Einleitung
Sparkle verwenden
Elemente
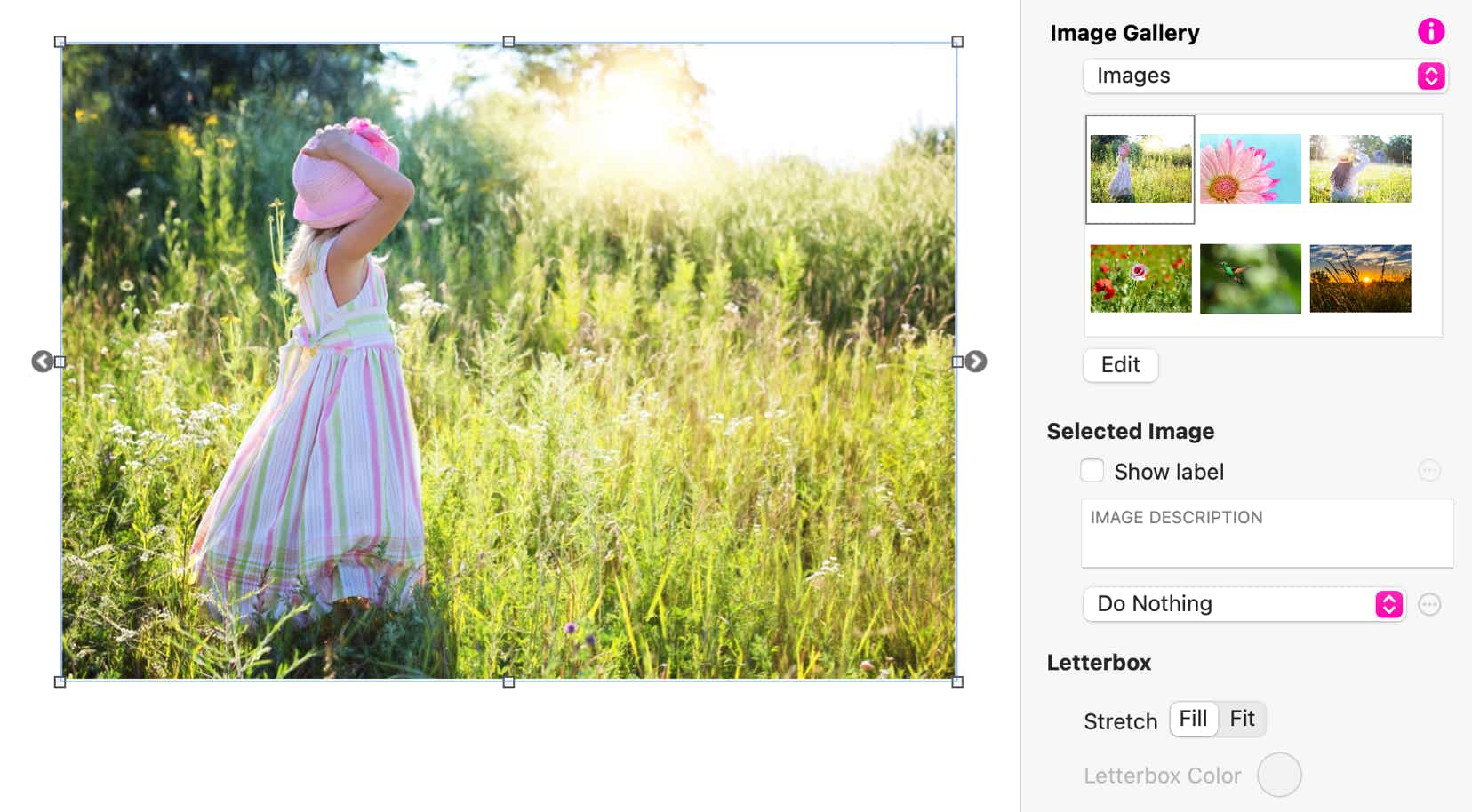
Eine Bildergalerie ist ein dynamisches Element auf Ihrer Website, das mehrere Bilder auf einer kompakten Fläche zeigt. Für Galerien steht eine Reihe von Optionen zur Verfügung, wie Etikett, animierter Übergang, Miniaturen, Pfeile usw.
Eine Galerie lässt sich schnell erstellen, indem Sie sie über die Sparkle-Oberfläche einfügen (über „Einfügen“ in der Menüleiste oder über „Hinzufügen“ in der Symbolleiste) und dann die Bilder hinzufügen. Noch schneller geht es, wenn Sie die Bilder aus dem Finder oder aus der Fotos-App direkt in das Sparkle-Fenster ziehen und dann von Sparkle zu einer Galerie konvertieren lassen.
Standardmäßig wird eine Galerie erstellt, bei der mithilfe der seitlichen Pfeile oder durch Streichen (bei Touch-Geräten) von einem Bild zum nächsten überblendet wird. Sie können weitere Bilder hinzufügen, indem Sie sie in die Galerie oder in die Miniaturen in der rechten Seitenleiste ziehen. Wenn Sie in der rechten Seitenleiste auf „Bearbeiten“ klicken, öffnet sich eine Liste aller Bilder. Hier können Sie die Bilder neu ordnen und den Bildspeichermodus einstellen.
