Einleitung
Sparkle verwenden
Elemente
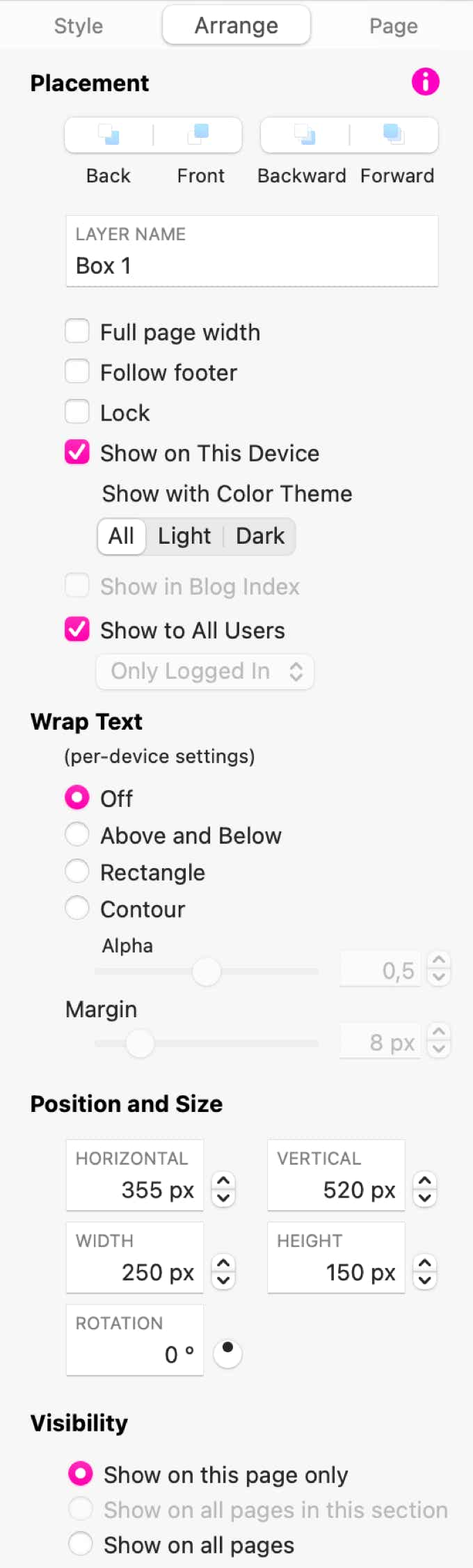
Im Tab „Anordnen“ in der rechten Seitenleiste, in der Menüleiste unter „Anordnen“ und über die Bedienelemente in der Formatierungsleiste können Sie einstellen, auf welcher Ebene sich Elemente befinden.
Elemente werden in der Reihenfolge abgebildet, in der sie dem Projekt hinzugefügt wurden. Dies ist nicht von Bedeutung, wenn sich die Elemente nicht überschneiden, aber bei einer Überlappung müssen Sie eine Reihenfolge festlegen.
Der Button „Hinten“ setzt das Element hinter alle anderen, wohingegen es mit „Vorne“ vor allen anderen platziert wird. „Rückwärts“ bewegt das Element eine Ebene nach hinten (die Position wird mit dem nachfolgenden Element getauscht) und „Vorwärts“ bewegt das Element einen Schritt nach vorne (die Position wird mit dem davorstehenden Element getauscht).
Der Name einer Ebene wird im Tab „Ebenen“ angezeigt. Er ist eine Hilfe bei der Auswahl von Elementen und macht das Seitenlayout verständlich.
Die Einstellung „Volle Seitenbreite“ kann für Boxen, Galerien, Karten, Videos und eingebettete Elemente verwendet werden, um sie auf volle Seitenbreite zu vergrößern.
Wenn Sie die Option „An Seitenende heften“ aktivieren, werden Elemente am den unteren Seitenrand fixiert. Diese Option ist besonders dann nützlich, wenn ein Element über die Einstellung „Sichtbarkeit des Elements“ weiter unten in der echten Seitenleiste auf mehreren Seiten angezeigt wird. Wenn ein Element an das Seitenende geheftet wird und auf mehreren Seiten sichtbar ist, wird es auf diesen Seiten immer im gleichen Abstand zum unteren Seitenrand angezeigt, auch wenn die Seiten unterschiedlich hoch sind.
Die Einstellung „Schützen“ verhindert, dass ein Element auf der Leinwand verschoben wird, und entfernt es in vielen Fällen aus der aktuellen Auswahl.
