Einleitung
Sparkle verwenden
Elemente
Es gibt einige Sparkle-Funktionen, die das Bearbeiten erleichtern oder dazu beitragen, dass eine Website einheitlicher wirkt.
Mehrere Elemente können gruppiert werden, damit Sie sie wie eine Einheit verschieben und skalieren können. Dies ist im Menü „Anordnen“ oder im Kontextmenü möglich, das Sie mit einem Rechtsklick oder mit einem Klick bei gedrückter ctrl-Taste öffnen. Mit der Option „Schützen“ unter „Anordnen“ in der Menüleiste oder unter „Anordnen“ in der rechten Seitenleiste können Sie ein Element sperren, damit Sie es nicht unbeabsichtigt verschieben, verändern oder löschen.
Einbettung
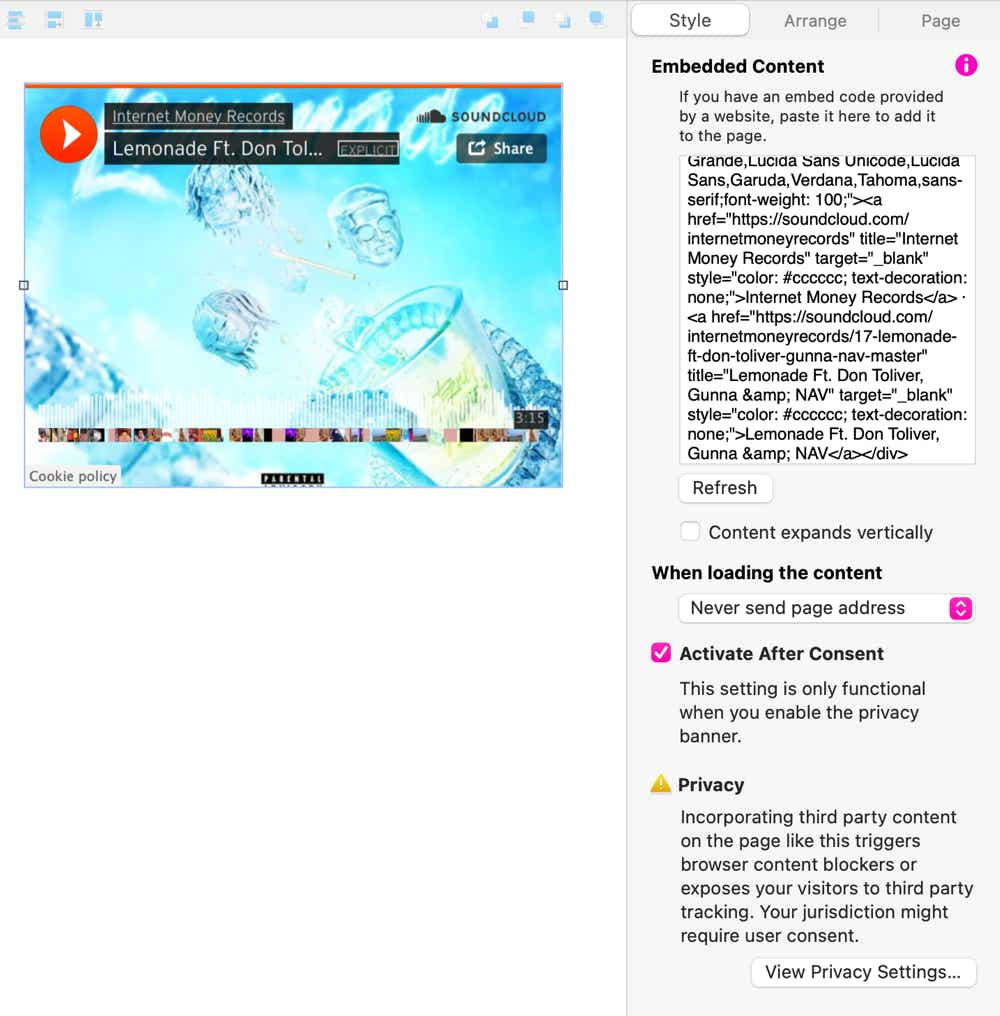
Mit der Funktion „Externer Inhalt“ können Sie HTML-Code-Ausschnitte in eine Sparkle-Website einbinden. Sie werden „Externer Inhalt“ typischerweise verwenden, um Inhalt von Drittanbietern einzufügen, für den ein sogenannter Einbettungscode zur Verfügung gestellt wird (manchmal durch den HTML-Code “<>” gekennzeichnet).
