Einleitung
Sparkle verwenden
Elemente
Layout-Blöcke dienen in erster Linie als Layout-Hilfen und haben drei wesentliche Eigenschaften:
Layout-Blöcke sind in vielerlei Hinsicht mit Boxen vergleichbar, da sich Ihre Website damit ähnlich gut strukturieren lässt. Sie ähneln auch Gruppierungen, insofern als sie die darin enthaltenen Elemente mit sich ziehen. Aber Layout-Blöcke können mehr, weil sich damit komplexere Seiten aufbauen und aktualisieren lassen.
Ein auf der Leinwand ausgewählter Layout-Block ist an dem rautenförmigen unteren Aktivpunkt zu erkennen, der einem besonderen Zweck dient.
Wenn Sie eine lange Seite gestalten, ist es oft notwendig, Inhalt in einen Abschnitt irgendwo auf der Mitte der Seite einzufügen oder zu entfernen. Wenn Sie die Seite mit Layout-Blöcken strukturiert haben, können Sie den rautenförmigen unteren Aktivpunkt nach oben oder nach unten ziehen, und alle Blöcke weiter unten auf der Seite folgen der Bewegung nach oben oder unten. Diese besondere Option der Größenänderung wird auch durch einen besonderen Mauszeiger hervorgehoben. Diese Option kann besonders bei der Layout-Anpassung an verschiedene Mobilgeräte von Nutzen sein, wo Inhalte oft verschoben werden müssen.
Wenn Sie beim Ziehen des Layout-Blocks (egal von wo) die Befehlstaste gedrückt halten, bewegen sich alle nachfolgenden Blöcke auf der Seite mit.
Layout-Blöcke geben Ihrer Website auch eine gewisse semantische Struktur, sie sollen einem Seitenabschnitt entsprechen und verhalten sich entsprechend. Wenn Sie einen Layout-Block auf der Seite über den oberen Rand eines anderen Blocks hinaus nach oben ziehen, tauschen beide Blöcke den Platz. Dasselbe gilt, wenn Sie ihn über den unteren Rand eines anderen Blocks hinaus nach unten ziehen. Die Platzierung wird zudem für alle Geräte übernommen, so dass die Abschnittsanordnung einheitlich bleibt.
Diese Eigenschaften machen Layout-Blöcke zu besonderen Elementen, die nur in der Hauptebene der Seite eingefügt werden können.
Sie können eine Seite ganz einfach in Layout-Blöcke umwandeln, indem Sie ein oder mehrere Elemente der Hauptebene auf der Leinwand auswählen und in der rechten Seitenleiste unter „Anordnen“ oder im Kontextmenü „Zum Layout-Block” auswählen. So erstellen Sie einen neuen Layout-Block mit der genauen vertikalen Höhe der ausgewählten Elemente.
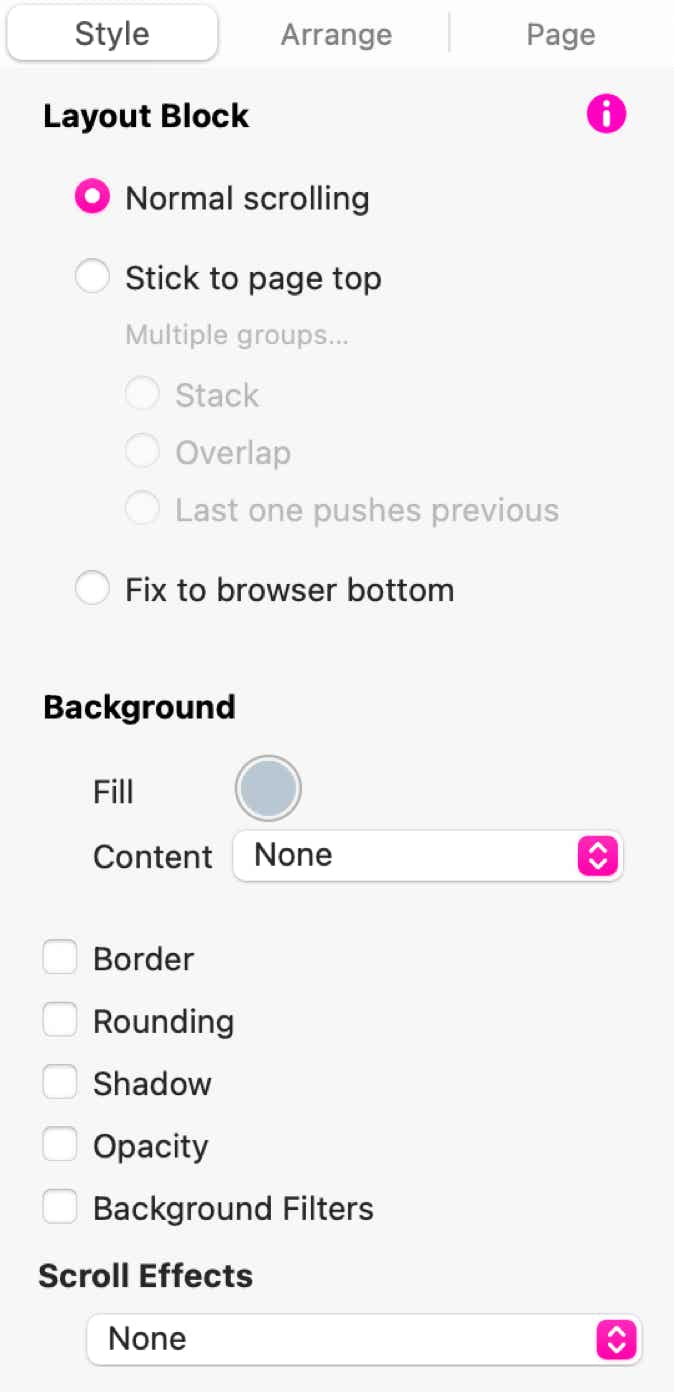
Sie können für Layout-Blöcke auch ein eigenes Scroll-Verhalten einstellen.
Wenn Sie die Option „An Seitenanfang heften“ aktivieren, bleibt der Block oben im Browserfenster fixiert und wird nicht weggescrollt. Sie können mehrere angeheftete Blöcke als Stapel (alle gleichzeitig sichtbar), als Überlappung oder so an den Seitenanfang heften, dass der jeweils letzte Block den vorhergehenden Block wegschiebt, so dass jeweils nur ein Block sichtbar ist.
Wenn Sie die Option „Am unteren Browserrand fixieren" aktivieren, bleibt der Block am untersten Rand des Browserfensters angeheftet und scrollt nicht mit der Seite.
Sie können Elemente auch mit Hilfe von Gruppieren an den Seitenanfang heften.
Layout-Blöcke können auch als Ganzes animiert werden.


Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.