Die Einstellung „Auf diesem Gerät sichtbar“ bestimmt, ob das Element auf dem aktuellen Gerät angezeigt wird, und ist für Websites von Nutzen, die für verschiedene Geräte optimiert sind.
Die Einstellung „Mit Farbschema anzeigen“ wird in Verbindung mit Farbschemata verwendet, um Elemente nur anzuzeigen, wenn das helle oder das dunkle Farbschema aktiv ist.
Die Einstellung „Im Blog-Index anzeigen“ wird für Blog-Seiten verwendet, um festzulegen, welche Eintragselemente im Index angezeigt werden.
Die Option „Allen Nutzern zeigen“ kann in Verbindung mit der Passwortschutz-Funktion verwendet werden. Wenn sie deaktiviert wird, kann eingestellt werden, ob Elemente nur Nutzern angezeigt werden, die angemeldet bzw. abgemeldet sind.
Sie können die Größe von Elementen ändern, indem Sie:
Sie können Elemente verschieben, indem Sie:
Die meisten Elemente können unter „Anordnen“ in der rechten Seitenleiste mithilfe der Funktion „Drehung“ gedreht werden.
Umfließender Text
Wenn Sie der Leinwand ein Bild hinzufügen, können Sie mit den Einstellungen für „Umfließender Text“ bestimmen, wie Text um das Bild herumgelegt wird. Diese Einstellungen können für jedes Element auf der Leinwand verwendet werden, nicht nur für Bilder. „Umfließender Text“ ist standardmäßig ausgeschaltet, sodass Text das Element überlappt oder davon verdeckt wird.
Die Einstellung „Über und unter“ hält die Bereiche rechts und links neben dem Bild vollständig frei, sodass der Text den gesamten horizontalen Streifen auf Höhe des Bildes überspringt, der sich mit der Textbox überschneidet.
Die Einstellung „Rechteckig“ sorgt dafür, dass Text nicht den Rahmen des Elements berührt, der sich im Prinzip mit dem auf der Leinwand angezeigten Rahmen deckt.
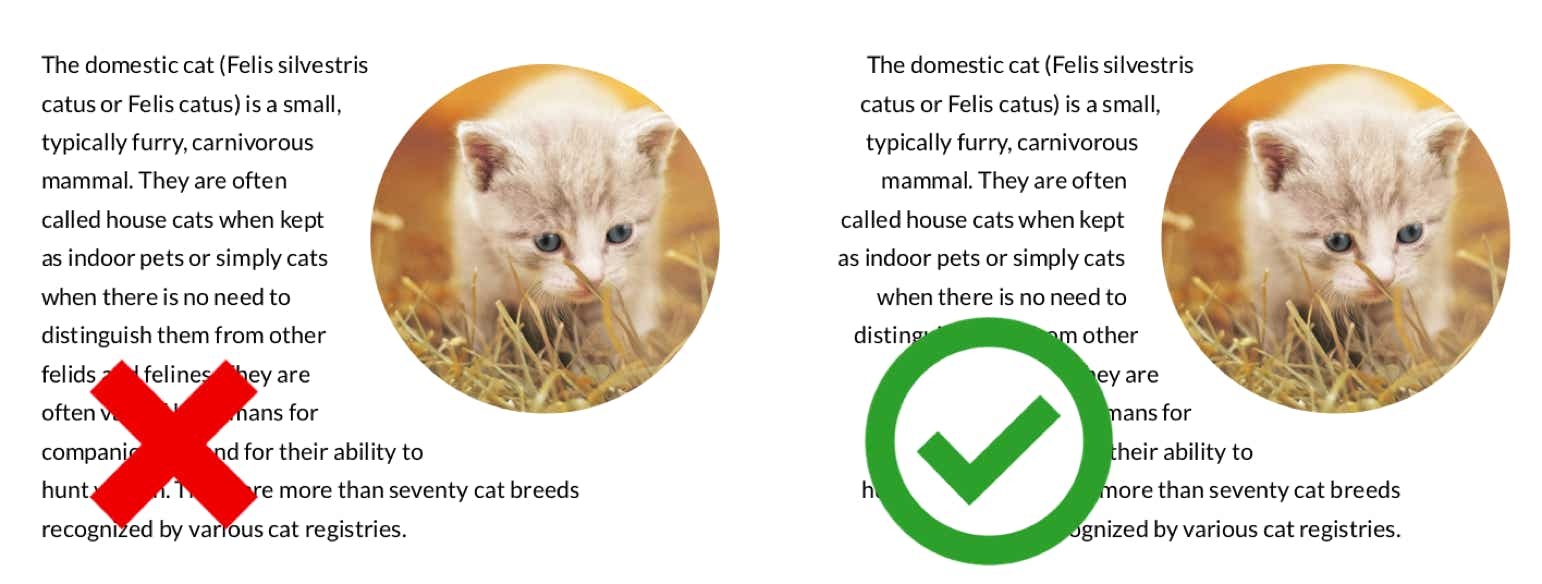
Durch die Option „Kontur“ füllt Text Bereiche eines Bildes, die nicht vollständig undurchsichtig sind. Bei einem Bitmap- oder SVG-Bild mit transparenten Bereichen passt sich der Text dann den Konturen des Bildinhalts an.