Zum Beispiel den SoundCloud-Player hier oder ein Chatbot.
Das Markierungsfeld „Inhalt vertikal strecken“ ist notwendig, wenn ein Code Inhalte mit variabler Höhe erzeugt, beispielsweise den Einkaufswagen von ecwid.com.
Um die Daten der Besucher zu schützen, und in Erfüllung der Datenschutzbestimmungen, wird der Code standardmäßig erst nach Einwilligung des Benutzers aktiviert (wenn die Website die Datenschutzeinstellungen von Sparkle nutzt). Die Einstellung „Beim Laden des Inhalts” stellt sicher, dass die Adresse der Seite nicht mit geladenen Diensten von Drittanbietern geteilt wird. Diese Einstellung muss aus Gründen der Kompatibilität mit verschiedenen Diensten gegebenenfalls von Fall zu Fall geändert werden. Der Chat-Dienst takw.to benötigt zum Beispiel die Seitenadresse.
„Externer Inhalt“-Elemente können auf volle Seitenbreite vergrößert werden (unter Anordnen), wenn die Code-Ausschnitte diese Einstellung unterstützen.
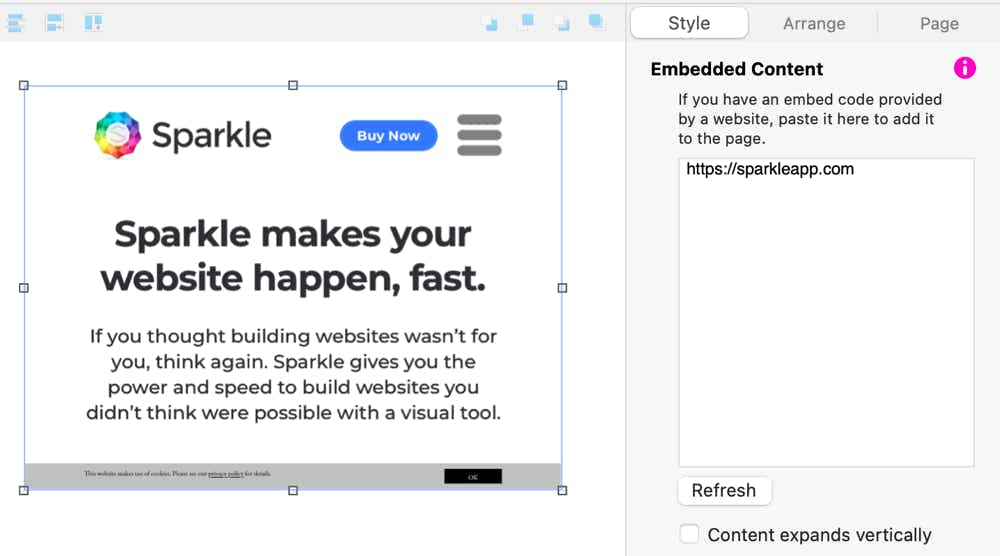
Sie können auch einfach eine URL in den Code-Bereich eingeben, dann wird automatisch ein iframe für Sie erstellt, und die Website wird in das Element „Externer Inhalt“ eingefügt.
Das Sparkle-Element „Externer Inhalt“ dient hauptsächlich als Übergangslösung, bis wir mehr systemeigene Sparkle-Elemente entwickelt haben.


Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.