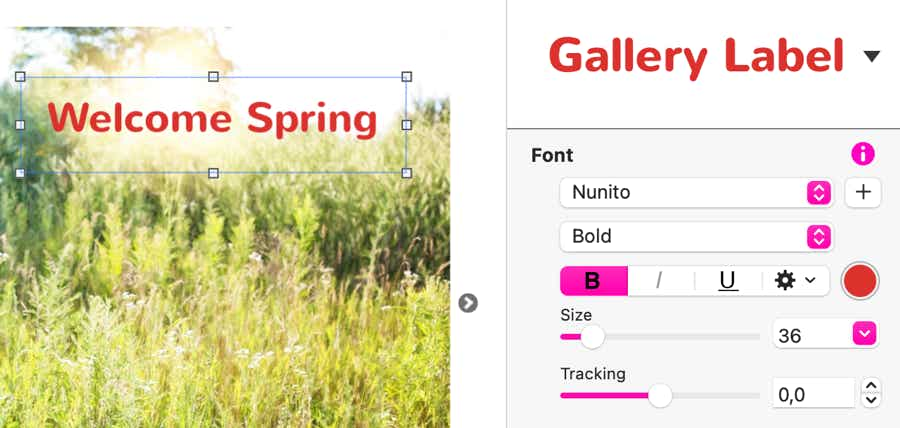
Wenn Sie „Etikett anzeigen“ aktivieren, können Sie weitere Informationen als voll formatierbaren Text eingeben. Das Auswahlverhalten ähnelt dem Gruppieren: Ist eine Galerie ausgewählt, können Sie auf das Etikett klicken, um es wie einen normalen Textblock zu bearbeiten. Sie können ein Bei-Klick-Verhalten entweder über die Texteinstellungen nur dem Text oder über die Bildergalerie-Einstellungen dem gesamten Bild zuordnen. Für Bilder und Bildergalerien sind die gleichen Bei-Klick-Einstellungen verfügbar.
Unter „Letterbox“ bestimmen Sie, ob ein Bild immer den Rahmen der Galerie ausfüllt oder passend in den Rahmen gesetzt wird. Im Modus „Anpassen“ werden die Bereiche innerhalb des Rahmens der Galerie, die von dem Bild nicht abgedeckt werden, mit der Rahmenfarbe gefüllt.
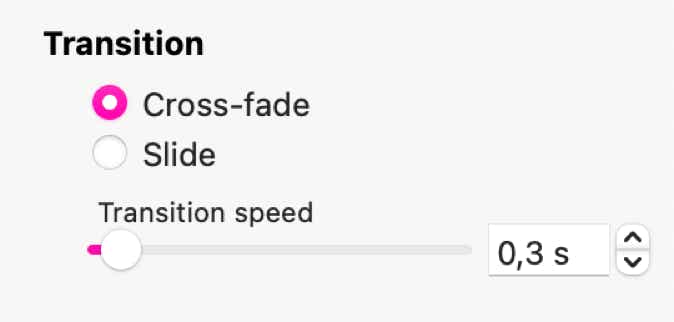
Der Übergangsstil bestimmt, auf welche Weise das aktuelle vom nachfolgenden Bild ersetzt wird. Die Übergangsgeschwindigkeit (in Sekunden) ist die Zeit, die das Überblenden oder Verschieben zum nächsten Bild in Anspruch nimmt.
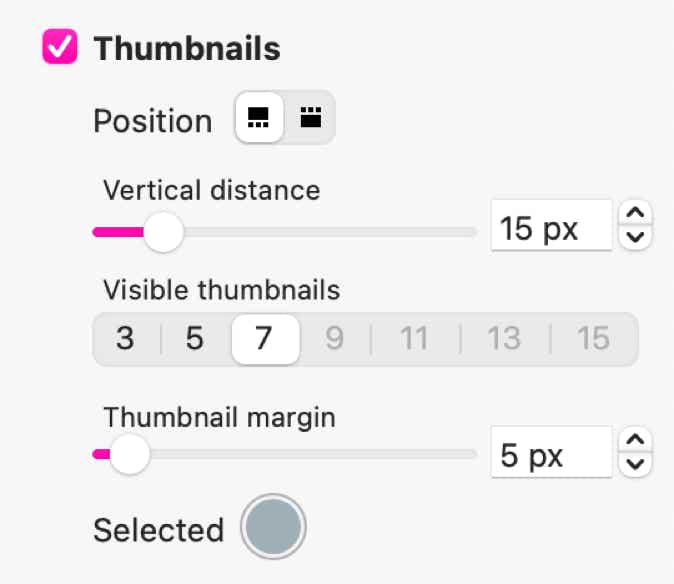
Wenn sich in der Galerie mindestens fünf Bilder befinden, können Sie über oder unter dem Bild Miniaturen anzeigen lassen und Abstand, Rahmen und die Farbe des ausgewählten Bildes einstellen. Die Größe der Miniaturen wird automatisch so angepasst, dass sie die Breite des Galerieelements ausfüllen. Je mehr sichtbare Miniaturen Sie anzeigen lassen, desto kleiner werden sie also angezeigt.
