bilder sind unter großzügigen Lizenzen verfügbar, die Sie lesen sollten (unsplash / pexels / pixabay).
Sie können selbst für gewerbliche Zwecke frei verwendet werden. Eine vorherige Genehmigung des Bildautors ist nicht erforderlich. Sie sind jedoch verantwortlich dafür, dass der abgebildete Inhalt (Personen, Logos, Privateigentum usw.) für Ihre Website geeignet ist und keine Rechte verletzt.
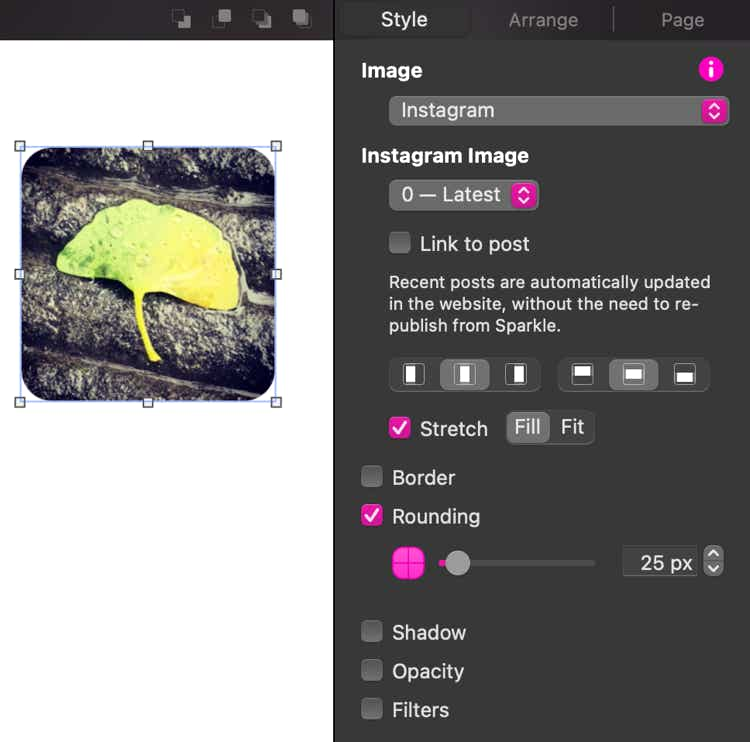
Bilder aus einem Instagram-Feed
Mit der Instagram-Funktion für Bilder können Sie Bilder aus einem Instagram-Feed einbetten, ohne die Website erneut veröffentlichen zu müssen. Sie können einen Feed auch überGalerie oder mit dem dazu vorgesehenen Element Instagram einbetten.
Das Bild verbindet sich mit Ihrem Feed auf Ihrer aktiven Website und zeigt den aktuellen Post, der in den Einstellungen festgelegt ist. Welcher aktuelle Post verwendet werden soll, wird mit einer Zahl festgelegt. Dabei steht 0 für den letzten Post, -1 bis -29 sind ältere Posts im Feed. Wenn Sie also beispielsweise den aktuellen Post Nummer 0 festlegen, zeigt das Element immer den letzten Post in Ihrem Feed an.
Die Einbettungsfunktion unter „Bild“ bietet die gleichen Bildeinstellungen und Filter wie das Instagram-Element, verschiedene Arten von Instagram-Posts (beispielsweise Posts mit Video oder mit mehreren Bildern) funktionieren jedoch nicht im Bild-Element.
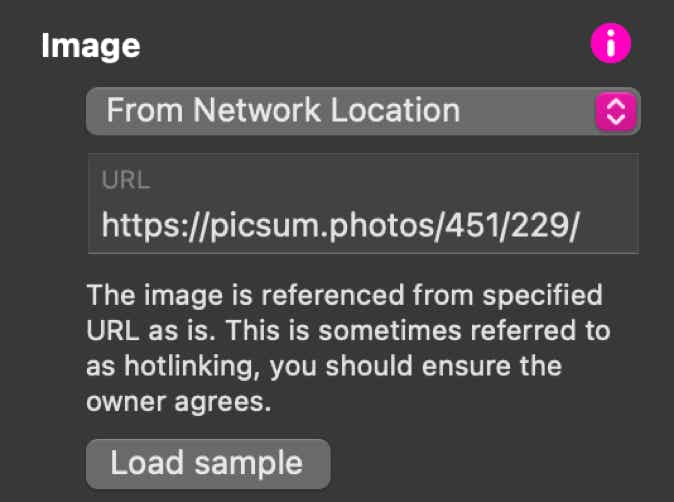
Bilder von einem Netzwerkort
Mit dieser Funktion werden hauptsächlich Hotlinks zu Bildern an anderen Webspeicherorten eingerichtet. Da Sparkle keinen großen Einfluss darauf hat, stehen nur wenige Optionen zur Verfügung.