Bildbereiche erscheinen zumeist entweder vollständig transparent oder komplett undurchsichtig. Tatsächlich gibt es aber häufig einen Transparenzwert, der noch mehr Zustände abbilden kann. Sparkle stellt dies mit einem Wert im Bereich zwischen 0 und 1 dar. Wenn also ein Transparenzverlauf vorliegt, können Sie einstellen, wie weit der Text überlappen soll. Der Wert für „Abstand zum Text“ wird sicherheitshalber zu den tatsächlichen Rändern eines Elements hinzugerechnet, um zu verhindern, dass Text zu nah an den Inhalt rückt.
„Umfließender Text“ berücksichtigt ggf. auch die Drehung und abgerundete Ecken eines Bildes oder einer Box (bei der Einstellung „Kontur“), sodass Sie Ihr Textlayout auch ohne transparente Bilder kreativ gestalten können.
Noch ein Tipp: Wenn die Textzeilen nahe am Element umbrechen, wirkt das Layout durchdachter und ansprechender. Der Text sollte deshalb möglichst die passende Bündigkeit aufweisen. Wenn sich beispielsweise links auf der Seite ein Bild befindet, sollte der Text linksbündig sein, ein Bild auf der rechten Seite lässt sich gut mit rechtsbündigem Text kombinieren.
Sollte sich eine Textbox einmal vollständig innerhalb eines Elements befinden, für das „Umfließender Text“ aktiviert ist, wird der Text in der Textbox nicht durch diese Einstellung beeinflusst. Auf diese Weise können Sie ein Element erstellen, das Text enthält, aber den umliegenden Text umbrechen lässt.
Sichtbarkeit
Mit der Sparkle-Einstellung „Sichtbarkeit des Elements“ können Sie Elemente erstellen, die auf allen Seiten der Website gleich angezeigt werden, und so für ein einheitliches Aussehen sorgen. Die Funktionsweise ist mit den Seitenmastern mancher Design-Anwendungen vergleichbar, aber sie ist besser auf Webinhalte zugeschnitten.
Sie können die Kopf- und Fußzeile oder Navigationselemente auf der gesamten Website oder auch nur in einem Abschnitt identisch anzeigen lassen.
Elemente können auf allen Seiten bearbeitet werden, auf denen sie sichtbar sind. Es empfiehlt sich, mehrere Elemente, die zusammen beispielsweise die Kopfzeile bilden, zu gruppieren und die Gruppe dann auf mehreren Seiten sichtbar zu schalten, statt jedes einzelne Element.
Die Sichtbarkeit auf mehreren Seiten bezieht sich auf alle Eigenschaften einschließlich der Position. Dies macht die Option „An Seitenende heften“ besonders hilfreich, da Sie, wenn Sie ein Element an das Seitenende heften, auch bei unterschiedlicher Seitenlänge eine einheitliche Fußzeile haben.
Fortgeschrittene Code-Integration
Wenn Sie in den Einstellungen unter „Verschiedenes“ die entsprechende Option aktiviert haben, finden Sie unten im Tab „Anordnen“ in der rechten Seitenleiste einen weiteren Abschnitt, in dem Sie das HTML-id-Attribut für das HTML-main-Element eingeben können, welches das Sparkle-Element darstellt. Diese Funktion hängt von der Implementierung ab und kann sich zwischen den Hauptversionen von Sparkle unterscheiden. Der wichtigste Zweck besteht im Element Targeting über Google Tag Manager oder in der Integration von Code über Javascript.



Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.