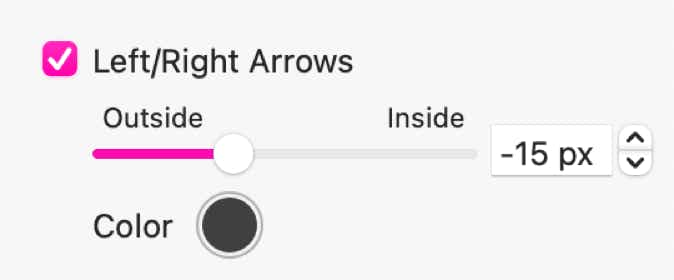
Mit „Pfeile links/rechts“ können Sie Pfeile links und rechts von der Galerie einfügen und Position und Farbe der Pfeile einstellen. Alternativ (oder zusätzlich) können Sie „Punkte“ aktivieren, die am unteren Rand des Galerierahmens erscheinen.
Ist „Umlaufend“ aktiviert, laufen die Bilder in einer Schleife ab. Wird beim letzten Bild der Pfeil nach rechts geklickt, startet die Galerie wieder mit dem ersten Bild, wird auf den Pfeil nach links geklickt, läuft sie in umgekehrter Richtung vom letzten Bild zurück zum ersten.
Wenn Sie „Diashow“ aktivieren, werden die Bilder nach der eingestellten Pause ohne Zutun des Besuchers automatisch weitergeschaltet. Sie können das automatische Weiterschalten auch pausieren lassen, wenn sich der Mauszeiger über dem Bild befindet.
Anders als normale Bilder auf der Leinwand, können Galeriebilder optional nur an ihrem ursprünglichen Speicherort auf dem Mac gespeichert werden. Diese Einstellung nehmen Sie in der rechten Seitenleiste unter „Bearbeiten“ vor. Auf diese Weise werden sie zur Veröffentlichung an Ihre Website gesendet, ohne Ihre Projektdatei zu vergrößern. Wenn die Originaldateien allerdings verloren gehen oder Sie Ihre Projektdatei teilen, wird die Verknüpfung zu den Bildern unterbrochen und Sparkle kann sie nicht veröffentlichen.
Einbetten aus Instagram
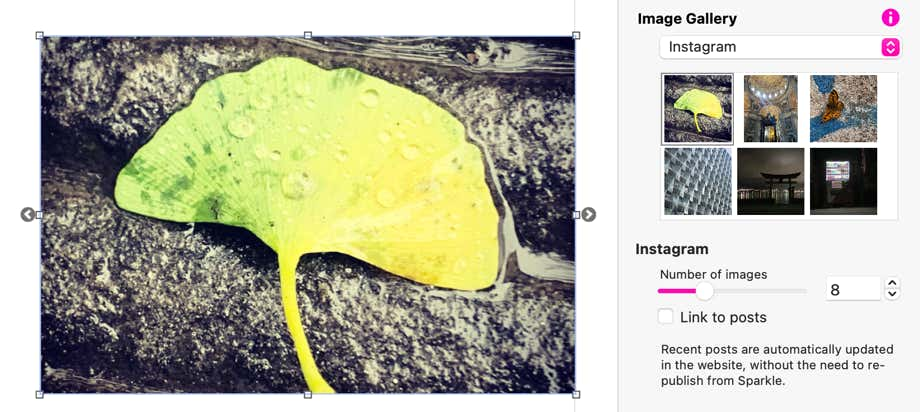
Mit der Instagram-Funktion für Galerien können Sie Bilder aus einem Instagram-Feed einbetten, ohne die Website erneut veröffentlichen zu müssen. Sie können einen Feed auch über ein Bild oder mit dem dafür vorgesehenen Instagram-Element einbetten.
Die Galerie verbindet sich mit Ihrem Feed auf ihrer aktiven Website und zeigt die eingestellte Anzahl an aktuellen Bildern an. Alle anderen Galerie-Optionen gelten auch für die Galerie aus Instagram.






Copyright © River SRL
IT06208340486 — REA FI-609716
Bitte melden Sie uns Mängel, die Ihnen in dieser Dokumentation auffallen, damit wir sie schnellstmöglich beheben können!
Diese Website verwendet Cookies. Einige davon sind für die Funktion der Website erforderlich, andere unterstützen uns dabei, sie zu verbessern. Mit der Nutzung dieser Website erklären Sie sich damit einverstanden, dass diese Cookies gespeichert werden. Weitere Informationen finden Sie in unserer Datenschutzerklärung.