Da Ihre Website in diesem Fall die Bandbreite eines Dritten benutzt, sollten Sie sicherstellen, dass der Betreiber der verlinkten Seite mit dem Hotlink einverstanden ist.
Bildoptimierung
Sie müssen Bilder weder skalieren noch komprimieren, bevor Sie sie in Sparkle hinzufügen. Beim Veröffentlichen oder Exportieren der Website skaliert und rekomprimiert Sparkle die Bilder nach Bedarf. Im Prinzip ist es am besten, wenn Sie hinsichtlich der Abmessungen und der Qualität Ihrer Bilder großzügig sind.
Großzügige Abmessungen erlauben Ihnen, das Bild in beliebiger Größe an einer beliebigen Stelle ins Layout einzubauen – zurechtschneiden können Sie es immer noch. Die Auflösungsanalyse zeigt an, ob die Qualität des veröffentlichten Bildes in Ordnung ist oder nicht. Je besser die Qualität Ihrer Bilder, desto weniger Störungen entstehen, wenn Sparkle die Bilder komprimiert und desto besser ist das veröffentlichte Ergebnis.
Sie sollten Bilder deshalb nicht in einer anderen Anwendung bearbeiten, bevor Sie sie in Sparkle importieren.
Wenn Sie mehrere Geräte hinzufügen, erstellt Sparkle mehrere Bilder und liefert jedem Anzeigegerät nur das Bild mit der für das Gerät optimalen Auflösung und Dichte. So können moderne Browser nur das herunterladen, was sie wirklich benötigen, es werden weniger Daten übertragen, und die Ladezeit wird verkürzt.
Sparkle erzeugt im Prinzip aus jedem eingegebenen Bild je ein Bild für jedes Gerät und jede Pixeldichte sowohl als JPEG als auch als WebP (wenn diese Option unter „Einstellungen“ aktiviert wurde).
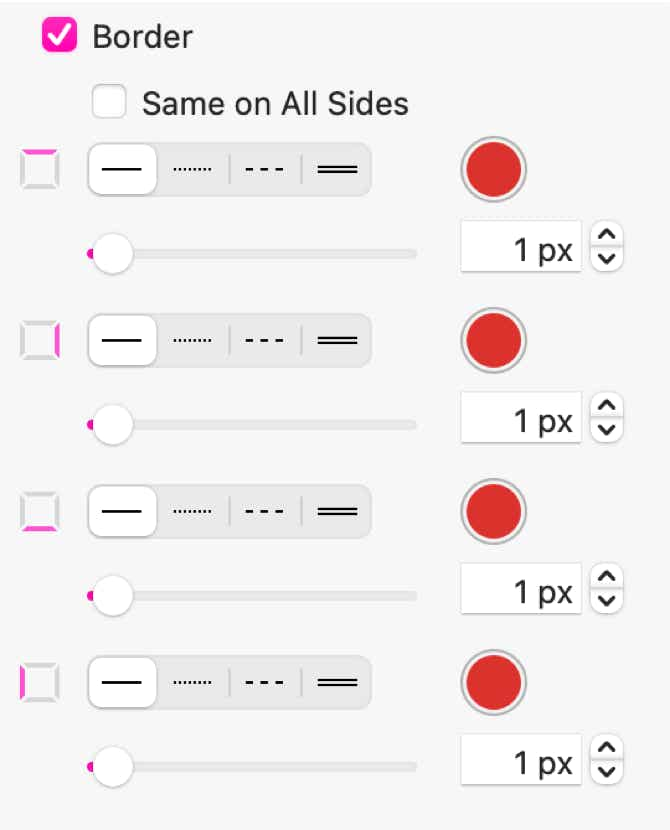
Rahmen
Unabhängig vom Bildtyp können Sie weiter unten in der rechten Seitenleiste einen Rahmen festlegen. Der Rahmen wird um den Außenrand des Bildes gesetzt. Sie können einen einheitlichen Rahmen für alle Seiten des Bildes festlegen oder jede Bildseite einzeln konfigurieren. Auf der Leinwand sehen Sie das genaue Ergebnis.
Abrunden der Ecken
Die Ecken von Bildern können mit einem bestimmten Pixelradius abgerundet werden. Welche Ecken abgerundet werden, können Sie einzeln auswählen.
Wenn Sie einen Radius einstellen, der die Bildgröße überschreitet, können Sie ein quadratisches Bild so abrunden, dass Sie ein rundes Bild erhalten – ein beliebtes Vorgehen bei Profilbildern.
Der Rahmen folgt, wenn sichtbar, den abgerundeten Ecken.
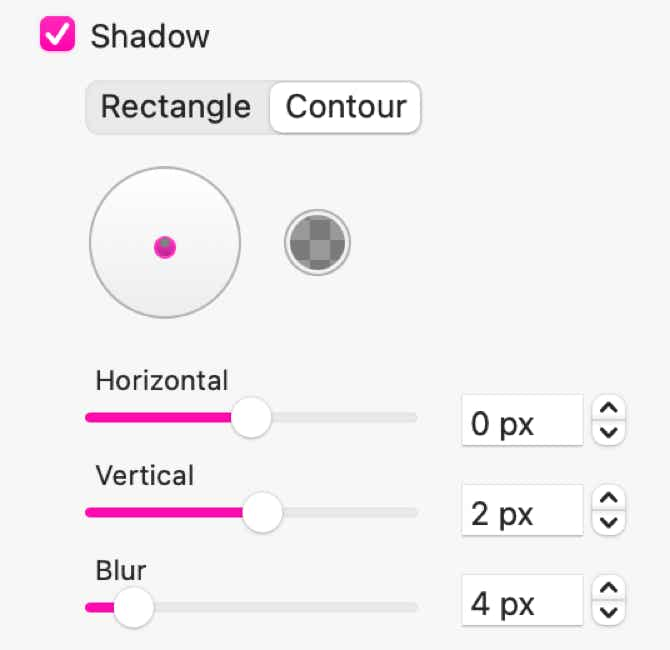
Schatten
Schatten waren einmal schick und angesagt – aus genau diesem Grund können sie Ihr Design aber heute etwas angestaubt wirken lassen.
Sparsam und mit Bedacht eingesetzt, erzeugen sie jedoch einen subtilen 3D-Effekt und vermitteln einen Eindruck von Tiefe.
Deckkraft
Durch Anpassen der Deckkraft lassen sich verschiedene visuelle Effekte erzielen. Die Deckkrafteinstellung wird auf den Bildinhalt und ggf. auf Rahmen und Schatten angewendet.
Filter
Mit Filtern können Bilder schnell verbessert oder verändert werden. Filter können problemlos wieder entfernt werden, das Ausgangsbild bleibt unverändert erhalten. Sie können verschiedene Filter miteinander kombinieren und die einzelnen Filter mehrfach und in verschiedener Reihenfolge verwenden.
Bei Klick
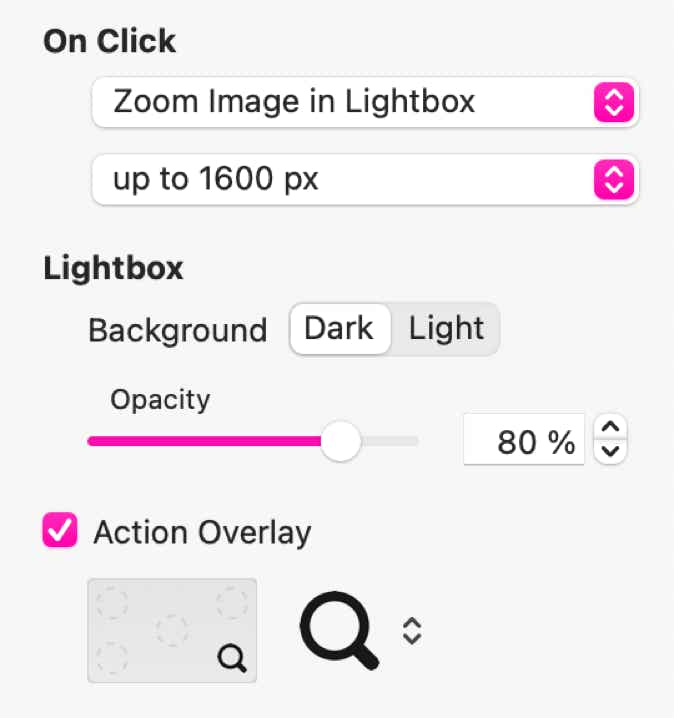
Ebenso wie bei Text, können Sie auch bei Bildern festlegen, was geschehen soll, wenn sie angeklickt werden. Neben den üblichen Bei Klick-Aktionen steht eine Bild-spezifische Option „Bild in Lightbox zoomen“ zur Verfügung, zum Zoomen eines Bildes in einer Lightbox, die den Inhalt der Seite überlagert.
Scroll-Effekte
Scroll-Effekte stehen für verschiedene Elemente zur Verfügung (siehe Abschnitt Animation).













Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.